| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jsp
- java
- 비즈니스일본어
- springboot
- Flutter
- 日本語
- メソッド
- Python
- ruby
- 건담베이스
- javascript
- Spring
- 일본어
- 반다이몰
- rails
- 인프런
- 건담
- CSS
- nico
- 単語
- 연습문제
- 자바
- rails7
- vscode
- html
- 一日一つメソッド
- 디지몬
- Web
- C로 시작하는 컴퓨터 프로그래밍4판
- DART
Archives
- Today
- Total
AR삽질러
JavaScript - 자료형Type (1) 본문
728x90
JavaScript - 자료형Type (1)
1. 원시 타입(Primitive Types)
숫자형(Number)
- 정수 및 실수 형태의 숫자를 포함한다.
// 원시타입(Primitive Types)
// 1. Number Type
let num1 = 30;
let num2 = 3.5;
let num3 = -20;
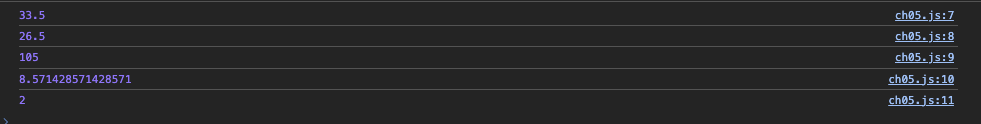
console.log(num1 + num2);
console.log(num1 - num2);
console.log(num1 * num2);
console.log(num1 / num2);
console.log(num1 % num2);
문자형(String)
- 텍스트 데이터를 포함하며 '', "", ``으로 감싸서 표현한다.
let name = "arang";
let age = '29';
// 템플릿 리터럴
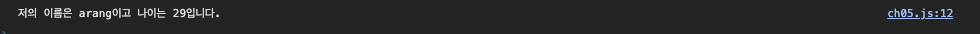
let intro = `저의 이름은 ${name}이고 나이는 ${age}입니다.`;
console.log(intro);
불리언형(Boolean)
- 참 또는 거짓 값을 가진다.
// 원시타입(Primitive Types)
// 3. Boolean Type
let isOn = true;
let isOff = false;
undefind
- 값이 할당되지 않은 변수의 기본이 되는 값
// 원시타입(Primitive Types)
// 5. undefined
let none;
console.log(none);
null
- 의도적으로 값이 없다는것을 나타내는 값
// 원시타입(Primitive Types)
// 4. Null
let empty = null;
728x90
반응형
LIST
'WEB > JavaScript' 카테고리의 다른 글
| JavaScript - 반복문 (5) (0) | 2024.06.27 |
|---|---|
| JavaScript - 조건문 (4) (0) | 2024.06.27 |
| JavaScript - 연산자 (3) (0) | 2024.06.27 |
| JavaScript - 형변환 (2) (0) | 2024.06.27 |
| JavaScript - 변수와 상수 (0) (0) | 2024.06.27 |


