| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- html
- ruby
- 연습문제
- rails
- 日本語
- 인프런
- 건담베이스
- 반다이몰
- DART
- nico
- javascript
- 디지몬
- Web
- CSS
- C로 시작하는 컴퓨터 프로그래밍4판
- 일본어
- rails7
- jsp
- 건담
- Spring
- Flutter
- vscode
- メソッド
- Python
- springboot
- 비즈니스일본어
- java
- 一日一つメソッド
- 単語
- 자바
Archives
- Today
- Total
AR삽질러
CSS - How to Add CSS to HTML (1) 본문
728x90
CSS - How to Add CSS to HTML (1)
1. HTML 파일에 CSS 코드를 넣는방법
1-1. 같은 HTML파일에 HTML, CSS 코드는 넣는방법
- head 안에 style을 명시하려 css코드를 작성한다.
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<style></style>
</head>
1-2. CSS와 HTML파일을 분리하는 방법 (추천)
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style></style>
</head>
- 다른 방법 css파일을 분리하여 생성한후 link태그로 파일을 연결해준다.
2. CSS코드 작성
- CSS코드 작성 규직 3가지
1) CSS가 하는 일은 HTML태그를 가르키는 일로 첫쨰로 selector를 작성한다.
2) 어떤 태드를 가리키면 속성을 부여한다.
3) 중괄호 { } 를 사용하여 속성을 정의한다.
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
</style>
</head>
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
p {
text-align: center;
}
</style>
</head>
styles.css
h1{
color: red;
}html
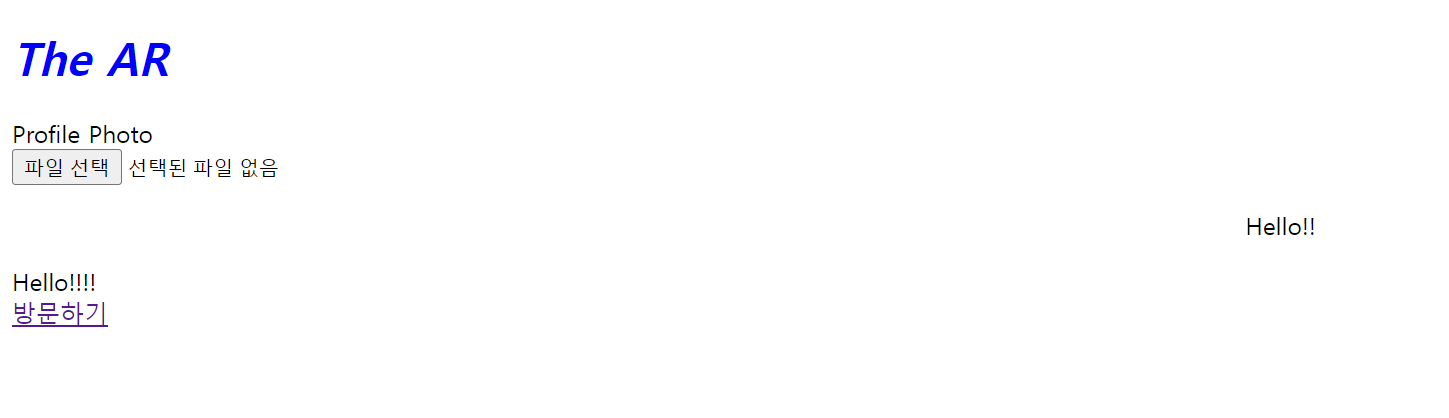
<!DOCTYPE html>
<html lang="kr">
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
h1 {
color: blue;
font-style: italic;
font-size: 30px;
}
p {
text-align: center;
}
</style>
</head>
<body>
<!--Semantic HTML-->
<header>
<h1>The AR</h1>
</header>
<div>
<label for="Profile">Profile Photo</label><br>
<input id="Profile" type="file" accept=".pdf" />
</div>
<main>
<p>Hello!!</p>
<span>Hello!!!!</span>
</main>
<footer>
<a href="https://arang95.tistory.com/">방문하기</a>
</footer>
</body>
</html>
- 이렇듯 style태그를 앞에 작성하는 이유는 브라우저가 CSS를 읽을 때 cascading방식으로 처음부터 읽기 때문이다.
만약 link로 연결된 css파일의 코드와 style로 지정한 HTML파일내의 css코드가 같은 대상을 가리키게된다면 순서대로 읽어 가장 마지막 style이 적용된다.
728x90
반응형
LIST
'WEB > HTML, CSS' 카테고리의 다른 글
| CSS Margin, Padding, Border - (3) (0) | 2023.10.16 |
|---|---|
| CSS box - (2) (0) | 2023.10.16 |
| HTML Form Tags - (2) (0) | 2023.10.11 |
| HTML - Tag, Attribute(1) (2) | 2023.10.10 |
| CSS? - (0) (0) | 2023.10.03 |




