| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 単語
- nico
- Python
- html
- ruby
- CSS
- 디지몬
- 日本語
- 반다이몰
- 일본어
- Spring
- jsp
- 비즈니스일본어
- java
- 一日一つメソッド
- springboot
- DART
- rails7
- javascript
- C로 시작하는 컴퓨터 프로그래밍4판
- Flutter
- メソッド
- Web
- 건담베이스
- 인프런
- rails
- vscode
- 건담
- 자바
- 연습문제
Archives
- Today
- Total
AR삽질러
JSP 개인프로젝트(12) - 게시판만들기(댓글관리) 본문
728x90
https://arang95.tistory.com/60
JSP 개인프로젝트(11) - 게시판만들기(페이징처리)
https://arang95.tistory.com/59 JSP 개인프로젝트(10) - 게시판만들기(게시글수정, 삭제) https://arang95.tistory.com/58 JSP 개인프로젝트(9) - 게시판만들기(게시글내용보기) https://arang95.tistory.com/57 JSP 개인프로젝
arang95.tistory.com
지난시간에는 JSP페이징 기법을 활용하여 게시판의 내용을 지정한 페이지 수에 따라 나누어 관리하여 보여주고 이동시키보았다. 이번시간에는 JSP게시판에 작성된 글에 댓글을 달수 있도록 구현해 보겠다.
댓글쓰기는 기존 content.jsp에서 수정, 삭제, 목록 부분에 추가해준다.

1. 추가코드
<input class="btn btn-primary" type="button" value="게시글 수정" onClick="document.location.href='updateForm.jsp?num=<%=article.getNum()%>&pageNum=<%=pageNum%>'">
<input class="btn btn-primary" type="button" value="게시글 삭제" onClick="document.location.href='deleteForm.jsp?num=<%=article.getNum() %>&pageNum=<%=pageNum %>'">
<input class="btn btn-primary" type="button" value="게시글 답글" onClick="document.location.href='writeForm.jsp?num=<%=num %>&ref=<%=ref %>&step=<%=step %>&depth=<%=depth %>'">
<input class="btn btn-primary" type="button" value="게시글 목록" onClick="document.location.href='list.jsp?pageNum=<%=pageNum %>'">
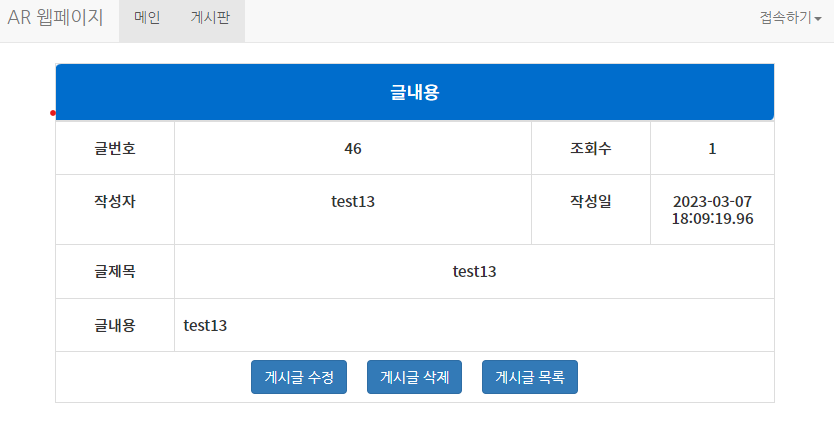
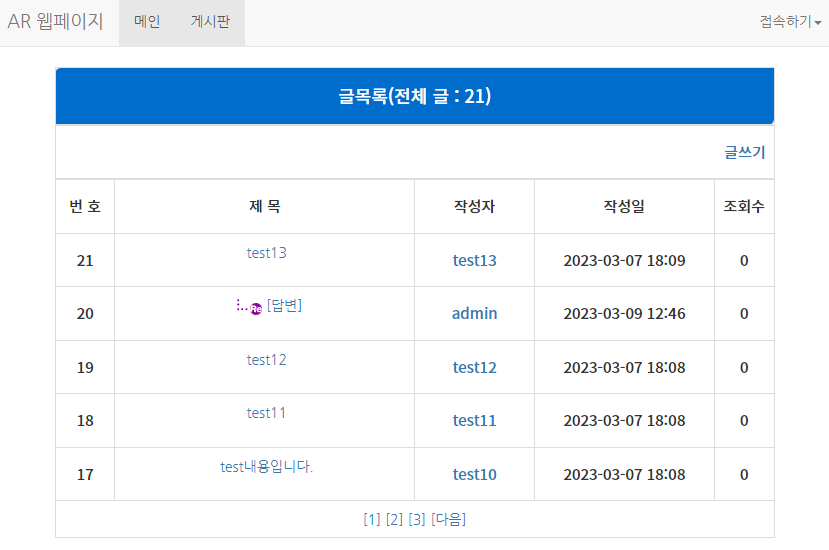
구현이미지

답변입력시 출력화면

작성된 답변화면

작성된 답변에 답변달기

DB

댓글이 추가되면 ref에 step, depth가 올라가는 것을 볼수 있다.
답글구현영상
https://github.com/designAR/myJSP
GitHub - designAR/myJSP
Contribute to designAR/myJSP development by creating an account on GitHub.
github.com
구현하지 못한 부분이 많지만 필요하신분들은 받아서 기능들을 추가하면서 연습하세요~!
728x90
반응형
LIST
'JAVA > JSP' 카테고리의 다른 글
| Session (0) | 2023.03.10 |
|---|---|
| Cookie (0) | 2023.03.10 |
| JSP 개인프로젝트(11) - 게시판만들기(페이징처리) (0) | 2023.03.07 |
| JSP 개인프로젝트(10) - 게시판만들기(게시글수정, 삭제) (0) | 2023.03.01 |
| JSP 개인프로젝트(9) - 게시판만들기(게시글내용보기) (0) | 2023.02.28 |




