| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- html
- java
- 単語
- vscode
- Spring
- Python
- rails7
- CSS
- javascript
- 자바
- ruby
- DART
- Flutter
- メソッド
- nico
- 반다이몰
- 비즈니스일본어
- 一日一つメソッド
- 연습문제
- 디지몬
- springboot
- 건담베이스
- C로 시작하는 컴퓨터 프로그래밍4판
- Web
- 日本語
- 인프런
- rails
- jsp
- 일본어
- 건담
- Today
- Total
AR삽질러
유수봉 교수의 WEB-7주차 본문
유수봉 교수의 WEB-7(CSS)


1. CSS3 Style Sheet

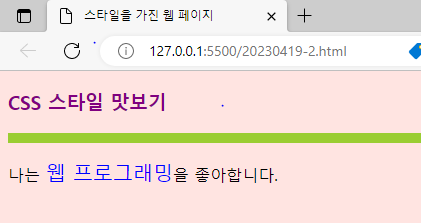
<!DOCTYPE html>
<html>
<head>
<title>스타일을 가진 웹 페이지</title>
<style>
/* CSS 스타일 시트 작성 */
body { background-color : mistyrose; }
h3 { color : purple; }
hr { border : 5px solid yellowgreen; }
span { color : blue; font-size : 20px; }
</style>
</head>
<body>
<h3>CSS 스타일 맛보기</h3>
<hr>
<p>나는 <span>웹 프로그래밍</span>을 좋아합니다.</p>
</body>
</html>
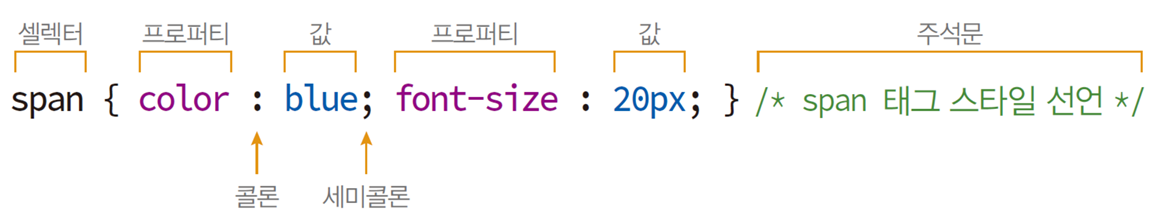
2. CSS3 스타일 시트 구성
ex) <span> 텍스트를 20픽셀 blue로 출력하는 CSS3스타일시트

- 설렉터 : CSS스타일 시트를 HTML페이지에 적용하도록 만든 이름
- 프로퍼티 : 스타일 속성이름, 약 200개 정도의 프로퍼티가 있다.
- 값 : 프로퍼티의 값
- 주석문 : 스타일시트 내에 붙이는 설명문으로 /* ... */여러줄, 아무 위치에나 사용가능하다.
- 대소문자 구분이 없다.
3. HTML문서에 CSS3스타일 시트 만들기
- HTML문서에 CSS3스타일 시트 만드는 방법 3가지
1) <style></style>태그에 스타일 시트 작성
2) style 속성에 스타일 시트작성
3) 스타일 시트를 별도 파일로 작성한다.
- <link> 태그나 @import로 불러서 사용한다.
4. <style>태그에 스타일 시트 만들기
1) <style> 태그는 <head> 태그 내에서만 사용
2) <style> 태그는 여러 번 작성 가능
- 스타일 시트들이 합쳐 사용
3) <style> 태그에 작성된 스타일 시트는 웹 페이지 전체에 적용
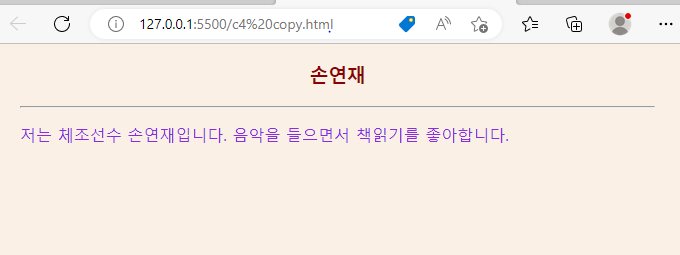
<!DOCTYPE html>
<html>
<head><title>&tl;style&qt;태그로 스타일 만들기</title>
<style>
body{background-color: linen;
color: blueviolet;
margin-left: 30px;
margin-right: 30px;}
h3{text-align: center; color: darkred;}
</style>
<h3>손연재</h3>
<hr>
<p>저는 체조선수 손연재입니다. 음악을 들으면서 책읽기를 좋아합니다.</p>
</body>
</html>
4. Selector
- HTML태그의 모양을 꾸밀 스타일 시트를 선택하는 기능
7. 셀렉터 조합하기
8. 가상클래스 셀렉터
- 어떤 조건이나 상황에서 스타일을 적용하도록 만든 셀렉터
| 유형 | 셀렉터 | 설명 |
| 마우스 | :hover | 마우스가 올라갈 때 스타일 적용 |
| :active | 마우스로 누르고 있는 상황에서 스타일 적용 | |
| 폼 요소 | :focus | 폼 요소가 키보드나 마우스 클릭으로 포커스를 받을 때 스타일 적용 |
| 링크 | :link | 방문하지 않은 링크에 스타일 적용 |
| :visited | 방문한 링크에 스타일 적용 | |
| 블록 | :first-letter | <p>, <div> 등과 같은 블록형 태그의 첫 글자에 스타일 적용. <span>과 같은 인 라인 태그에는 적용되지 않음. |
| :first-line | <p>, <div> 등과 같은 블록형 태그의 첫 라인에 스타일 적용. | |
| 구조 | :nth-child(even) | 짝수 번째 모든 자식 태그에 스타일 적용 |
| :nth-child(1) | 첫 번째 자식 태그에 스타일 적용 |
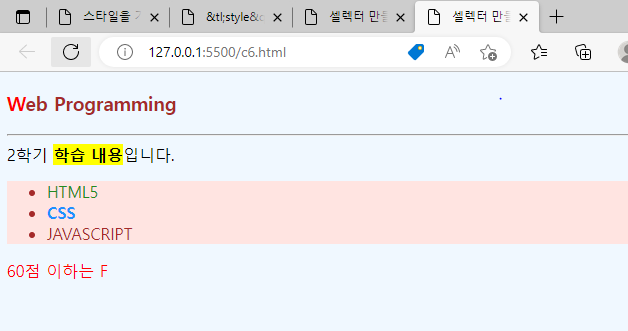
<!DOCTYPE html>
<html>
<head><title>셀렉터 만들기</title>
<style>
h3, li { color : brown; } /* 태그 이름 셀렉터 */
div > div > strong { background : yellow; } /* 자식 셀렉터 */
ul strong { color : dodgerblue; } /* 자손 셀렉터 */
.warning { color : red; } /* class 셀렉터 */
body.main { background : aliceblue; } /* class 셀렉터 */
#list { background : mistyrose; } /* id 셀렉터 */
#list span { color : forestgreen; } /* 자손 셀렉터 */
h3:first-letter { color : red; } /* 가상 클래스 셀렉터 */
li:hover { background : yellowgreen; } /* 가상 클래스 셀렉터 */
</style>
</head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>
</html>
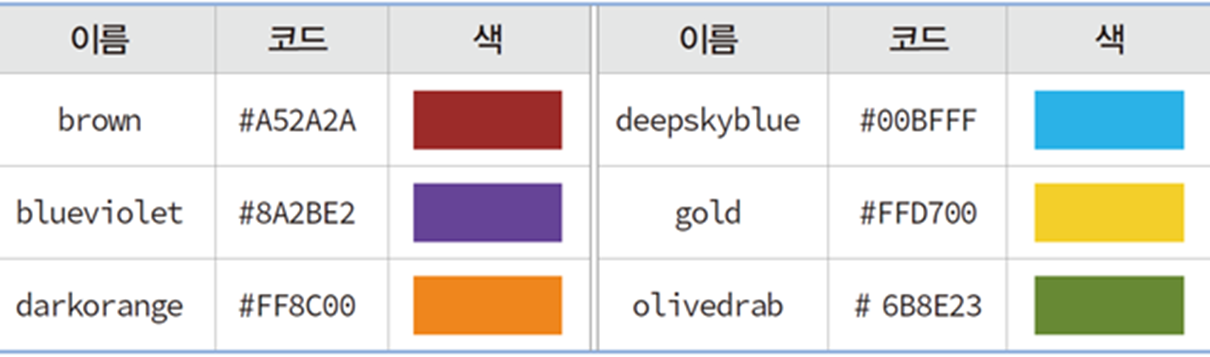
9. CSS3의 표준 색이름과 코드 중 일부


10. TEXT
- 텍스트를 꾸미는 CSS3스타일 시트
- test-indent : <length> | <percentage>; /*들여쓰기*/
- test-align:left | right | center | justify : | ; /* 정렬 */
- test-decpratopn : none | underline | overline | line-through ; /* 텍스트 꾸미기 */
11. CSS3의 표준단위(unit)
| 단위 | 의미 | 사용예 |
| em | 배수 | font-size : 3em; /* 현재 폰트의 3배 크기 */ |
| % | 퍼센트 | font-size : 500%; /* 현재 폰트의 500% 크기 */ |
| px | 픽셀수 | font-size : 10px; /* 10픽셀 크기 */ |
| cm | 센티미터 | margin-left : 5cm; /* 왼쪽 여백 5cm */ |
| mm | 밀리미터 | margin-left : 10mcm; /* 왼쪽 여백 10mm */ |
| in | 인치 (1inch=2.54mm=96px) |
margin-left : 2in; /* 왼쪽 여백 2인치 */ |
| pt | 포인트 (1pt=1/72inch) |
margin-left : 20pt; /* 왼쪽 여백 20포인트 */ |
| pc | 피카소(picas) (1pc=12pt) |
font-size : 1pc; /* 1pc 크기의 폰트 */ |
| deg | 각도 | transform : rotate(20deg); /* 시계 방향으로 20도 회전 */ |
12. Font
- CSS3의 폰트와 모양



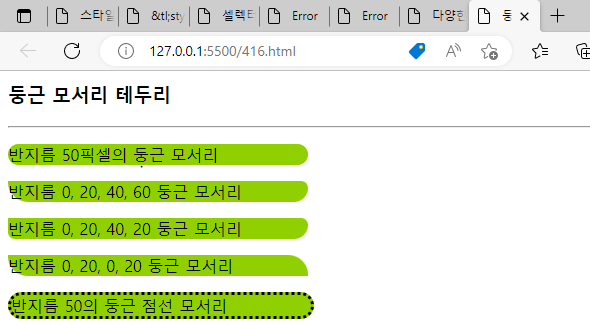
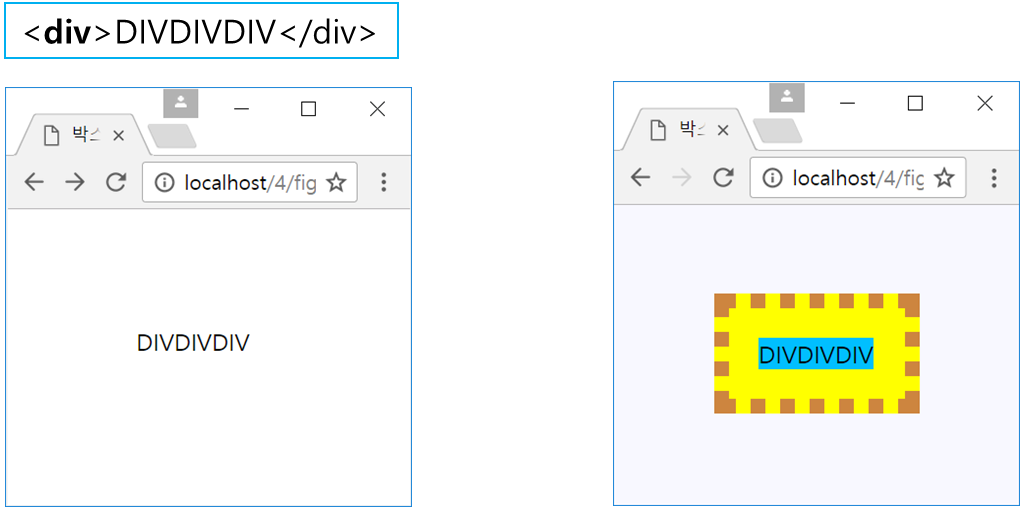
14. 다양한 동근 모서리 테두리
<!DOCTYPE html>
<html>
<head>
<title>둥근 모서리 테두리</title>
<style>
p {
background: #90D000;
width: 300px;
pa dding: 20px;
}
#round1 {
border-radius: 50px;
}
#round2 {
border-radius: 0px 20px 40px 60px;
}
#round3 {
border-radius: 0px 20px 40px;
}
#round4 {
border-radius: 0px 20px;
}
#round5 {
border-radius: 50px;
border-style: dotted;
}
</style>
</head>
<body>
<h3>둥근 모서리 테두리</h3>
<hr>
<p id="round1">반지름 50픽셀의 둥근 모서리</p>
<p id="round2">반지름 0, 20, 40, 60 둥근 모서리</p>
<p id="round3">반지름 0, 20, 40, 20 둥근 모서리</p>
<p id="round4">반지름 0, 20, 0, 20 둥근 모서리</p>
<p id="round5">반지름 50의 둥근 점선 모서리</p>
</body>
</html>
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-9주차 (0) | 2023.05.03 |
|---|---|
| 유수봉 교수의 Web - 8주차(중간보고서) (0) | 2023.04.25 |
| 유수봉 교수의 WEB-6주차 (2) | 2023.04.12 |
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
| 유수봉 교수의 WEB-4주차 (0) | 2023.03.29 |