| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 単語
- Flutter
- html
- Web
- 건담베이스
- CSS
- java
- 자바
- C로 시작하는 컴퓨터 프로그래밍4판
- rails
- 일본어
- nico
- 연습문제
- DART
- springboot
- 日本語
- 인프런
- 디지몬
- vscode
- javascript
- ruby
- rails7
- jsp
- 반다이몰
- 비즈니스일본어
- Spring
- Python
- 一日一つメソッド
- 건담
- メソッド
Archives
- Today
- Total
AR삽질러
JavaScript - 변수와 상수 (0) 본문
728x90
JavaScript - 변수와 상수 (0)
1. 변수 var, let
let 동일한 변수 이름은 다시 선언할 수 없다.
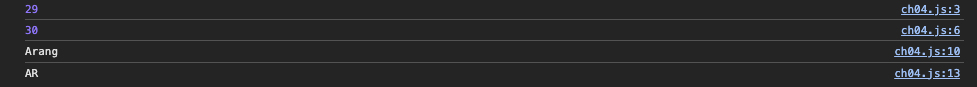
// 1. 변수 let
let age = 29;
console.log(age);
age = 30;
console.log(age);
var 동일한 변수 이름을 다시 선언할 수 있다.
// 2. 변수 var
var name = "Arang";
console.log(name);
var name = "AR";
console.log(name);

2. 상수 const
- 상수는 선언과 동시에 초기화를 해줘야한다.
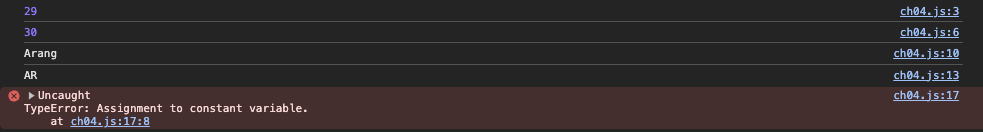
// 3. 상수
const number = 3;
number = 5;
3. 변수 네이밍 규칙
1. camelCase
- 변수명은 소문자로 시작하고 단어의 첫글자는 대문자로 사용한다.
- 의미 있는 변수명 사용
let userNamel
let currentAge;
- 숫자로 시작하지 않는다.
let 1num;
let num1;- 특수문자 _, $ 를 제외한 특수문자를 사용하지 않는다.
let _Value;
let $Value;
728x90
반응형
LIST
'WEB > JavaScript' 카테고리의 다른 글
| JavaScript - 반복문 (5) (0) | 2024.06.27 |
|---|---|
| JavaScript - 조건문 (4) (0) | 2024.06.27 |
| JavaScript - 연산자 (3) (0) | 2024.06.27 |
| JavaScript - 형변환 (2) (0) | 2024.06.27 |
| JavaScript - 자료형Type (1) (0) | 2024.06.27 |


