| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- rails
- Spring
- 일본어
- 반다이몰
- 日本語
- 자바
- 비즈니스일본어
- Web
- メソッド
- java
- jsp
- ruby
- C로 시작하는 컴퓨터 프로그래밍4판
- vscode
- 一日一つメソッド
- rails7
- Python
- 디지몬
- 건담
- 연습문제
- nico
- html
- CSS
- 건담베이스
- 인프런
- DART
- javascript
- 単語
- springboot
- Flutter
Archives
- Today
- Total
AR삽질러
CSS box - (2) 본문
728x90
CSS box - (2)
- CSS의 box에는 두종류의 형태가 있다. 하나는 박스요소 옆에 다른 요소가 올 수 있고 하나는 박스요소 옆에 다른 요소가 올수없는것이다.
- 요소 옆에 다른 요소가 올 수 없는것 blocks
- 요소 옆에 다른 요소가 올 수 있는 것 inlines
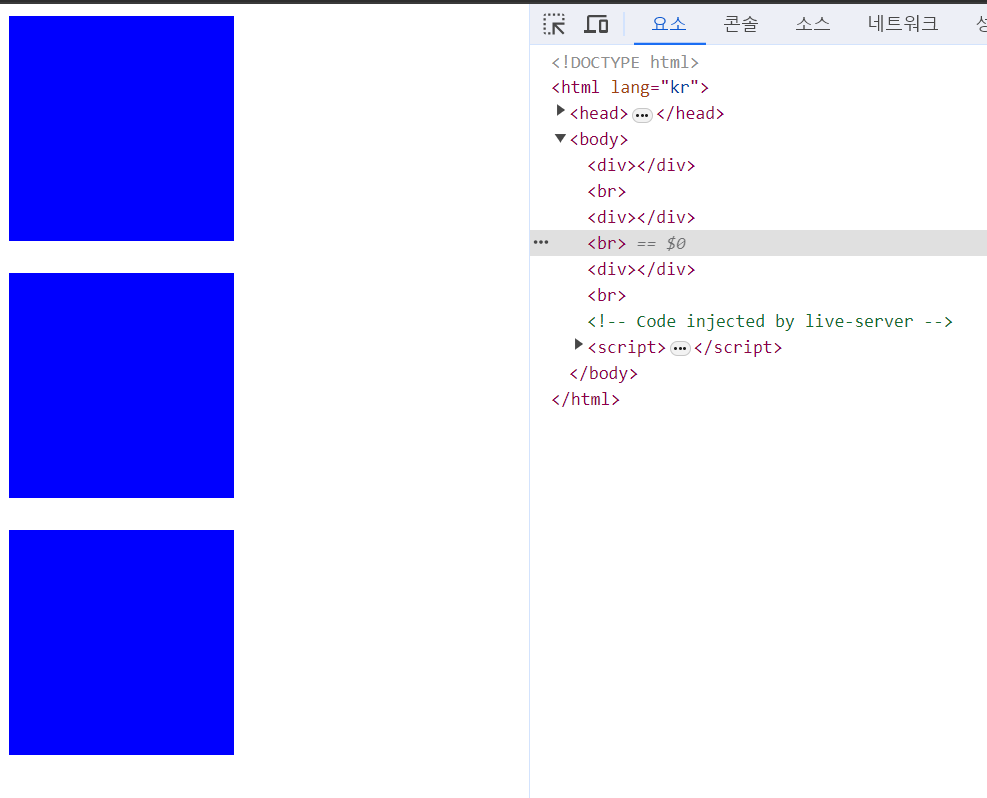
div는 요소 옆에 다른 요소가 올 수 없다.
<style>
div {
height: 150px;
width: 150px;
background-color: blue;
}
span {}
</style>
</head>
<body>
<!--div는 요소 옆에 다른 요소가 올 수 없다.-->
<div></div><br>
<div></div><br>
<div></div><br>
</body>
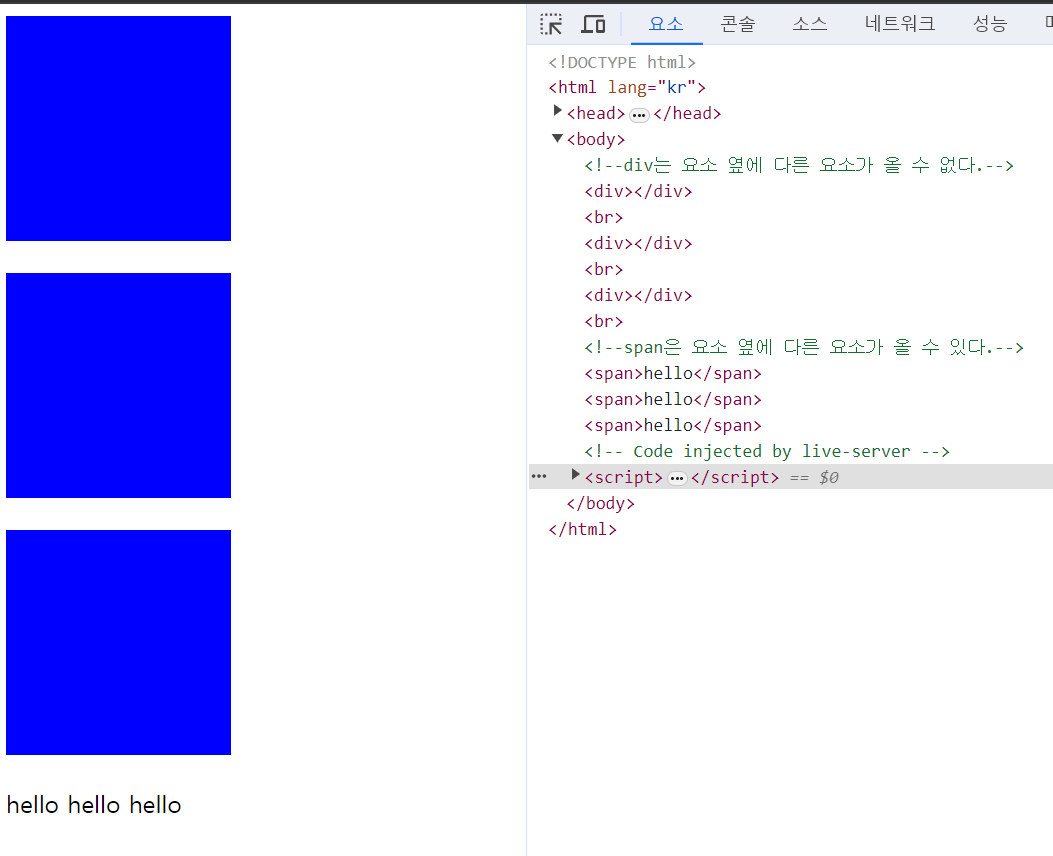
span은 요소 옆에 다른 요소가 올 수 있다.
<!DOCTYPE html>
<html lang="kr">
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
div {
height: 150px;
width: 150px;
background-color: blue;
}
span {}
</style>
</head>
<body>
<!--div는 요소 옆에 다른 요소가 올 수 없다.-->
<div></div><br>
<div></div><br>
<div></div><br>
<!--span은 요소 옆에 다른 요소가 올 수 있다.-->
<span>hello</span>
<span>hello</span>
<span>hello</span>
</body>
</html>
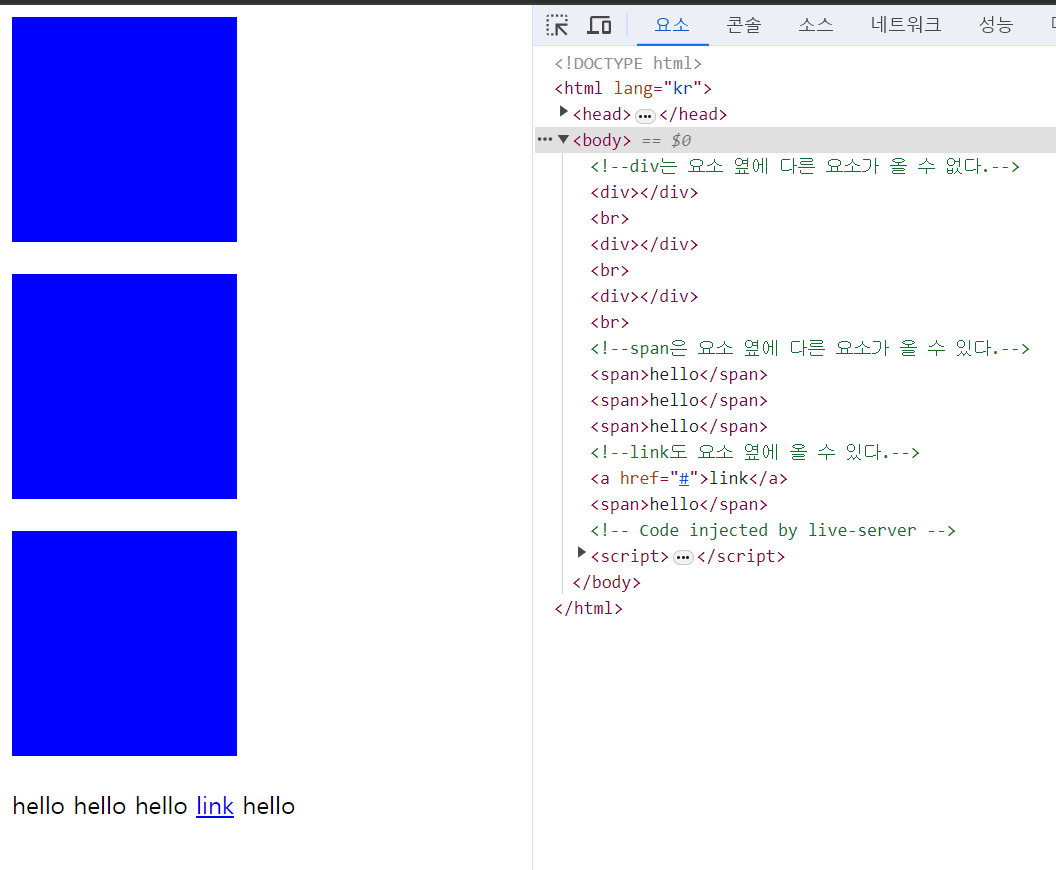
link도 요소 옆에 올 수 있다.
<!DOCTYPE html>
<html lang="kr">
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
div {
height: 150px;
width: 150px;
background-color: blue;
}
</style>
</head>
<body>
<!--div는 요소 옆에 다른 요소가 올 수 없다.-->
<div></div><br>
<div></div><br>
<div></div><br>
<!--span은 요소 옆에 다른 요소가 올 수 있다.-->
<span>hello</span>
<span>hello</span>
<span>hello</span>
<!--link도 요소 옆에 올 수 있다.-->
<a href="#">link</a>
<span>hello</span>
</body>
</html>
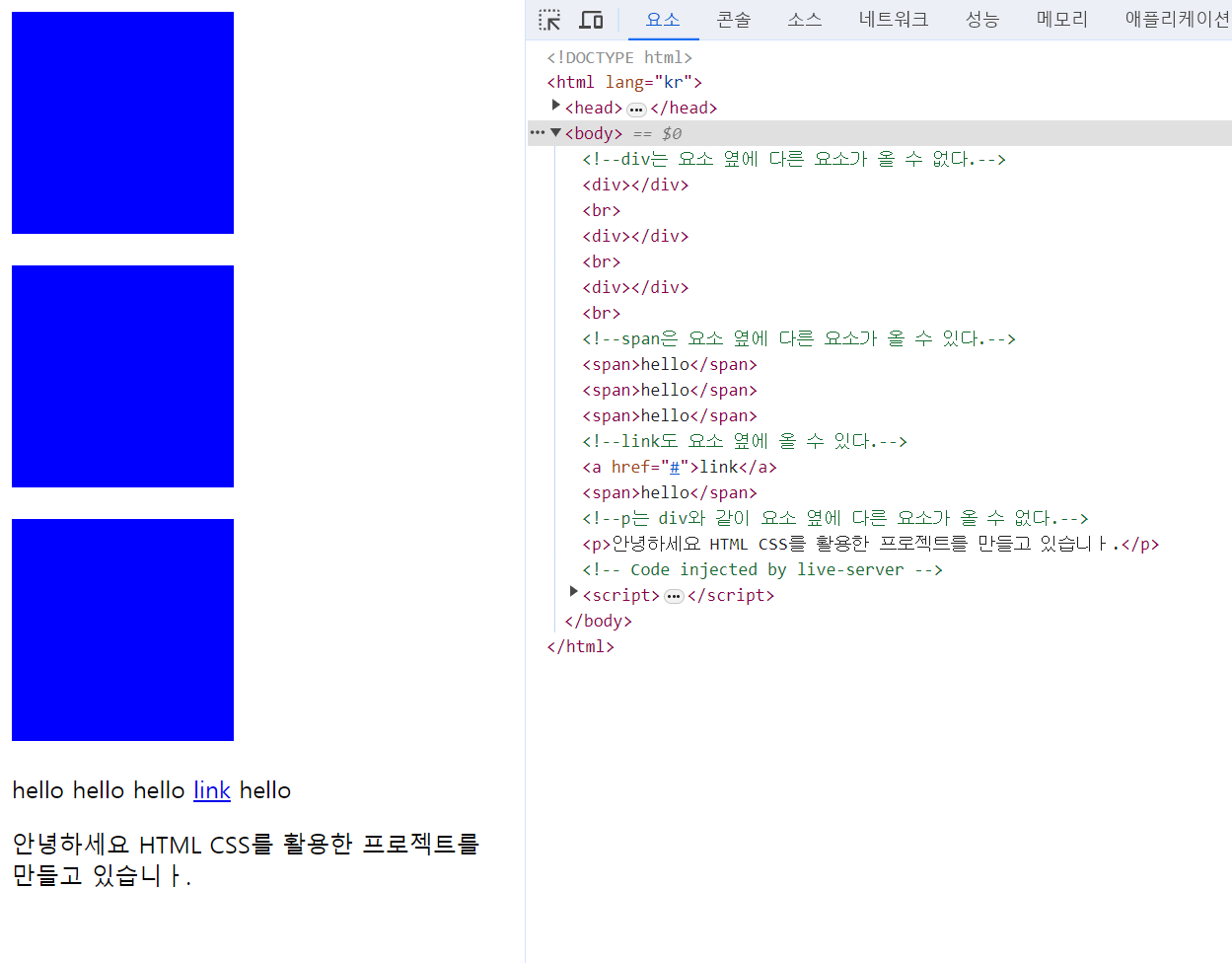
p는 div와 같이 요소 옆에 다른 요소가 올 수 없다.
<!DOCTYPE html>
<html lang="kr">
<head>
<link rel="shortcut icon" href="https://assets.nflxext.com/en_us/layout/ecweb/netflix-app-icon_152.jpg" />
<meta charset="UTF-8">
<title>HTML 연습</title>
<link rel="stylesheet" href="styles.css" />
<style>
div {
height: 150px;
width: 150px;
background-color: blue;
}
</style>
</head>
<body>
<!--div는 요소 옆에 다른 요소가 올 수 없다.-->
<div></div><br>
<div></div><br>
<div></div><br>
<!--span은 요소 옆에 다른 요소가 올 수 있다.-->
<span>hello</span>
<span>hello</span>
<span>hello</span>
<!--link도 요소 옆에 올 수 있다.-->
<a href="#">link</a>
<span>hello</span>
<!--p는 div와 같이 요소 옆에 다른 요소가 올 수 없다.-->
<p>안녕하세요 HTML CSS를 활용한 프로젝트를 만들고 있습니다.</p>
</body>
</html>
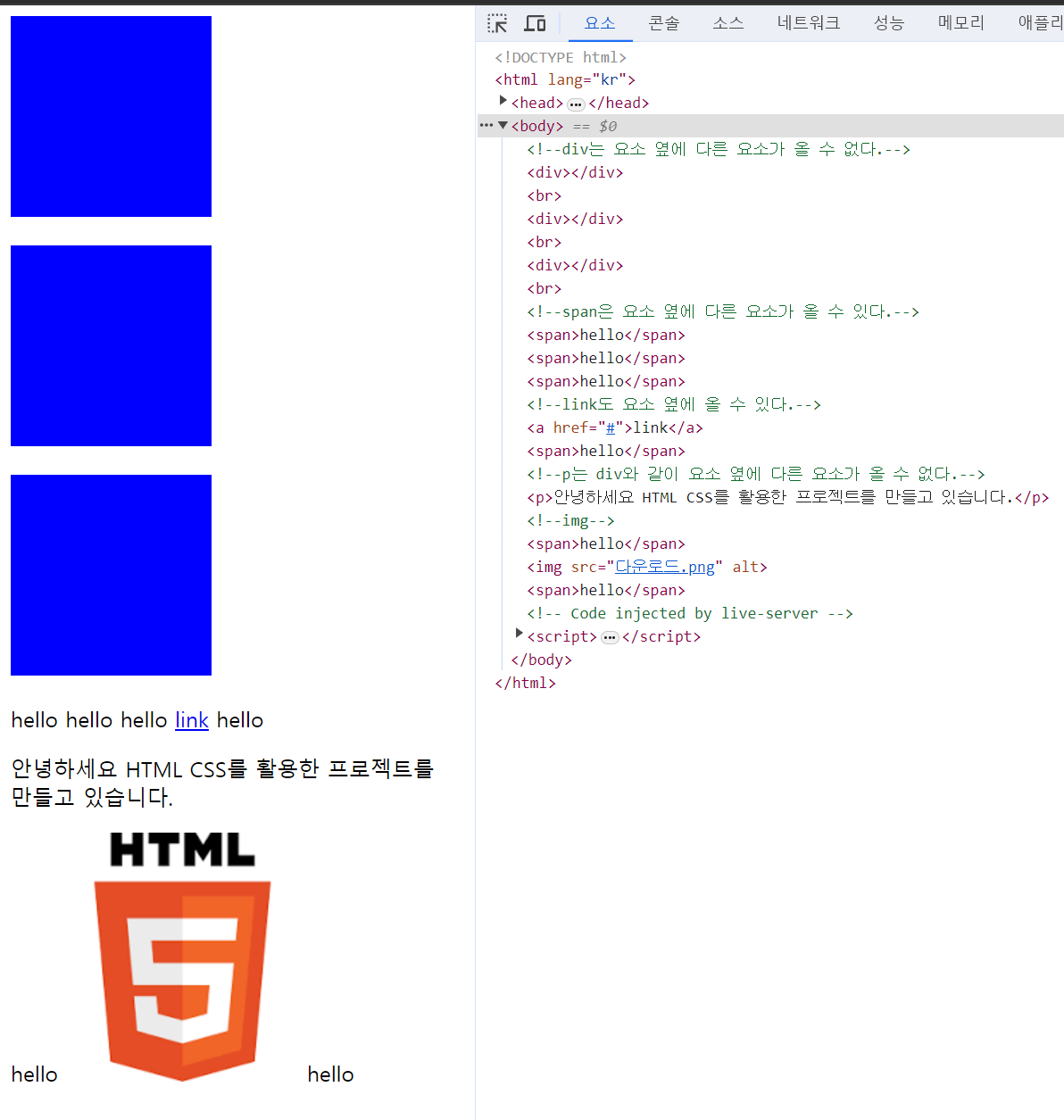
img도 요소 옆에 올 수 있다.
<body>
<!--div는 요소 옆에 다른 요소가 올 수 없다.-->
<div></div><br>
<div></div><br>
<div></div><br>
<!--span은 요소 옆에 다른 요소가 올 수 있다.-->
<span>hello</span>
<span>hello</span>
<span>hello</span>
<!--link도 요소 옆에 올 수 있다.-->
<a href="#">link</a>
<span>hello</span>
<!--p는 div와 같이 요소 옆에 다른 요소가 올 수 없다.-->
<p>안녕하세요 HTML CSS를 활용한 프로젝트를 만들고 있습니다.</p>
<!--img도 요소 옆에 올 수 있다.-->
<span>hello</span><img src="다운로드.png" alt=""><span>hello</span>
</body>
728x90
반응형
LIST
'WEB > HTML, CSS' 카테고리의 다른 글
| CSS - Classes, inline Block(4) (0) | 2023.12.09 |
|---|---|
| CSS Margin, Padding, Border - (3) (0) | 2023.10.16 |
| CSS - How to Add CSS to HTML (1) (0) | 2023.10.15 |
| HTML Form Tags - (2) (0) | 2023.10.11 |
| HTML - Tag, Attribute(1) (2) | 2023.10.10 |




