Rails 페이지간 정보전달 - (2)
RubyOnRails 페이지 간 정보 전달하기
간단한 계산기 프로그램을 통해 GET/POST요청을 사용하여 두 페이지간에 정보를 전달하는 방법
0. 새로운 Controller생성

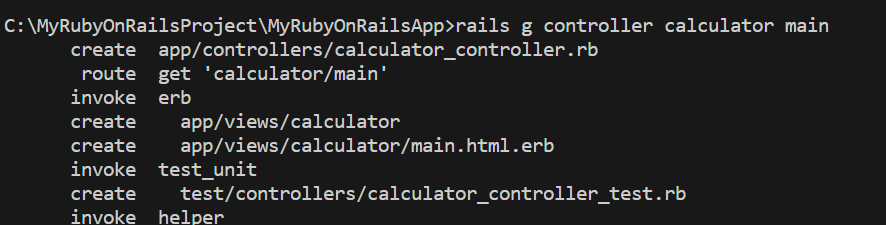
terminal : rails g controller calculator main
- controller에 calculator를 생성하고 view에 main을 생성한다.
1. app/controllers/calculator.rb
class CalculatorController < ApplicationController
def main
end
def result
@fristNum = params[:num1]
@secoundNum = params[:num2]
@resultNum = @fristNum + @secoundNum
end
end간단한 계산기의 컨트롤러에는 main, result두개의 액션(메소드)가 존재한다.
main : 메인 페이지를 제어한다.
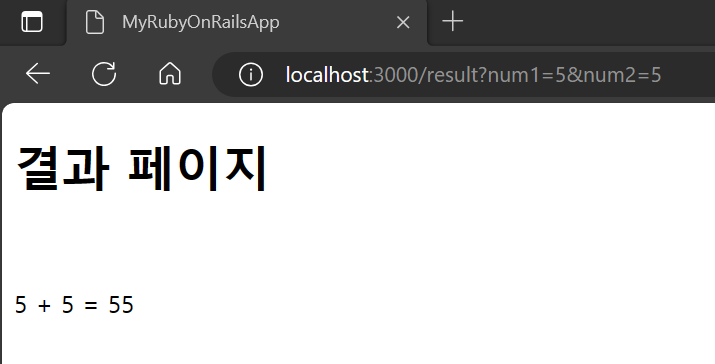
result : 두개의 숫자를 받아 합산한다.(아직 문자열로 합산되기 때문에 아래의 결과화면처럼 숫자를 더해도 문자열처럼 더해진다.)
2. config/routes.rb
Rails.application.routes.draw do
get 'calculator/main'
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
root :to => "calculator#main"
get "/result" => "calculator#result"
end메인페이지와 결과 페이지에 대한 라우트설정
root :to => "calculator#main" : rootURL이 calculator#main 액션(메소드)로 매핑된다.
get "/result" => "calculator#result" : '/result' URL이 calculator#result 액션(메소드)로 매핑되도록 설정한다.
3. views/calculator/main.erb, result.erb
<form action="/result" method="get">
<input type="number" name="num1">
+
<input type="number" name="num2">
<button type="submit">제출하기</button>
</form>사용자가에 두수를 입력받아 GET요청을 통해 /result 페이지로 데이터가 전송된다.
<h1>결과 페이지</h1><br>
<p><%=@fristNum%> + <%=@secoundNum%> = <%=@resultNum%></p>메인폼과 결과페이지구성

1. app/controllers/calculator.rb 개선
class CalculatorController < ApplicationController
def main
end
def result
@fristNum = params[:num1].to_i
@secoundNum = params[:num2].to_i
@resultNum = @fristNum + @secoundNum
end
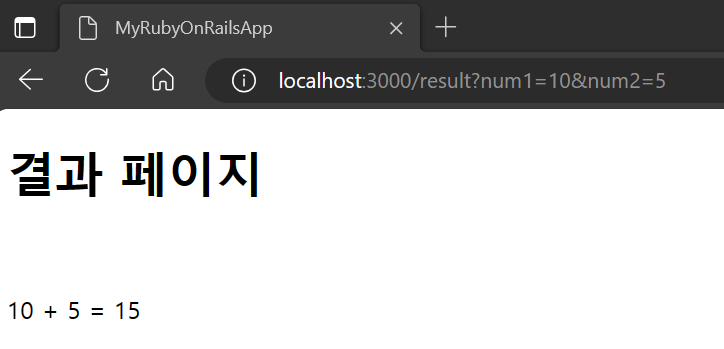
end이전 코드에서 @firstNum 과 @secoundNum 이 문자열로 처리되어 5 + 5를 하면 55가 출력되고 있다.
문자열이 아닌 문자열을 정수로 변환하기 위해서 .to_i 를 사용한다.

POST로 정보전달
0. route.rb
Rails.application.routes.draw do
get 'calculator/main'
# Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html
root :to => "calculator#main"
get "/result" => "calculator#result"
post "/result" => "calculator#result"
end기존 GET메서드는 유지하면서 POST 메서드로 처리할 메소드를 추가한다.
post "/result" => "calculator#result" 액션(메서드)로 라우팅한다.
1. views/calculator/main.erb, result.erb
<form action="/result" method="post">
<input type="hidden" name="authenticity_token" value="<%= form_authenticity_token %>">
<input type="number" name="num1">
+
<input type="number" name="num2">
<button type="submit">제출하기</button>
</form>method="post" 로 변경하여 전송하도록 설정하고 추가적으로 보안인증토큰을 추가하여 Rails에서 CSRF공격을 방지한다.
