| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 인프런
- Web
- 연습문제
- rails
- 자바
- 一日一つメソッド
- C로 시작하는 컴퓨터 프로그래밍4판
- 반다이몰
- javascript
- DART
- Python
- vscode
- ruby
- 비즈니스일본어
- rails7
- Spring
- CSS
- html
- 単語
- 건담
- 디지몬
- springboot
- jsp
- メソッド
- nico
- 日本語
- 건담베이스
- 일본어
- Flutter
- java
- Today
- Total
AR삽질러
Flutter 기초 - 페이지이동2 (24) 본문
Flutter 기초 - 페이지이동2 (24)
1. 페이지 이동 및 네비게이션
- Navigator Widget을 사용해 Navigator 앱 내에서 페이지 간의 이동을 관리한다.
| Navigator.push | 새로운 화면을 현재의 네비게이션 스택에 푸쉬한다. |
| Navigator.pop | 스택의 가장 위에 있는 라우트를 제거하여 이전 페이지로 돌아간다. |
2. MaterialPageRoute
- 디자인의 페이지 전환 애니메이션을 제공하는 라우트로 페이지 이동 시 표준적인 머티어리얼 디자인 애니메이션을 제공한다.
3. 새로운 페이지로 이동
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const NewPage()),
);
4. 이전 페이지로 이동
Navigator.pop(context);
5. Navigotor.popUntil
Navigator.popUntil(context, (route) => route.isFirst);
6. 네비게이션, 라우트
MaterialApp(
routes: {
'/': (context) => HomeScreen(),
'/second': (context) => SecondScreen(),
},
);
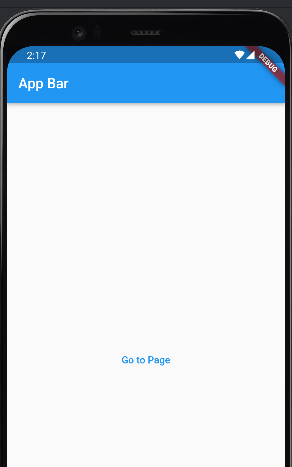
1. HomeWidget
class HomeWidget extends StatefulWidget {
const HomeWidget({super.key});
@override
State<HomeWidget> createState() => _HomeWidgetState();
}
class _HomeWidgetState extends State<HomeWidget> {
late int index;
@override
void initState() {
super.initState();
index = 0;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('App Bar'),
),
body: Center(
child: TextButton(
child: const Text('Go to Page'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const NewPage())
);
},
),
),
);
}
}
HomeWidget은 기본 화면을 설정하고 사용자가 'Go to Page'를 클릭하면 NewPage로 이동한다.
- Navigator.push(context, MaterialPageRoute(builder: (context) => const NewPage())는 새로운 페이지로 이동할 때 사용되고 현재의 컨텍스트와 새로운 페이지 위젯을 MaterialPageRoute 생성자에 전달하여 호출된다.
2. NewPage
class NewPage extends StatelessWidget {
const NewPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('This is New Page'),
),
body: Center(
child: Column(
children: [
TextButton(
child: const Text('Go to Back'),
onPressed: () {
Navigator.pop(context);
},
),
TextButton(
child: const Text('Go to New Page2'),
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (context) => const NewPage2()));
},
),
],
),
),
);
}
}NewPage에서 사용자가 'Go to Back'벝ㄴ을 클릭하면 Navigator.pop(context)메소드를 사용해서 현재 페이지를 네비게이터 스택에서 제거한다.
'Go to New Page2'를 클릭하면 Navigator.push(context, MaterialPageRoute(builder: (context) => const NewPage2로 이동한다.
3. NewPage2
class NewPage2 extends StatelessWidget {
const NewPage2({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('This is New Page2'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
TextButton(
child: const Text('Go to Back'),
onPressed: () {
Navigator.pop(context);
},
),
TextButton(
child: const Text('Go to Home'),
onPressed: () {
Navigator.popUntil(context, (route)=> route.isFirst);
})
],
),
),
);
}NewPage2에서 'Go to Back' 버튼을 사용해 바로 이전의 페이지로 돌아간다.
'Go to Home' 버튼은 Navigator.popUtil(context, (route) => route.isFirst)로 모든 중간 페이지를 건너뛰고 처음 페이지로 돌아간다.

'Dart > Flutter' 카테고리의 다른 글
| Flutter 기초 - Theme (25) (0) | 2024.05.24 |
|---|---|
| Flutter 기초 - Callback (22) (0) | 2024.05.23 |
| Flutter 기초 - 페이지이동1 (23) (0) | 2024.05.23 |
| Flutter 기초 - PopupMenu (21) (0) | 2024.05.22 |
| Flutter 기초 - Switch (20) (0) | 2024.05.22 |



