| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ruby
- 일본어
- 一日一つメソッド
- メソッド
- 인프런
- jsp
- 건담
- Spring
- springboot
- DART
- 자바
- 日本語
- rails
- Web
- 반다이몰
- Flutter
- 건담베이스
- javascript
- C로 시작하는 컴퓨터 프로그래밍4판
- 연습문제
- rails7
- 単語
- vscode
- 디지몬
- CSS
- 비즈니스일본어
- Python
- nico
- html
- java
Archives
- Today
- Total
AR삽질러
유수봉 교수의 WEB-12주차 본문
728x90
유수봉 교수의 Web-(JS 정리)

HTML
지금까지 학습한 JavaScript 학습 내용을 1차로 정리해봅시다.
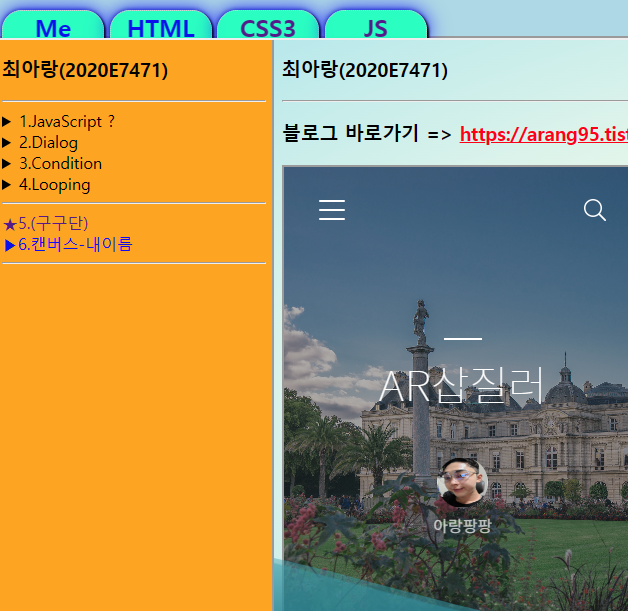
▶ LEFT_JS (LEFT_JS.html)

<!DOCTYPE html>
<html>
<head>
<title>최아랑(2020E7471) - JavaScript</title>
</head>
<body>
<h3>최아랑(2020E7471)</h3>
<hr>
<details>
<summary>1.JavaScript ?</summary>
<ol type="I">
<li><a href="js_javascript.html" target="section" title="자바스크립트란">
javascript ?</a>
<li><a href="js_coding.html" target="section" title="작성 위치">
use of JS</a>
</ol>
</details>
<details>
<summary>2.Dialog</summary>
<ol type="I">
<li><a href="js_alert.html" target="section" title="alert:메시지 표시">
alert</a>
<li><a href="js_confirm.html" target="section" title="confirm:확인">
confirm</a>
<li><a href="js_prompt.html" target="section" title="prompt: 입력">
prompt</a>
</ol>
</details>
<details>
<summary>3.Condition</summary>
<ol type="I">
<li><a href="js_ifelse.html" target="section">if~else</a>
<li><a href="js_switchcase.html" target="section">switch~case</a>
</ol>
</details>
<details>
<summary>4.Looping</summary>
<ol type="I">
<li><a href="js_for.html" target="section">for</a>
<li><a href="js_while.html" target="section">while</a>
<li><a href="js_dowhile.html" target="section">do~while</a>
</ol>
</details>
<hr>
<a href="js_99.html" target="section" style="text-decoration-line: none;">★5.(구구단)</a><br>
<a href="js_myname.html" target="section" style="text-decoration-line: none;">▶6.캔버스-내이름</a><br>
<hr>
</body>
</html>
▶1.I JavaScript ? (js_javascript.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - JavaScript ?</title>
</head>
<body>
<h2>자바스크립트언어(JavaScript)</h2>
<hr>
<UL>
<li>JavaScript</li>
<UL>
<li>1995년 넷스케이프에서 개발</li>
<li>Netscape Navigator 2.0 브라우저에 최초 탑재</li>
<li>웹 프로그래밍 개념 창시</li>
</UL>
<li>특징</li>
<UL>
<li>HTML 문서에 내장</li>
<UL>
<li>조각 소스 코드</li>
</UL>
<li>스크립트 언어</li>
<UL>
<li>인터프리터 실행</li>
<li>컴파일러 필요없음</li>
</UL>
<li>단순</li>
<UL>
<li>C언어 구조를 차용</li>
<li>배우기 쉬움</li>
</UL>
</UL>
</UL>
<hr>
<h3>JavaScript Sample</h3>
<hr>
<xmp>
<html>
<head>
<script>
var sum = 0;
for (n = 0; n < 10; n++) {
sum = sum + n;
}
alert("합은 = " + sum);
</script>
</head>
</html>
</xmp>
</body>
</html>
▶1.II use of JS (js_coding.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - use of JS</title>
</head>
<body>
<hr>
<h2>자바스크립트 코드 작성이 가능한 위치</h2>
<hr>
1. HTML 태그의 이벤트 리스너 속성에 작성<br>
2.
<script></script> 태그에 작성<br>
3. 별도 파일에 작성<br>
4. URL 부분에 작성<br>
<br>
<br>
<hr>
<h3>자바스크립트 작성 예</h3>
<hr>
1.
<img src="apple.png" alt="img" onclick="this.src='banana.png'">
<br>
2.
<script>
document.write("<h3>유수봉 만세</h3>");
</script>
<br>
3.
<script src="javascriptfile.js">
</script>
<br>
4.
<a href= "javascript:alert('클릭하셨어요?')" >
클릭해보세요</a>
<br>
</body>
</html>
▶2.I alert (js_alert.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - alert</title>
</head>
<body>
<hr>
<h2>alert 명령어 설명</h2>
<hr>
1. alert 는 dialog 창을 열고 메시지를 표시한다.<br>
2. 단순히 메시지를 전달하는 기능을 수행한다.</script> 태그에 작성<br>
3. 사용자의 입력은 확인할 수 없다.<br>
<hr>
<h3>alert 연습</h3>
<hr>
<xmp>
<script>
var x;
x = alert("Step-1 : alert")
document.writeln("Step-1");
document.writeln("alert=[" + x + "]" + "<br>");
</script>
</xmp>
<hr>
<h3>alert 명령 수행 후 반환값</h3>
<hr>
<script>
var x;
x = alert("Step-1 : alert")
document.writeln("alert=[" + x + "]" + "<br>");
</script>
<hr>
</body>
</html>▶2.II confirm (js_confirm.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - confirm</title>
</head>
<body>
<hr>
<h2>confirm 명령어 설명</h2>
<hr>
여기에 confirm 명령을 간단히 설명하시오.
<hr>
<h3>confirm 연습</h3>
<hr>
여기에 confirm 명령의 사용예를 삽입하시오.
<hr>
<h3>confirm 반환값</h3>
<hr>
여기에 confirm 명령 수행 후 반환값을 표시하시오.
<hr>
</body>
</html>
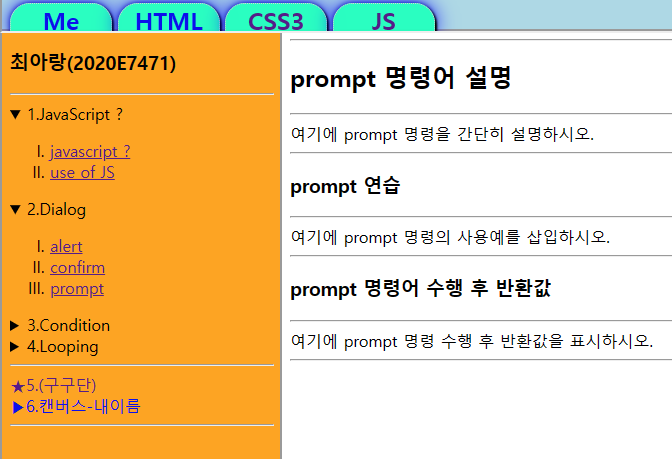
▶2.III prompt (js_prompt.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - prompt</title>
</head>
<body>
<hr>
<h2>prompt 명령어 설명</h2>
<hr>
여기에 prompt 명령을 간단히 설명하시오.
<hr>
<h3>prompt 연습</h3>
<hr>
여기에 prompt 명령의 사용예를 삽입하시오.
<hr>
<h3>prompt 명령어 수행 후 반환값</h3>
<hr>
여기에 prompt 명령 수행 후 반환값을 표시하시오.
<hr>
</body>
</html>
▶3.I if~else (js_ifelse.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - if~else</title>
</head>
<body>
<hr>
<h2>if~else 명령어 설명</h2>
<hr>
1. 여기에 if 명령을 간단히 설명하시오.<br>
2. 여기에 if~else 명령을 간단히 설명하시오.<br>
<hr>
<h3>if 연습</h3>
<hr>
1.여기에 if 명령의 사용예를 삽입하시오.<br>
2.여기에 if~else 명령의 사용예를 삽입하시오.<br>
<hr>
</body>
</html>
▶4.I for (js_for.html)

<!DOCTYPE html>
<html lang="en">
<head>
<title>유수봉(202301001) - for </title>
</head>
<body>
<hr>
<h2>for 명령어 설명</h2>
<hr>
<UL>
<li>for 명령은 반복횟수가 알거나 주어진 경우 사용하는 반복문이다.<br></li>
<li>for(초기값 설정; 조건식; 반복 후 작업) { 작업문 }</li>
</UL>
<hr>
<h3>for 연습</h3>
<hr>
<UL>
<li>for( N=0; N<10; N++) { document.write(N + "<br>"); }</li>
</UL>
<hr>
<h3>for 실행 결과</h3>
<hr>
<script>
for (N = 0; N < 10; N++) { document.write(N + "<br>"); }
</script>
<hr>
</body>
</html>
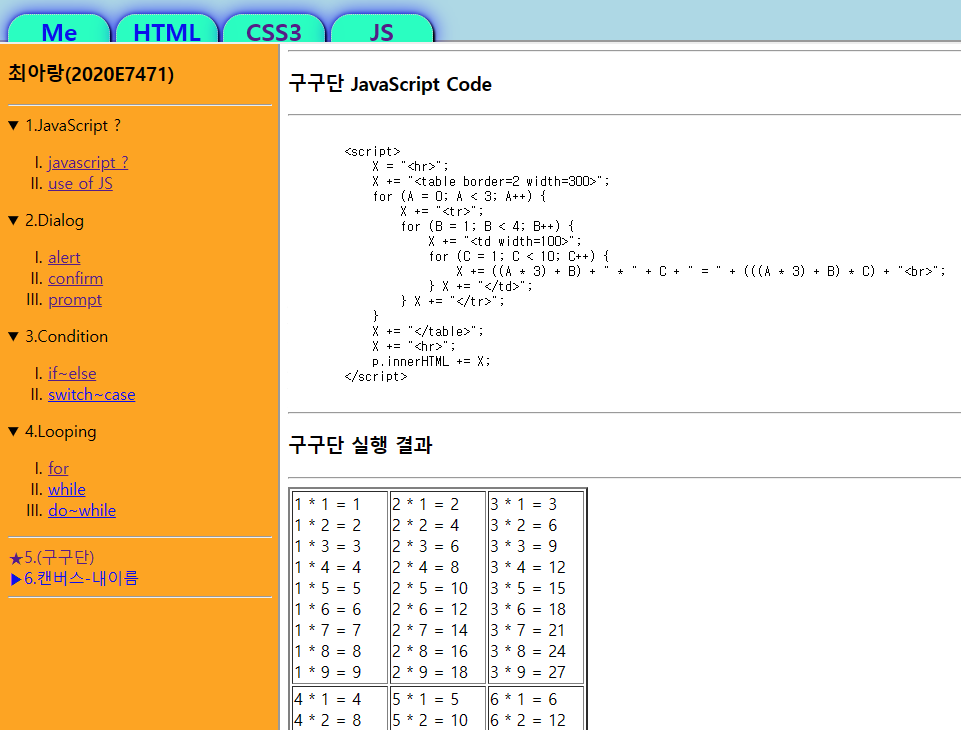
▶5. 구구단 (js_99.html)

<!DOCTYPE html>
<html>
<head>
<title>(유수봉-20220610)-구구단</title>
<script type="text/javascript">
document.oncontextmenu = function () { return false; }
</script>
</head>
<body>
<hr>
<h3>구구단 JavaScript Code</h3>
<hr>
<xmp>
<script>
X = "<hr>";
X += "<table border=2 width=300>";
for (A = 0; A < 3; A++) {
X += "<tr>";
for (B = 1; B < 4; B++) {
X += "<td width=100>";
for (C = 1; C < 10; C++) {
X += ((A * 3) + B) + " * " + C + " = " + (((A * 3) + B) * C) + "<br>";
} X += "</td>";
} X += "</tr>";
}
X += "</table>";
X += "<hr>";
p.innerHTML += X;
</script>
</xmp>
<hr>
<h3>구구단 실행 결과</h3>
<p id="p"></p>
<script>
X = "<hr>";
X += "<table border=2 width=300>";
for (A = 0; A < 3; A++) {
X += "<tr>";
for (B = 1; B < 4; B++) {
X += "<td width=100>";
for (C = 1; C < 10; C++) {
X += ((A * 3) + B) + " * " + C + " = " + (((A * 3) + B) * C) + "<br>";
} X += "</td>";
} X += "</tr>";
}
X += "</table>";
X += "<hr>";
p.innerHTML += X;
</script>
</body>
</html>최아랑(2020E7471)
arang.dothome.co.kr
728x90
반응형
LIST
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-15주차 - JavaScript (0) | 2023.06.16 |
|---|---|
| 유수봉 교수의 WEB-14주차 - JavaScript (0) | 2023.06.07 |
| 유수봉 교수의 WEB-13주차 (0) | 2023.05.31 |
| 유수봉 교수의 WEB-11주차 (0) | 2023.05.17 |
| 유수봉 교수의 WEB-10주차 (0) | 2023.05.10 |




