Dart/Flutter
Flutter Developer Tools와 Button - (3)
아랑팡팡
2023. 9. 17. 17:31
728x90
Flutter Developer Tools와 Button
지난시간에는 header부분을 구현하였다.
0. Flutter Developer Tools와 Button
Developer Tools(개발자도구)는 Flutter앱 개발, 디버깅 등 앱을 효과적으로 개발하는데 도움이되며 앱의 성능을 최적화하기위한 도구이다.
ㅁduvdp < 이렇게 생긴 버튼을 눌러 실행할 수 있다.

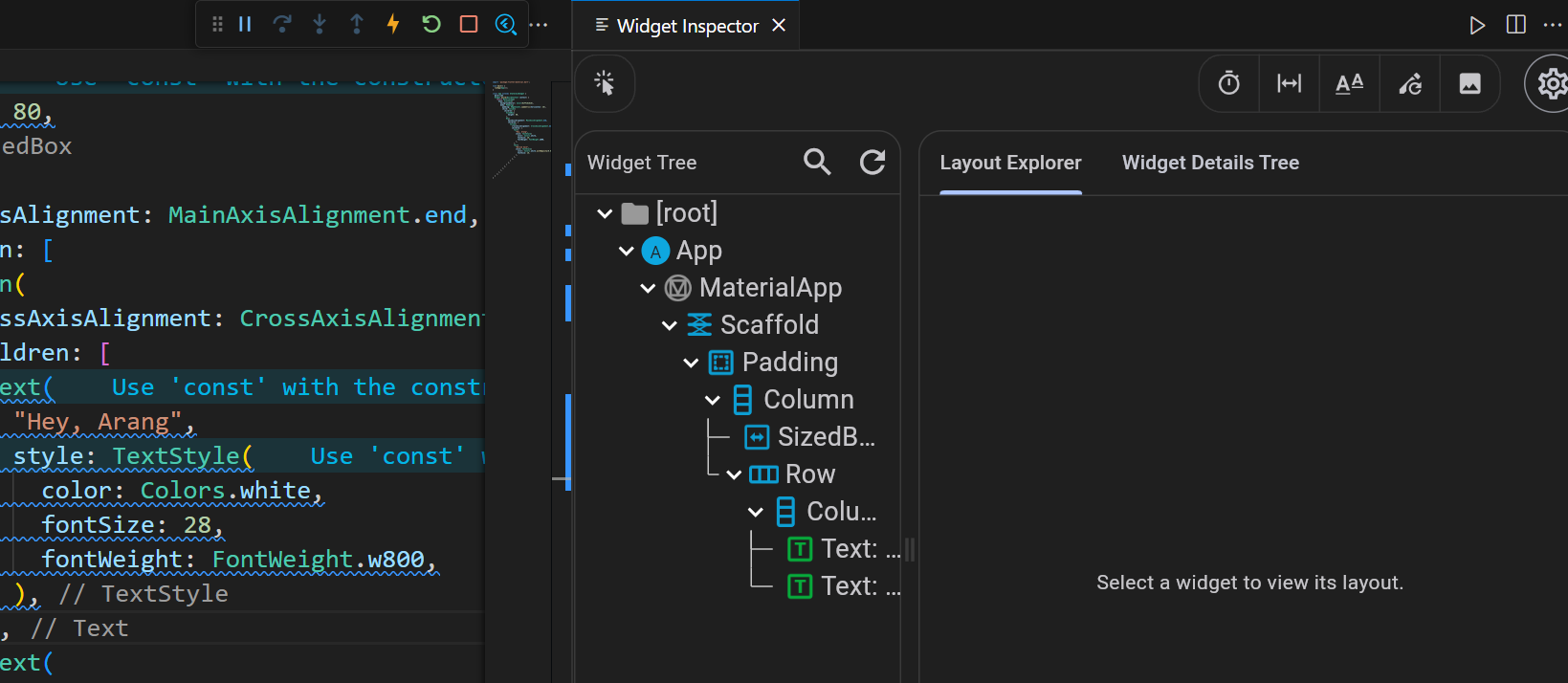
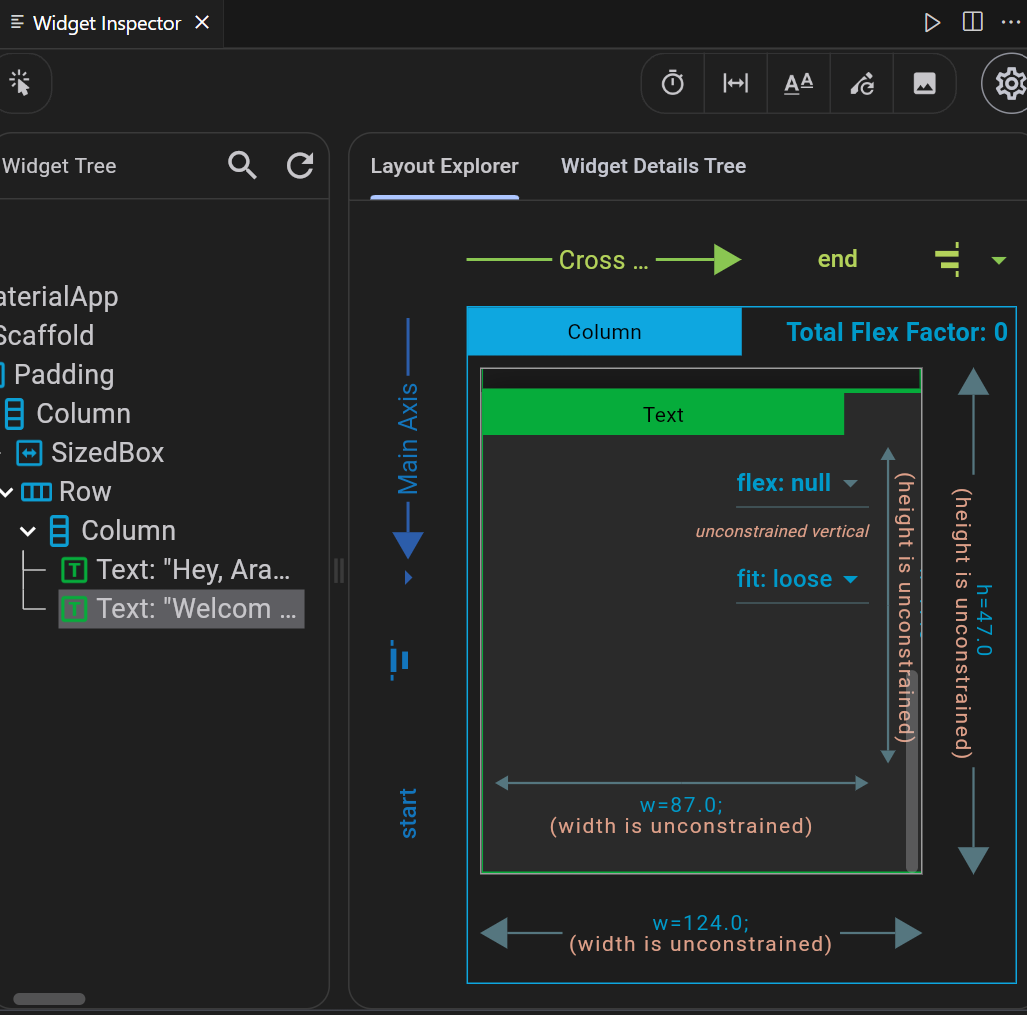
Layout이 적응되지 않는다면 개발자도구에 들어가면 현재 구현된 Widgets들의 구 App이 어떻게 구성되어있는지를 보여준다.

이곳에서 다른 정렬을 미리보기 할수 있고 수정을 통해 어떻게 보일지도 확인할 수 있다.

이 기능을 활성화 시키고 시뮬레이터로 클릭하면 Widget을 선택하는것이 가능하다.

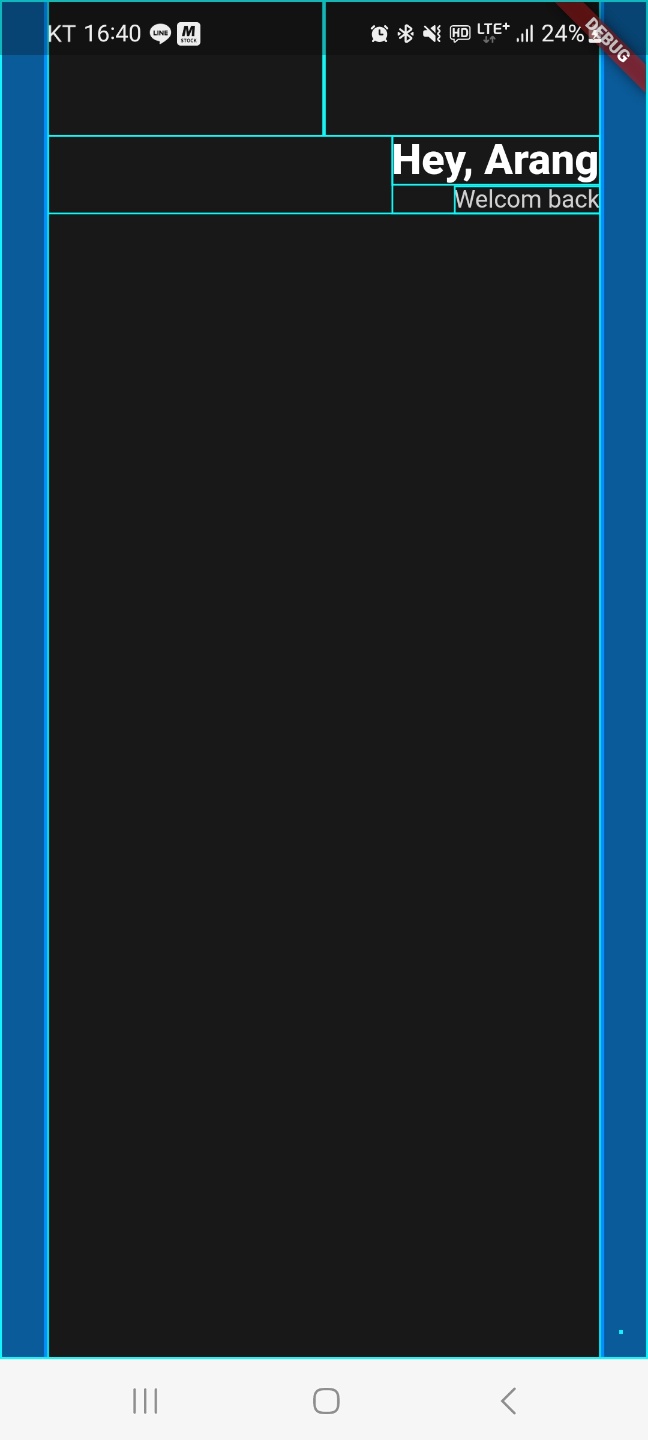
|<->| 이렇게 생신 버튼을 활성화 시키면 위처럼 모든 Padding, Column 등 가이드라인을 보여주게된다.
Flutter Dev Tools주요기능
| Inspect | 웨젯 트리를 검사하고 UI변경 사항을 실시간으로 확인하는 방법을 설명한다. |
| Timeline | 앱의 성능을 분석하고 병목현상을 찾는데 사용한다. |
| Debugging | 디버깅에 유용한 기능과 효율적인 디버깅 팁을 제공한다. |
| Memory | 앱의 메모리 사용량을 분석하고 메모리 누수를 탐지하는 방법을 안내한다. |
| Logging | 로그를 캡처하고 분석하는 방법과 로그기능을 안내한다. |
1. Button
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Color(0xFF181818),
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 28),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"Hey, Arang",
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
"Welcom back",
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 16,
),
),
],
)
],
),
SizedBox(
height: 120,
),
Text(
"Total balance",
style: TextStyle(
fontSize: 22,
color: Colors.white.withOpacity(0.8),
),
),
SizedBox(
height: 10,
),
Text(
'\$5 194 482',
style: TextStyle(
fontSize: 46,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
SizedBox(
height: 28,
),
Row(
children: [
Container(
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(45)),
child: Padding(
padding: EdgeInsets.symmetric(
vertical: 18,
horizontal: 45,
),
child: Text(
'Transfer',
style: TextStyle(
fontSize: 18,
),
),
),
),
],
)
],
),
),
),
);
}
}
- Padding : 화면 가로 방향으로 좌우 여백을 설정하고 하위 위젯을 감싸는 역할
- Column : 하위 위젯을 수직으로 배열하기 위해 사
SizedBox(
height: 120,
),
Text(
"Total balance",
style: TextStyle(
fontSize: 22,
color: Colors.white.withOpacity(0.8),
),
),
SizedBox(
height: 10,
),
Text(
'\$5 194 482',
style: TextStyle(
fontSize: 46,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
SizedBox(
height: 28,
),
Row(
children: [
Container(
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(45)),
child: Padding(
padding: EdgeInsets.symmetric(
vertical: 18,
horizontal: 45,
),
child: Text(
'Transfer',
style: TextStyle(
fontSize: 18,
),
- SizeBox : 화면 상단 높이 120 여백을 추가한다.
- Text : 화면에 텍스트를 표시하며 글꼴 크기와 색상 등 스타일을 지정할 수 있다.

Flutter는 , (콤마)가 아주아주 중요하다!!
728x90
반응형
LIST