유수봉 교수의 WEB-9주차
유수봉 교수의 WEB(JavaScript)-1


웹 페이지에서 자바스크립트의 역할
- 사용자의 입력 및 계산
마우스와 키보드 입력은 오직 자바스크립트만으로 가능, 계산기능
- 웹 페이지 내용 및 모양의 동적 제어
HTML태그의 속성, 콘텐츠, CSS프로퍼티 값 동적 변경
- 브라우저 제어
브라우저 윈도우 크기와 모양제어
새 윈도우 열기/닫기
다른 웹 사이트 접속
히스토리 제어
- 웹 서버와의 통신
웹 페이지가 웹 서버와 데이터를 주고받기
- 웹 애플리케이션 작성
캔버스 그래픽, 로컬/세션 스토리지 저장, 위치정보서비스 등
1.HTML 태그의 이벤트 리스너 속성에 작성

<!DOCTYPE html>
<html>
<body>
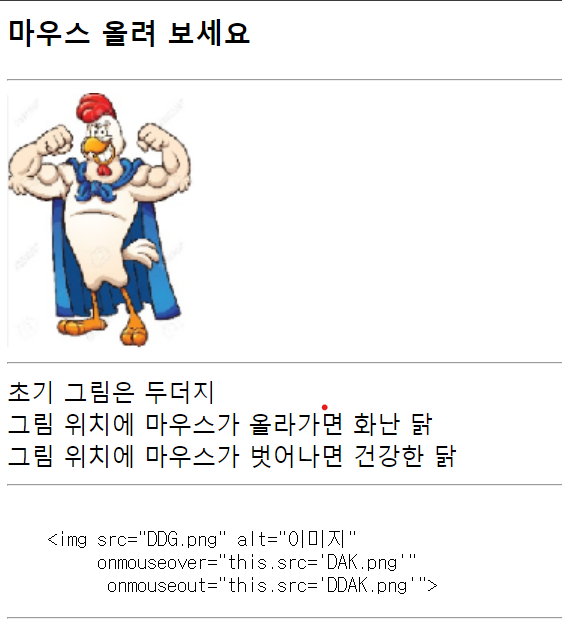
<h3> 마우스 올려 보세요</h3>
<hr>
<img src="../img/DDG.png" alt="이미지" onmouseover="this.src='../img/DAK.png'" onmouseout="this.src='../img/DDAK.png'">
<hr>
초기 그림은 두더지<br>
그림 위치에 마우스가 올라가면 화난 닭<br>
그림 위치에 마우스가 벗어나면 건강한 닭<br>
<hr>
<xmp>
<img src="DDG.png" alt="이미지"
onmouseover="this.src='DAK.png'"
onmouseout="this.src='DDAK.png'">
</xmp>
<hr>
</body>
</html>
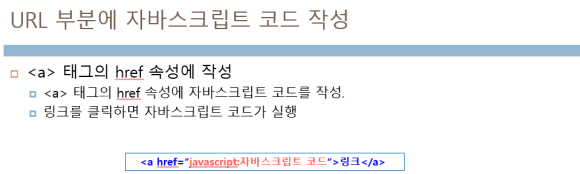
4. URL 부분에 작성


<!DOCTYPE html>
<html>
<head>
<title>URL에 자바스크립트 작성</title>
</head>
<body>
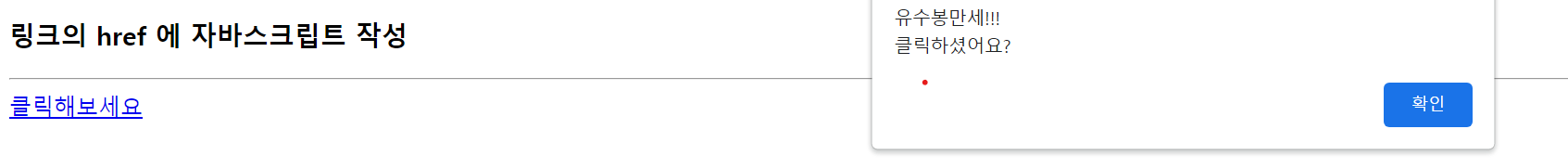
<h3>링크의 href 에 자바스크립트 작성</h3>
<hr>
<a href="javascript:alert('유수봉만세!!!\n클릭하셨어요?');">클릭해보세요</a>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>document.write() 활용</title>
</head>
<body>
<h3>document.write() 활용</h3>
<hr>
<script>
document.write("<h3>JavaScript</h3>");
document.write("<hr>");
document.write("2 + 5 는 <br>");
document.write(2 + 5);
document.write("<br><mark>7 입니다.</mark>");
document.write("<br><mark>유수봉 만세 입니다.</mark>");
</script>
<hr>
<h3>HTML</h3>
<hr>
2 + 5 는 <br>
2 + 5
<br><mark>7 입니다.</mark>
<br><mark>유수봉 만세 입니다.</mark>
<hr>
</body>
</html>
▷ HTML vs JavaScript

▶ Dialog Windows(prompt)

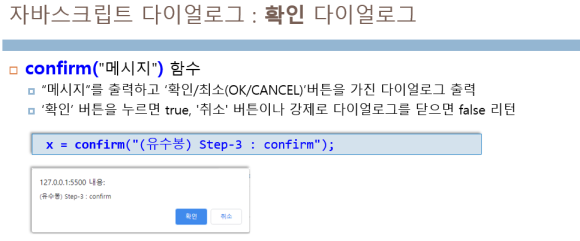
▶ Dialog Windows(confirm)

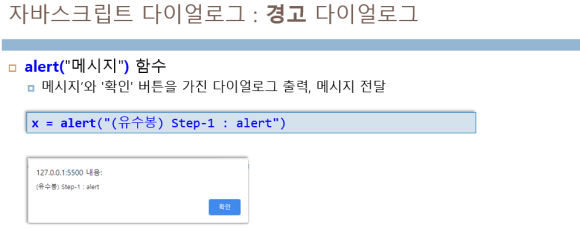
▶ Dialog Windows(alert)
<!DOCTYPE html>
<html>
<head>
<title>Lab_js01 DialogWindow</title>
</head>
<body>
<h3>DialogWindows</h3>
<hr>
<script>var x; </script>
<script>
x = alert("Step-1 : alert")
document.writeln("Step-1");
document.writeln("alert=[" + x + "]" + "<br>");
</script>
<script>
x = prompt("Step-2 : prompt", "뭐지");
document.writeln("Step-2");
document.writeln("prompt=[" + x +"]" + "<br>");
</script>
<script>
x = confirm("Step-3 : confirm");
document.writeln("Step-3");
document.writeln("confirm=[" + x + "]" + "<br>");
</script>
</body>
</html>
유수봉 교수의 WEB(JavaScript)-2
(JavaScript 기초이론)

JavaScript

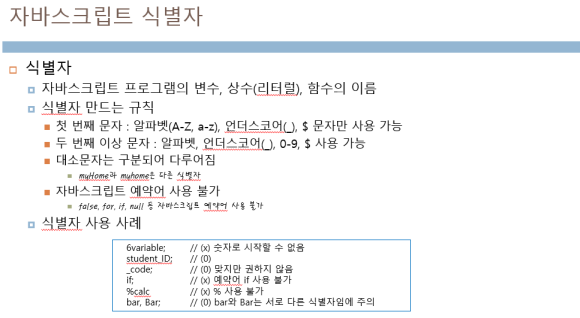
유수봉 교수의 WEB(JavaScript)-2 식별자

유수봉 교수의 WEB(JavaScript)-2 문자과 주석문

▷ js_for01.html
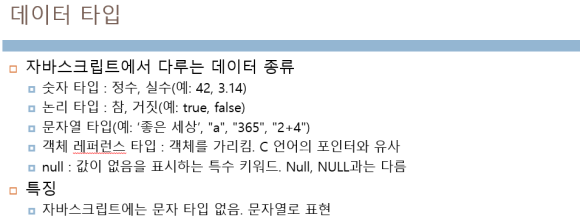
유수봉 교수의 WEB(JavaScript)-2 데이터 타입

<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) : for 1~100 출력하기</title>
</head>
<body>
<h3> for문을 이용한 1~100 출력하기 </h3>
<hr>
<script>
for (N = 1; N <= 10; N++) {
document.write(N + "<br>");
}
</script>
<hr>
</body>
</html>

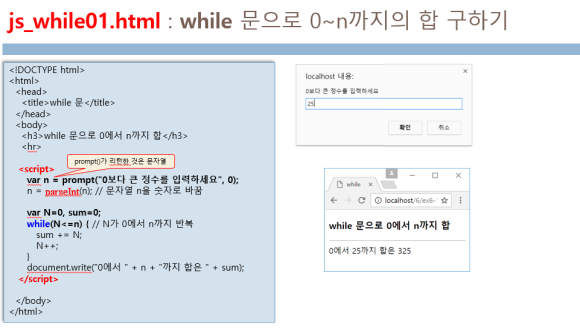
▶ 반복문 : do while

▷ js_dowhile01.html

유수봉 교수의 WEB(JavaScript)-4
(함수)

함수(function)



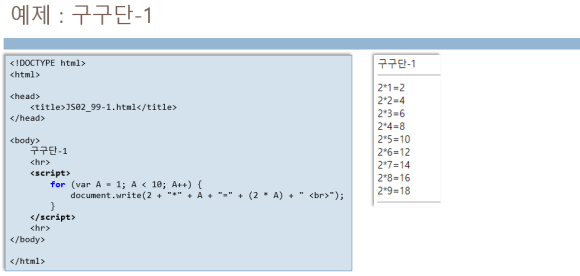
▷ js_99_1.html


<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단-1 </title>
</head>
<body>
<h3>구구단-1</h3>
<hr>
<script>
for (A = 1; A < 10; A++) {
document.write(2 + "*" + A + "=" + (2 * A) + " <br>");
}
</script>
<hr>
</body>
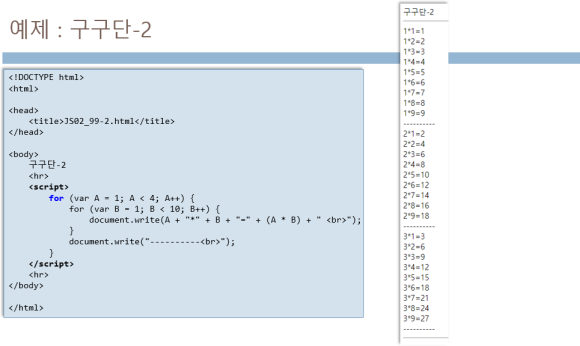
</html>▷ js_99_2.html


<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단 - 2 </title>
</head>
<body>
<h3>구구단-2</h3>
<hr>
<script>
for (A = 1; A < 4; A++) {
for(var B = 1; B < 10; B++){
document.write(A + "*" + B + "=" + (A * B) + "<br>");
}
document.write("------------------<br>");
}
</script>
<hr>
</body>
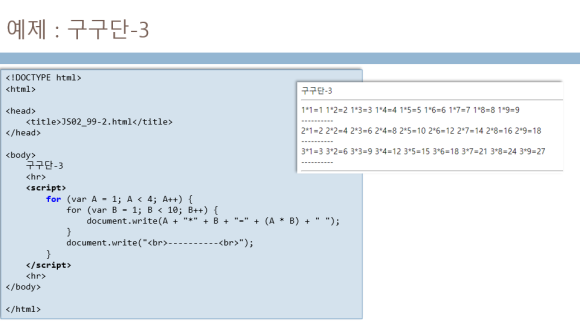
</html>▷ js_99_3.html

<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단 - 3 </title>
</head>
<body>
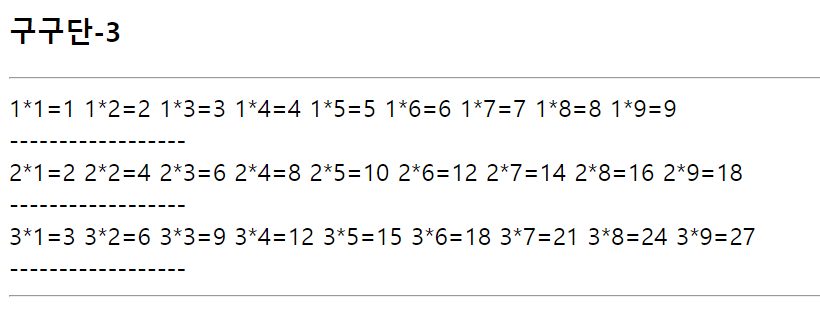
<h3>구구단-3</h3>
<hr>
<script>
for (A = 1; A < 4; A++) {
for(var B = 1; B < 10; B++){
document.write(A + "*" + B + "=" + (A * B) + " ");
}
document.write("<br>------------------<br>");
}
</script>
<hr>
</body>
</html>

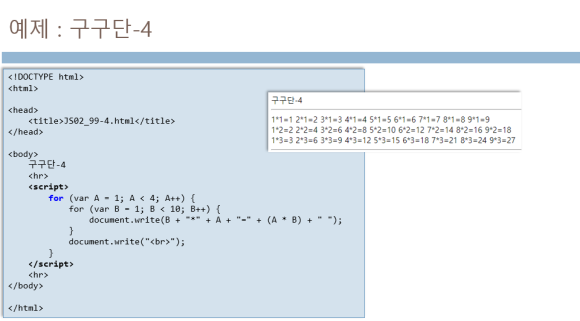
▷ js_99_4.html


<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단 - 4 </title>
</head>
<body>
<h3>구구단-4</h3>
<hr>
<script>
for (A = 1; A < 4; A++) {
for(var B = 1; B < 10; B++){
document.write(B + "*" + A + "=" + (A * B) + " ");
}
document.write("<br>");
}
</script>
<hr>
</body>
</html>▷ js_99_5.html

<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단-5 </title>
</head>
<body>
<h3>구구단-5</h3>
<hr>
<script>
document.write("<table border=1>");
for(var A = 1; A < 10; A++){
document.write("<tr>");
for(var B = 1; B < 10; B++){
document.write("<td>" + B + "*" + A + "=" + (A * B) + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
<hr>
</body>
</html>
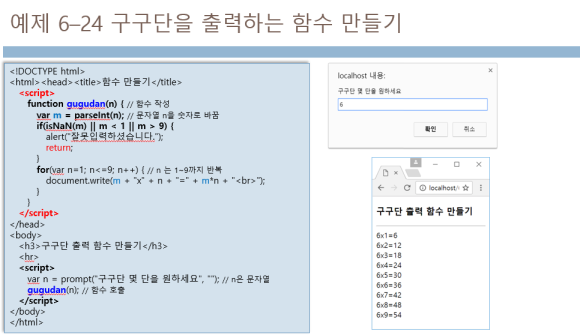
▷ js_99_6.html

<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단 - 6 </title>
</head>
<body>
<h3>구구단-6</h3>
<hr>
<script>
function gugudan(n){
var m = parseInt(n);
if(isNaN(m) || m < 1 || m > 9){
alert("잘못입력하셨습니다.");
return;
}
for(var n = 1; n <= 9; n++){
document.write(m + "x" + n + "=" + m * n + "<br>");
}
}
</script>
<h3>구구단 출력 함수 만들기</h3>
<hr>
<script>
var n = prompt("구구단 몇 단을 원하세요","");
gugudan(n);
</script>
</body>
</html>
---------------------------------------------------------------------------------------------------
23.05.03 - 과제
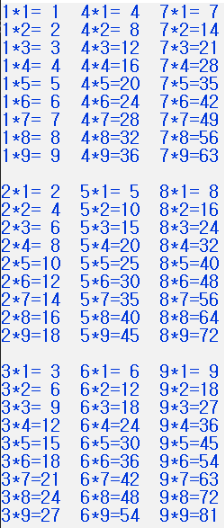
★ 심화 과제
아래와 같이 구구단이 3행 3열로 출력되도록 JS 코드를 작성하시오.

<!DOCTYPE html>
<html>
<head>
<title>유수봉(202301001) - 구구단</title>
</head>
<body>
<h3>구구단</h3>
<hr>
<script>
document.write("<table border>");
document.write("<tr>");
for(let i = 2; i<=9; i++) {
document.write("<th>" + i + "단</th>");
}
document.write("</tr>");
document.write("<tr>");
for(let i = 1; i <= 9; i++) {
for(let j = 2; j<=9; j++) {
document.write("<td>" + j + "*" + i + "=" + i * j + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
document.write("<hr>");
</script>
<hr>
</body>
</html>