| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- html
- Spring
- 반다이몰
- 日本語
- Flutter
- DART
- ruby
- 자바
- 건담
- rails7
- javascript
- 일본어
- 디지몬
- 비즈니스일본어
- Web
- Python
- 一日一つメソッド
- nico
- 인프런
- vscode
- メソッド
- springboot
- 연습문제
- rails
- C로 시작하는 컴퓨터 프로그래밍4판
- 건담베이스
- jsp
- java
- 単語
- Today
- Total
AR삽질러
JSP - 표현언어(Expression Language) 본문
1. 표현언어
- JSP(Java Server Pages) 표현 언어는 JSP 페이지에서 Java 코드와 함께 사용되는 태그 기반 언어로 표현언어는 값을 표현하는데 사용되는 새로운 스크립트 언어로 JSP2.0규약에서 새롭게 추가된 기능이다.
- JSP 페이지는 일반적으로 동적 웹 페이지를 생성하는 데 사용됩니다.
- JSP 표현 언어는 JSP 페이지에서 Java 코드를 좀 더 간결하고 가독성이 높은 형태로 표현할 수 있도록 도와줍니다. JSP 표현 언어를 사용하면 Java 코드를 <%= %> 태그 안에 삽입하여 표현할 수 있습니다.
2. 표현언어기능
- JSP의 네가지 기본 객체가 제공하는 영역의 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치연산, 관계연산, 논리연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- 표현 언어만의 기본 객체 제공
3, El
- JSP 표현 언어는 EL(Expression Language)과 함께 사용될 수도 있다. EL은 JSP 표현 언어와 비슷한 문법을 가지며, 객체와 속성에 대한 접근을 단순화하는 기능을 제공한다.
- JSP 표현 언어는 JSP 페이지에서 동적 콘텐츠를 생성하는 데 필수적인 요소 중 하나이며 Attribute, request의 파라미터, ServletContext의 초기화 파라미터 등에 접근할 수 있다.
- EL표현식은 변수, 연산자, 함수 등을 포함하는 표현식을 지원고 항상 중괄호로 묶고 달러기호가 앞에 붙는다.${ }
- 도트 연산자 : Attribute에 저장된 맵이나 자바 빈의 값을 표현할 수 있다.(표현식에서 도트연산자 왼쪽은 반드시 맵 혹은 빈이어야한다.), (표현식에서 도트연산자 오른쪽은 반드시 맵의 키이거나 빈의 프로퍼티여야한다.
4. EL예제
<%@page import="java.util.HashMap"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="actiontag.Customer" %>
<%
Customer customer = new Customer();
customer.setName("AR삽질러");
customer.setEmail("AR@tistory.com");
customer.setPhone("010-1234-5678");
request.setAttribute("customer", customer);
HashMap<String, String> map = new HashMap<String, String>();
map.put("name", "JAVA");
map.put("maker", "Oracle");
request.setAttribute("langu", map);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ELTest</title>
</head>
<body>
<ul>
<li>Name : ${customer.name }</li>
<li>Email : ${customer.email }</li>
<li>Tel : ${customer.phone }</li>
</ul>
<br>
<ul>
<li>언어 : ${langu.name }</li>
<li>회사 : ${langu.maker }</li>
</ul>
</body>
</html>
5. EL 연산자예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="actiontag.Customer, java.util.ArrayList" %>
<%
ArrayList<String> langu = new ArrayList<String>();
langu.add("Java");
langu.add("C");
langu.add("Python");
request.setAttribute("langu", langu);
Customer[] customer = new Customer[3];
customer[0] = new Customer();
customer[0].setName("Java");
customer[0].setEmail("Java@java.com");
customer[0].setPhone("010-1234-5678");
customer[1] = new Customer();
customer[1].setName("C");
customer[1].setEmail("C@java.com");
customer[1].setPhone("010-5432-2345");
customer[2] = new Customer();
customer[2].setName("Java");
customer[2].setEmail("Python@java.com");
customer[2].setPhone("010-9083-1893");
request.setAttribute("customer", customer);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL Test</title>
</head>
<body>
langu
<HR>
<ul>
<li>${langu[0] }, ${langu[1]}, ${langu[2] }</li>
</ul>
customer
<HR>
<ul>
<li>이름 : ${customer[0].name }</li>
<li>이메일 : ${customer[0].email }</li>
<li>전화번호 : ${customer[0].phone }</li>
</ul>
<ul>
<li>이름 : ${customer[1].name }</li>
<li>이메일 : ${customer[1].email }</li>
<li>전화번호 : ${customer[1].phone }</li>
</ul>
<ul>
<li>이름 : ${customer[2].name }</li>
<li>이메일 : ${customer[2].email }</li>
<li>전화번호 : ${customer[2].phone }</li>
</ul>
</body>
</html>
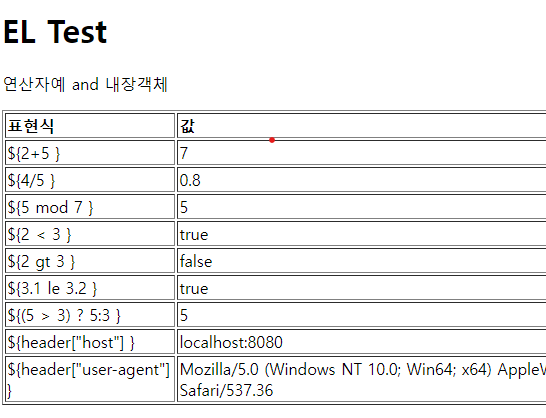
6. EL 연산자예제
| 나누기 | / or div | 나머지 | % or mod |
| AND | && or and | OR | || or or |
| NOT | ! or not | 등호 | == or eq |
| 부등호 | != or ne | ~보다 작다 | < lt |
| ~보다 크다 | > gt | ~보다 작거나 같다 | <= or le |
| ~보다 크거나 같다 | >= or ge | empty | null이거나 비어있는지 체크하기 위한 연산자, null이거나 비어있으면 true를 반환 |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL</title>
</head>
<body>
<h1>EL Test</h1>
<P>연산자예 and 내장객체</P>
<table border="1">
<tr><td><b>표현식</b></td><td><b>값</b></td></tr>
<tr><td>\${2+5 }</td><td>${2+5 }</td></tr>
<tr><td>\${4/5 }</td><td>${4/5 }</td></tr>
<!--<tr><td>\${5 div 7 }</td><td>${5 div 7 }</td></tr>-->
<tr><td>\${5 mod 7 }</td><td>${5 mod 7 }</td></tr>
<tr><td>\${2 < 3 }</td><td>${2 < 3 }</td></tr>
<tr><td>\${2 gt 3 }</td><td>${2 gt 3 }</td></tr>
<tr><td>\${3.1 le 3.2 }</td><td>${3.1 le 3.2 }</td></tr>
<tr><td>\${(5 > 3) ? 5:3 }</td><td>${(5 > 3) ? 5:3 }</td></tr>
<tr><td>\${header["host"] }</td><td>${header["host"]}</td></tr>
<tr>
<td>\${header["user-agent"] }</td>
<td>${header["user-agent"] }</td>
</tr>
</table>
</body>
</html>
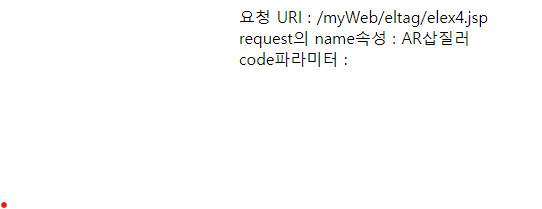
7. EL 기본객체예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page session="true" %>
<%request.setAttribute("name", "AR삽질러"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ELObject</title>
</head>
<body>
요청 URI : ${pageContext.request.requestURI }<br>
request의 name속성 : ${requestScope.name }<br>
code파라미터 : ${param.code }<br>
</body>
</html>
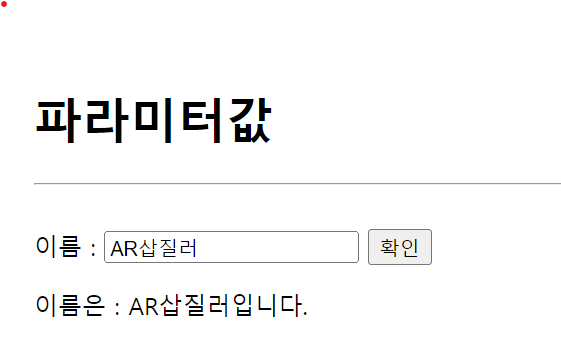
8. EL 파라미터예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("utf-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL Ex</title>
</head>
<body>
<h1>파라미터값</h1>
<HR>
<br>
<form action="elex5.jsp" method="post">
이름 : <input type="text" name="name" value="${param['name'] }">
<input type="submit" value="확인">
</form>
<p>
이름은 : ${param.name }입니다.
</p>
</body>
</html>
'JAVA > JSP' 카테고리의 다른 글
| JSP - JSTL(JSP Standard Tag Library)(2) (0) | 2023.03.12 |
|---|---|
| JSP - JSTL(JSP Standard Tag Library) (0) | 2023.03.12 |
| JSP - 파일업로드(자카르타API) (0) | 2023.03.10 |
| JSP - 파일업로드 (0) | 2023.03.10 |
| Session (0) | 2023.03.10 |




