| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- rails7
- 건담베이스
- javascript
- springboot
- 연습문제
- DART
- 건담
- java
- vscode
- Spring
- 반다이몰
- 디지몬
- Python
- 인프런
- 日本語
- 単語
- メソッド
- 자바
- rails
- 일본어
- ruby
- jsp
- nico
- 비즈니스일본어
- Flutter
- CSS
- Web
- 一日一つメソッド
- html
- C로 시작하는 컴퓨터 프로그래밍4판
- Today
- Total
AR삽질러
유수봉 교수의 WEB-4주차 본문

인라인 프레임을 가진 웹 페이지

<!DOCTYPE html>
<html>
<head><title>iframe을 가지는 웹 페이지</title>
</head>
<body>
<h3>2 개의 <iframe>을 가집니다.</h3>
<hr>
<iframe src="iframe1.html" width="200" height="150">
</iframe>
<iframe src="iframe2.html" width="200" height="100">
</iframe>
</body>
</html>
인라인 프레임에 출력할 문서를 srcdoc속성으로 만들기

<!DOCTYPE html>
<html>
<head><title>srcdoc 속성 활용</title></head>
<body>
<h3>srcdoc에 HTML 문서 작성</h3>
<hr>
<iframe src="iframe1.html" width="200" height="80"
srcdoc="<html><head></head>
<body>hello</body></html>">
</iframe>
</body>
</html>
예제2-23<iframe>으로 2개의 신문 사이트 내장하기

home
<!DOCTYPE html>
<html>
<head>
<title>브라우저 윈도우(top)</title>
</head>
<body>
<h3>2 개의 <iframe> 윈도우를 가집니다</h3>
<hr>
<iframe src="left.html" name="left" width="300" height="500"></iframe>
<iframe src="right.html" name="right" width="400" height="500"></iframe>
</body>
</html>left
<!DOCTYPE html>
<html>
<head>
<title>right iframe</title>
</head>
<body>
<h4>right iframe</h4>
<hr>
<li><a href="https://www.anyang.ac.kr" target="right">안양대학교</a></li>
<li>유수봉</li>
<li><a href="https://web.dominos.co.kr/main?utm_campaign=2303_home&utm_medium=cpc&utm_source=naverbs&utm_content=pc_home" target="right">피자</a></li>
<li><a href="https://www.siksinhot.com/P/252143" target="right">중국집</a></li>
<li><a href="https://store.enter6.co.kr/stores/71/conveniences" target="right">안양백화점</a></li>
</body>
</html>right
<!DOCTYPE html>
<html>
<head>
<title>right iframe</title>
</head>
<body>
<h4>right iframe</h4>
<hr>
<iframe src="http://www.etnews.com" name="upper" width="100%" height="200"></iframe>
<iframe src="http://www.mk.co.kr" name="lower" width="100%" height="200"></iframe>
</body>
</html>
3. HTML문서의 구조화와 웹 폼
- 웹폼
- 웹 페이지에서 사용자 입력을 받는 폼
- 로그인, 등록, 검색, 예약, 쇼핑 등
- 폼 요소
- 폼을 만드는 다양한 태그
- <input>, <textarea>. <select> 등
간단한 로그인 웹 폼만들기

<!DOCTYPE html>
<html>
<head><title>로그인 폼</title></head>
<body>
<h3>로그인 폼</h3>
<hr>
<form name="fo" method="get">
사용자 ID : <input type="text" size="15" value=""><br>
비밀 번호 : <input type="password" size="15" value="">
<input type="submit" value="완료">
</form>
</body>
</html>
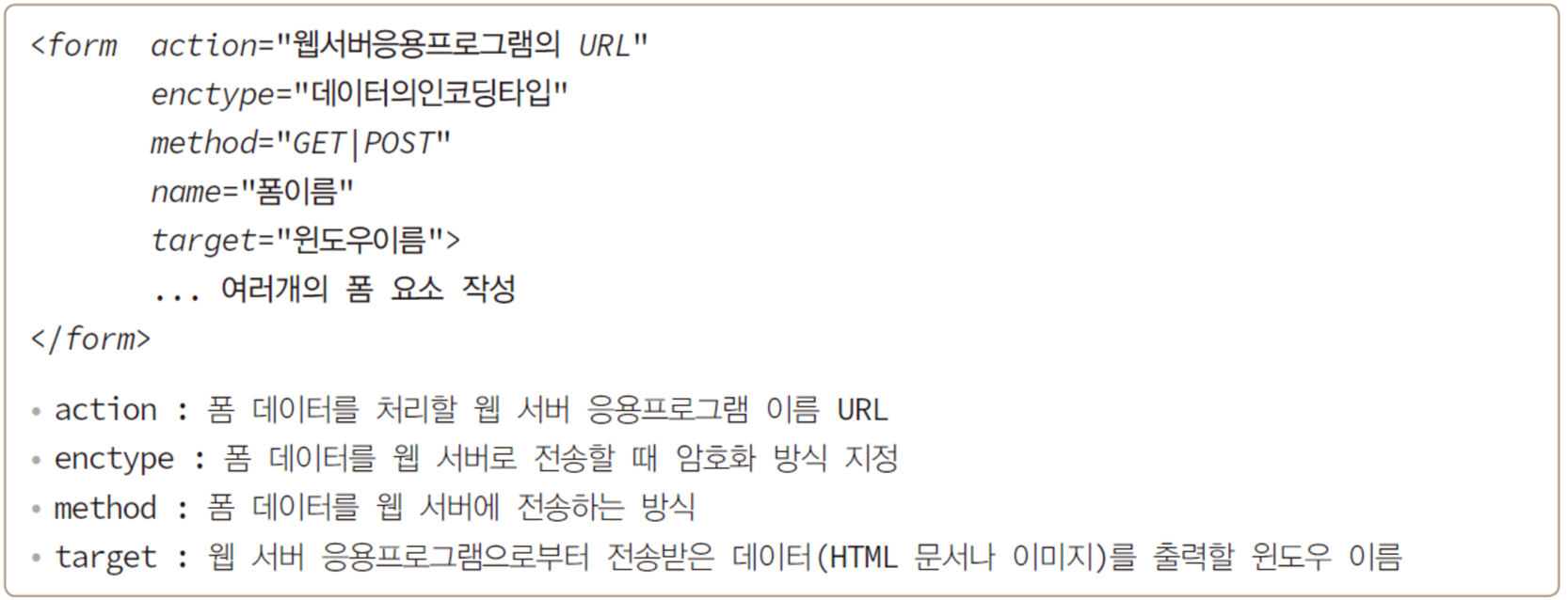
폼작성
- 폼 태그 <form>태그로 둘러싸는 모양
- name속성
폼의 이름 지정
- action 속성
폼 데이터를 처리할 웹 서버 응용프로그램의 이름
submit 버튼이 눌리면 브라우저는 action에 지정된 웹 서버 응용프로그램 실행 요청
웹 서버 응용프로그램은 java, JSP, PHP, C/C++등 다양한 언어로 작성
- method속성
폼 데이터를 웹 서버로 전송하는 형식
대표적인 전송 방식 : GET, POST

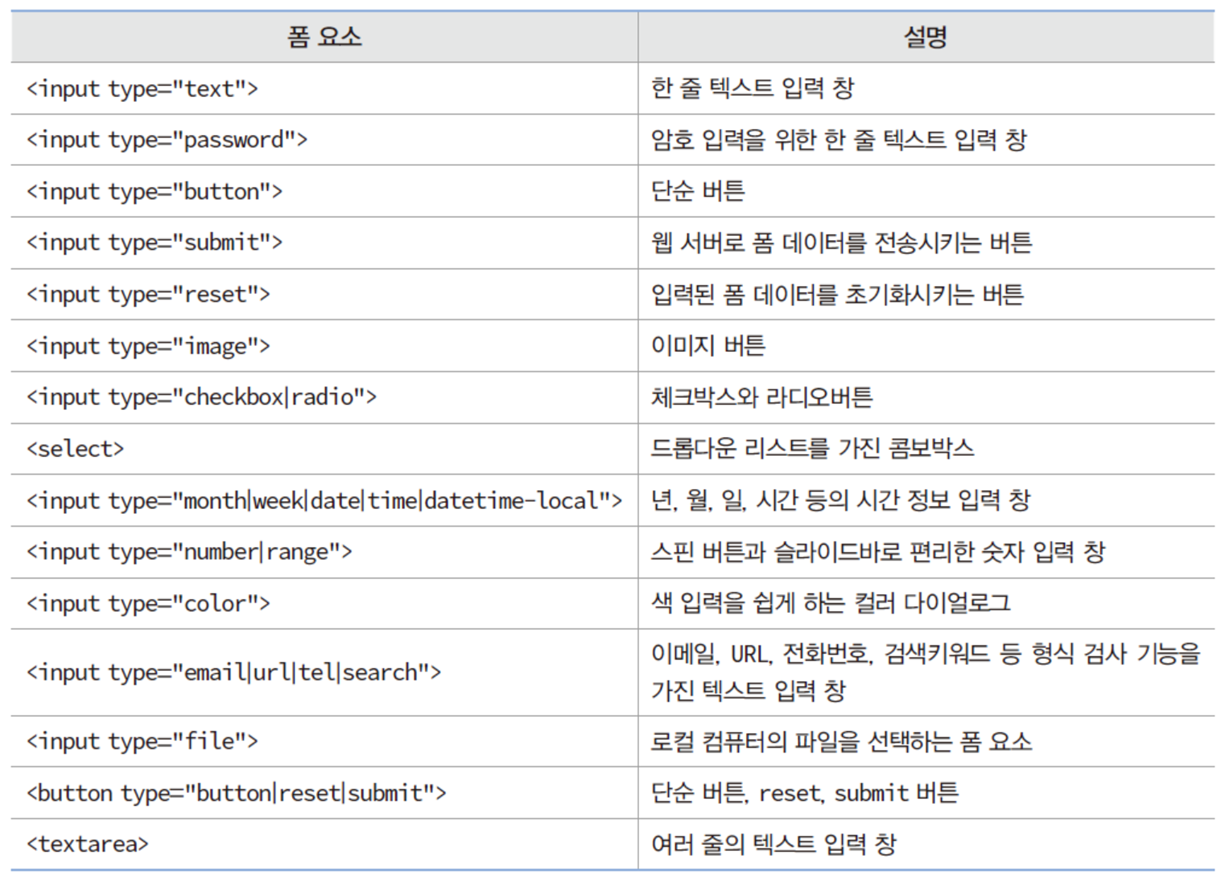
폼 요소의 종류

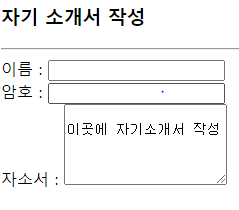
텍스트 입력
- <input type="text">
한줄짜리 입력창
- <input type="password">
암호 입력 창
사용자 입력 문자 대신 '*'등 다른 글자로 출력
- <textarea>
여러 줄 입력 창

<!DOCTYPE html>
<html>
<head><title>텍스트 입력 폼</title></head>
<body>
<h3>자기 소개서 작성</h3>
<hr>
<form>
이름 : <input type="text" value=""><br>
암호 : <input type="password" value="" maxlength="4"><br>
자소서 : <textarea cols="20" rows="5">
이곳에 자기소개서 작성
</textarea>
</form>
</body>
</html>
데이터 목록을 가진 텍스트 입력

<!DOCTYPE html>
<html>
<head><title>텍스트 입력 폼</title></head>
<body>
<h3>자기 소개서 작성</h3>
<hr>
<form>
이름 : <input type="text" value=""><br>
암호 : <input type="password" value="" maxlength="4"><br>
자소서 : <textarea cols="20" rows="5">
이곳에 자기소개서 작성
</textarea>
<br>
나라 : <input type="text" list="countries"><br>
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist>
보고싶은것 : <input type="text" list="what"><br>
<datalist id="what">
<option value="산">
<option value="바다">
<option value="도시">
</datalist>
</form>
</body>
</html>
텍스트/이미지 버튼 만들기
<input type="button|reset|submit|image" value="버튼의 문자열">
<button type="button|reset|submit">버튼의 문자열</button>

선택형 입력 : 체크박스와 라이오 버튼
<input type="checkbox">
- 체크박스 만들기
<input type="radio"<
- 라디오버튼 만들기
- name 속성 값이 같은 라디오 버튼들이 하나의 그룹형성


<!DOCTYPE html>
<html>
<head>
<title>텍스트 입력 폼</title>
</head>
<body>
<h3>자기 소개서 작성</h3>
<hr>
<form>
이름 : <input type="text" value=""><br><br>
암호 : <input type="password" value="" maxlength="4"><br><br>
자소서 : <textarea cols="20" rows="5">
이곳에 자기소개서 작성
</textarea>
<br><br>
나라 : <input type="text" list="countries"><br><br>
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist>
보고싶은것 : <input type="text" list="what"><br><br>
<datalist id="what">
<option value="산">
<option value="바다">
<option value="도시">
</datalist>
검색: <input type="text" size="10" value="">
<input type="button" value="Q1">
<button type="button">Q2</button><br><br>
submit 버튼 : <input type="submit" value="전송1">
<button type="submit">전송2</button><br><br>
reset 버튼 : <input type="reset" value="리셋1">
<button type="reset">리셋2</button><br><br>
이미지버튼 : <input type="image" src="media/button.jpg" width="50" height="50" alt="이미지 버튼">
<button type="button">
<img src="media/button.jpg" width="50" height="50" alt="이미지 버튼">
</button>
<br><br>
<hr>
<h3>먹고싶은것</h3>
<hr><br>
<input type="radio" name="china" value="1">
짜장면<img src="ja.jpg" width="50" height="50"><br>
<input type="radio" name="china" value="2" checked>
짬뽕<img src="jam.jpg" width="50" height="50"><br>
<input type="radio" name="china" value="3">
탕수육<img src="tan.jpg" width="50" height="50">
</form>
</body>
</html>
선택형 입력 : 콤보박스
<select>
- 드롭다운 리스트에 목록 출력, 목록을 선택하는 입력 방식
-<option> 태그로 항목 하나 표현

-----------------------------------------------------------------------------------------------
HTML5의 문서 구조화

시맨틱 웹(Semantic Web)




<!DOCTYPE html>
<html>
<head><title>HTML5 문서 구조 시맨틱 태그 사용</title>
<style>
html, body { margin: 0; padding: 0; height: 100%; }
.header { width: 100%; height: 15%; background: yellow; }
.nav { width: 15%; height: 70%; float: left; background: orange; }
.section { width: 70%; height: 70%; float: left; background: olivedrab; }
.aside { width: 15%; height: 70%; float: left; background: orange; }
.footer { width: 100%; height: 15%; clear: both; background: plum; }
</style>
</head>
<body>
<header class="header">header</header>
<nav class="nav">nav</nav>
<aside class="aside">aside</aside>
<section class="section">section</section>
<footer class="footer">footer</footer>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>인라인 시맨틱 태그</title>
</head>
<body>
<h3>인라인 시맨틱 태그 사례</h3>
<hr>
<p>내일 <mark> HTML5 시험 </mark><br>
시간은 <time> 09:00 </time><br>
난이도 <meter value="0.8"> 80% </meter><br>
자료 업로딩(20%) <progress value="2" max="10"> </progress><br>
</p>
</body>
</html>
21 시간 정보 입력 폼 요소 활용

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시간 정보를 입력하는 폼 활용</title></head>
<body>
<h3>시간 정보 입력 HTML5 폼 요소들</h3>
초기 세팅 : 2021년 3월 1일 밤 9시 30분(10초 32)<br>
시간을 변경해 보세요
<hr>
<form>
<pre>
month : <input type="month" value="2023-09"><br>
week : <input type="week" value="2023-W36"><br>
date : <input type="date" value="2023-09-01"><br>
time : <input type="time" value="21:30"><br>
local: <input type="datetime-local"
value="2021-03-01T21:30:10.32"><br>
</pre>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시간 정보를 입력하는 폼 활용</title></head>
<body>
<h3>시간 정보 입력 HTML5 폼 요소들</h3>
초기 세팅 : 2021년 3월 1일 밤 9시 30분(10초 32)<br>
시간을 변경해 보세요
<hr>
<form>
<pre>
month : <input type="month" ><br>
week : <input type="week" ><br>
date : <input type="date" value="2023-09-01"><br>
time : <input type="time" value="21:30"><br>
local: <input type="datetime-local"
value="2023-03-01T21:30:10.32"><br>
</pr>
<br><br>
<hr>
<h3>홈 제어 시스템 - 온도 조절</h3>
<hr>
지속시간 (0.0~10.0시간) :
<input type="number" min="0.0" max="10.0"
step="0.5"><br><br>
온도 설정 :10°
<input type="range" min="10" max="30"
list="temperatures">30°
<datalist id="temperatures">
<option value="12" label="Low">
<option value="20" label="Medium">
<option value="28" label="High">
</datalist>
<br><br>
<hr>
<h3>생일축하합니다</h3>
<hr>
당신의 생일은 2021년 5월 20일입니다. 틀리면 수정하시고
파티 시간과 장소를 입력하세요.
<hr>
<table>
<tr><td>생일<td>
<input type="date" value="2023-05-20"></tr>
<tr><td>생일파티시간<td>
<input type="time"></tr>
<tr><td>생일파티장소<td>
<input type="text"></tr>
</table>
</form>
</body>
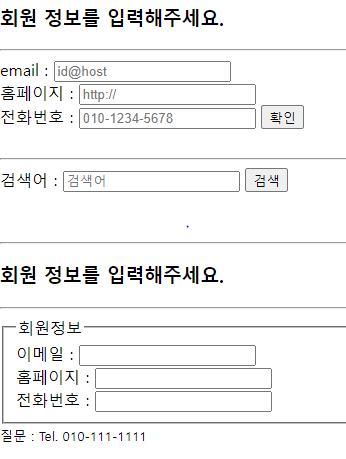
</html>형식을 가진 텍스트 입력


<!DOCTYPE html>
<html>
<head><title>형식을 가진 텍스트 입력</title></head>
<body>
<h3>회원 정보를 입력해주세요.</h3>
<hr>
<form>
email : <input type="email" placeholder="id@host"><br>
홈페이지 : <input type="url" placeholder="http://"><br>
전화번호 : <input type="tel" placeholder="010-1234-5678">
<input type="submit" value="확인"><br><br>
<hr>
검색어 : <input type="search" placeholder="검색어">
<input type="button" value="검색">
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head><title>형식을 가진 텍스트 입력</title></head>
<body>
<h3>회원 정보를 입력해주세요.</h3>
<hr>
<form>
email : <input type="email" placeholder="id@host"><br>
홈페이지 : <input type="url" placeholder="http://"><br>
전화번호 : <input type="tel" placeholder="010-1234-5678">
<input type="submit" value="확인"><br><br>
<hr>
검색어 : <input type="search" placeholder="검색어">
<input type="button" value="검색">
</form>
<br><br>
<hr>
<h3>회원 정보를 입력해주세요.</h3>
<hr>
<fieldset>
<legend>회원정보</legend>
이메일 : <input type="email"><br>
홈페이지 : <input type="url"><br>
전화번호 : <input type="tel">
</fieldset>
<small>질문 : Tel. 010-111-1111</small>
</body>
</html>'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-6주차 (2) | 2023.04.12 |
|---|---|
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
| WEB - 3주차 HTTP시간표만들기(HTTP,CSS) (0) | 2023.03.23 |
| 유수봉 교수의 WEB-3주차 (0) | 2023.03.22 |
| 유수봉 교수의 WEB-2주차 (0) | 2023.03.15 |




