WEB/HTML, CSS
CSS - How to Add CSS to HTML (1)
아랑팡팡
2023. 10. 15. 16:09
728x90
CSS - How to Add CSS to HTML (1)
1. HTML 파일에 CSS 코드를 넣는방법
1-1. 같은 HTML파일에 HTML, CSS 코드는 넣는방법
- head 안에 style을 명시하려 css코드를 작성한다.
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<style></style>
</head>
1-2. CSS와 HTML파일을 분리하는 방법 (추천)
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style></style>
</head>
- 다른 방법 css파일을 분리하여 생성한후 link태그로 파일을 연결해준다.
2. CSS코드 작성
- CSS코드 작성 규직 3가지
1) CSS가 하는 일은 HTML태그를 가르키는 일로 첫쨰로 selector를 작성한다.
2) 어떤 태드를 가리키면 속성을 부여한다.
3) 중괄호 { } 를 사용하여 속성을 정의한다.
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
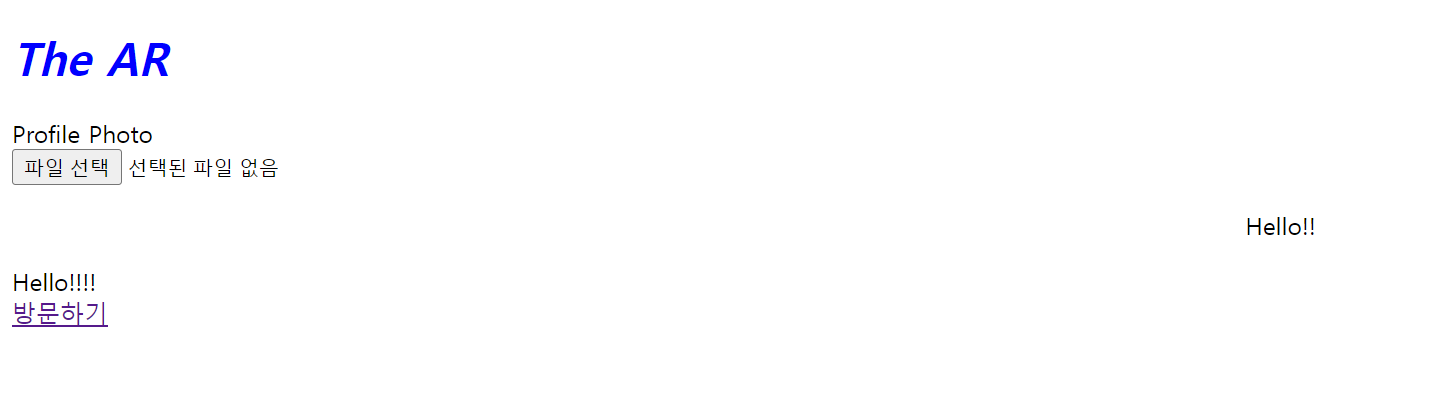
p {
text-align: center;
}
</style>
</head>
styles.css
h1{
color: red;
}html
<!DOCTYPE html>
<html lang="kr">
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
p {
text-align: center;
}
</style>
</head>
<body>
<!--Semantic HTML-->
<header>
<h1>The AR</h1>
</header>
<div>
<label for="Profile">Profile Photo</label><br>
<input id="Profile" type="file" accept=".pdf" />
</div>
<main>
<p>Hello!!</p>
<span>Hello!!!!</span>
</main>
<footer>
<a href="https://arang95.tistory.com/">방문하기</a>
</footer>
</body>
</html>
- 이렇듯 style태그를 앞에 작성하는 이유는 브라우저가 CSS를 읽을 때 cascading방식으로 처음부터 읽기 때문이다.
만약 link로 연결된 css파일의 코드와 style로 지정한 HTML파일내의 css코드가 같은 대상을 가리키게된다면 순서대로 읽어 가장 마지막 style이 적용된다.
728x90
반응형
LIST