| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 건담
- CSS
- rails
- Python
- Web
- jsp
- nico
- ruby
- 반다이몰
- Flutter
- 디지몬
- 単語
- javascript
- Spring
- springboot
- 비즈니스일본어
- 자바
- DART
- java
- 연습문제
- 인프런
- 一日一つメソッド
- 일본어
- rails7
- C로 시작하는 컴퓨터 프로그래밍4판
- 日本語
- html
- 건담베이스
- メソッド
- vscode
Archives
- Today
- Total
AR삽질러
JSP - 파일업로드 본문
728x90
JSP FileUpload : JSP(Java Server Pages) 파일 업로드는 웹 어플리케이션에서 사용자가 파일을 업로드하는 기능을 구현할 때 사용된다.
1. 파일업로드 원리
1). HTML폼 작성
<form method="post" enctype="multipart/form-data">
<input type="file" name="filename">
</form>사용자가 파일을 업로드할 수 있는 HTML 폼을 작성한다. enctype 속성을 "multipart/form-data" 로 지정해야 하는데 이 속성을 지정하지 않으면 파일 업로드가 되지 않습니다. Get과 Post방식에 용량이 제한되어 있기 때문이다.
2). 파일 업로드 처리
- 서버 측에서는 JSP 페이지에서 multipart/form-data로 전송된 데이터를 처리해야 한다. 이때, javax.servlet.http.Part 인터페이스를 사용하여 업로드된 파일에 대한 정보를 얻을 수 있습니다.
- MultipartRequest생성자 : MultipartRequest는 JSP에서 파일 업로드를 처리하기 위해 사용되는 클래스이다.
- request: HTTP 요청 객체로 MultipartRequest와 연결할 request객체를 의미한다.
- saveDirectory: 업로드한 파일을 저장할 디렉토리 경로입니다. 즉 서버측에 저장될 경로
- maxPostSize: HTTP 요청의 최대 크기
- encoding: HTTP 요청의 인코딩 방식을 지정합니다. 기본값은 "ISO-8859-1"입니다.
- policy : 파일중복처리를 위한 인자를 의미한다.
3). 파일 업로드 완료 폼작
파일 업로드가 완료된 후에는 사용자에게 업로드 완료 메시지를 보여주는 JSP 폼을 구현한다.
2. COS라이브러리를 활용한 파일업로드
- WEB-INF/lib 폴더에 넣는다.
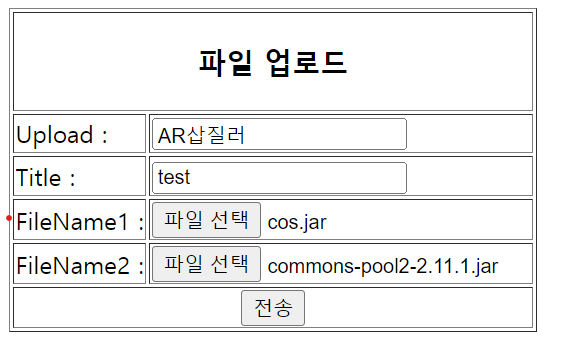
3. 파일업로드 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<form action="fileUpload.jsp" method="post" enctype="multipart/form-data">
<table border=1>
<tr>
<td colspan=2 align=center><h3>파일 업로드</h3></td>
</tr>
<tr>
<td>Upload : </td><td><input type="text" name="name"></td>
</tr>
<tr>
<td>Title : </td><td><input type="text" name="subject"></td>
</tr>
<tr>
<td>FileName1 : </td><td><input type="file" name="filename1"></td>
</tr>
<tr>
<td>FileName2 : </td><td><input type="file" name="filename2"></td>
</tr>
<tr>
<td colspan=2 align=center>
<input type="submit" value="전송"></td>
</tr>
</table>
</form>
</body>
</html>

4. 파일업로드처리
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page import="java.util.*" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String uploadPath = application.getRealPath("/upload");
int size = 10*1024*1024;
String name="";
String subject="";
String filename1="";
String filename2="";
String origfilename1="";
String origfilename2="";
try{
// 생성자 업로드
MultipartRequest multi = new MultipartRequest(request,uploadPath, size, "utf-8", new DefaultFileRenamePolicy());
name = multi.getParameter("name");
subject = multi.getParameter("subject");
Enumeration files = multi.getFileNames();
String file1 = (String)files.nextElement();
filename1 = multi.getFilesystemName(file1);
origfilename1 = multi.getOriginalFileName(file1); // 올린파일명
String file2 = (String)files.nextElement();
filename2 = multi.getFilesystemName(file2); // 실제 저장
origfilename2 = multi.getOriginalFileName(file2);
}catch(Exception e){
e.printStackTrace();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FileUpload</title>
</head>
<body>
<form name="filecheck" action="fileCheck.jsp" method="post">
<input type="hidden" name="name" value="<%=name %>">
<input type="hidden" name="subject" value="<%=subject %>">
<input type="hidden" name="filename1" value="<%=filename1 %>">
<input type="hidden" name="filename2" value="<%=filename2 %>">
<input type="hidden" name="origfilename1" value="<%=origfilename1 %>">
<input type="hidden" name="origfilename2" value="<%=origfilename2 %>">
</form>
<a href="#" onclick="javascript:filecheck.submit()">
다운로드 페이지로 이동하기</a>
</body>
</html>
5. 다운로드 확인폼
클릭시 다운
\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\myWeb\upload 이 경로에 파일이 저장되고 업로드된 파일 클릭시 다운이 가능하다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String subject = request.getParameter("subject");
String filename1 = request.getParameter("filename1");
String filename2 = request.getParameter("filename2");
String origfilename1 = request.getParameter("origfilename1");
String origfilename2 = request.getParameter("origfilename2");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드 확인</title>
</head>
<body>
Upload : <%=name %><br>
Title : <%=subject %><br>
Filename1 : <a href="/myWeb/upload/<%=filename1 %>"><%=origfilename1 %></a><br>
Filename2 : <a href="/myWeb/upload/<%=filename2 %>"><%=origfilename2 %></a><br>
</body>
</html>


728x90
반응형
LIST
'JAVA > JSP' 카테고리의 다른 글
| JSP - 표현언어(Expression Language) (0) | 2023.03.10 |
|---|---|
| JSP - 파일업로드(자카르타API) (0) | 2023.03.10 |
| Session (0) | 2023.03.10 |
| Cookie (0) | 2023.03.10 |
| JSP 개인프로젝트(12) - 게시판만들기(댓글관리) (0) | 2023.03.09 |




