| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- rails
- 비즈니스일본어
- 単語
- 건담
- jsp
- メソッド
- C로 시작하는 컴퓨터 프로그래밍4판
- Web
- Flutter
- rails7
- CSS
- Python
- java
- ruby
- 반다이몰
- html
- 디지몬
- nico
- 인프런
- 일본어
- vscode
- Spring
- 건담베이스
- DART
- 자바
- 一日一つメソッド
- javascript
- 연습문제
- springboot
- 日本語
- Today
- Total
AR삽질러
유수봉 교수의 Web - 8주차(중간보고서) 본문
01. 본인 블로그 주소 : https://arang95.tistory.com/
AR삽질러
기록공간입니다. 질문과 가르침 감사합니다.
arang95.tistory.com
1. [개발도구사용법]
Visual Studio Code 를 이용하여 아래 페이지를 만드는 과정을 간단히 설명하시오.
VS Code의 사용법을 단계별로 구분하고 작업 화면을 캡쳐해서 삽입하기 바랍니다.
1.1 Visual Studio Code 실행
1.2 폴더 지정
1.3 파일 만들기
1.4 html 코드 작성
1.5 결과 확인
2. [홈페이지 제작 실습]
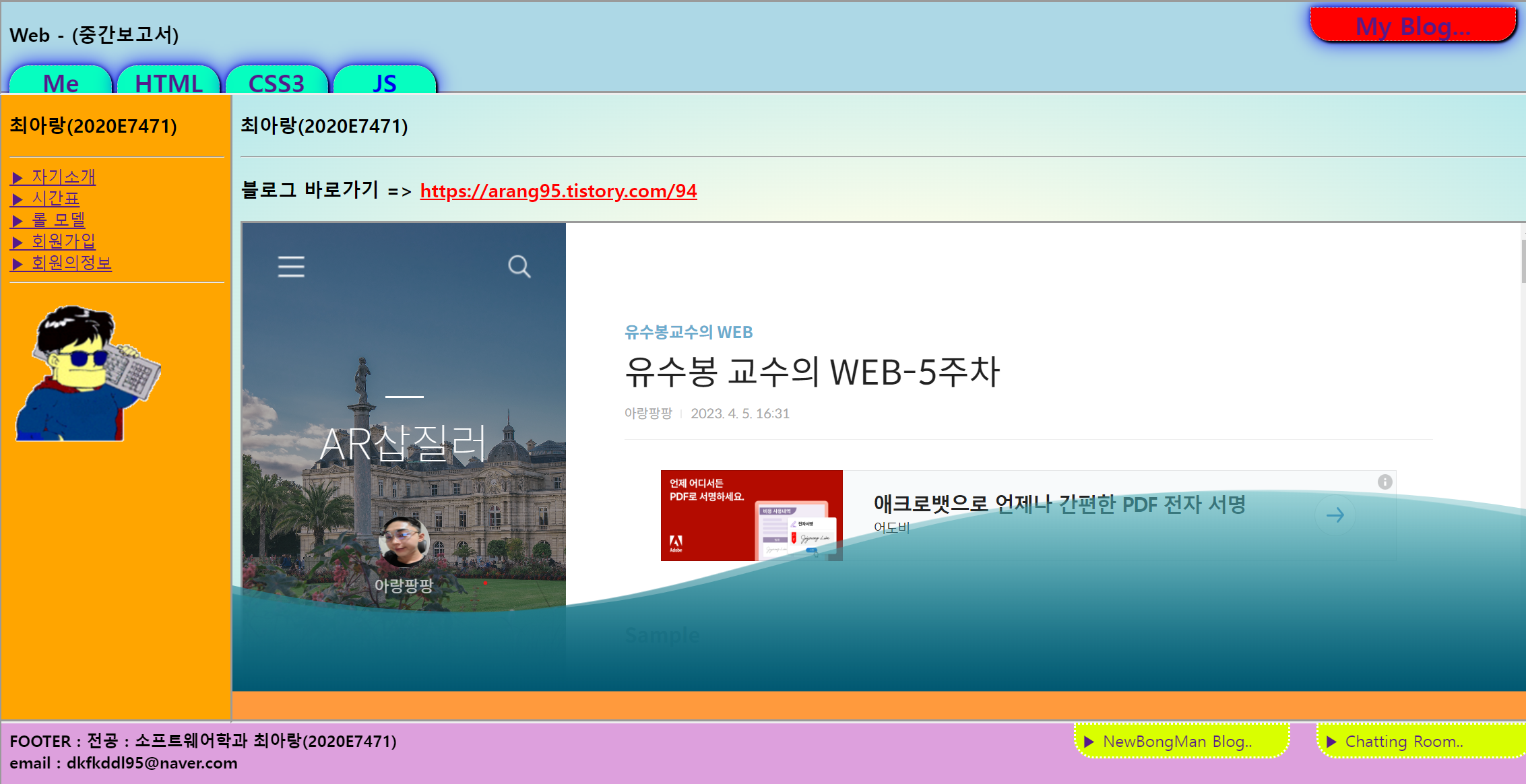
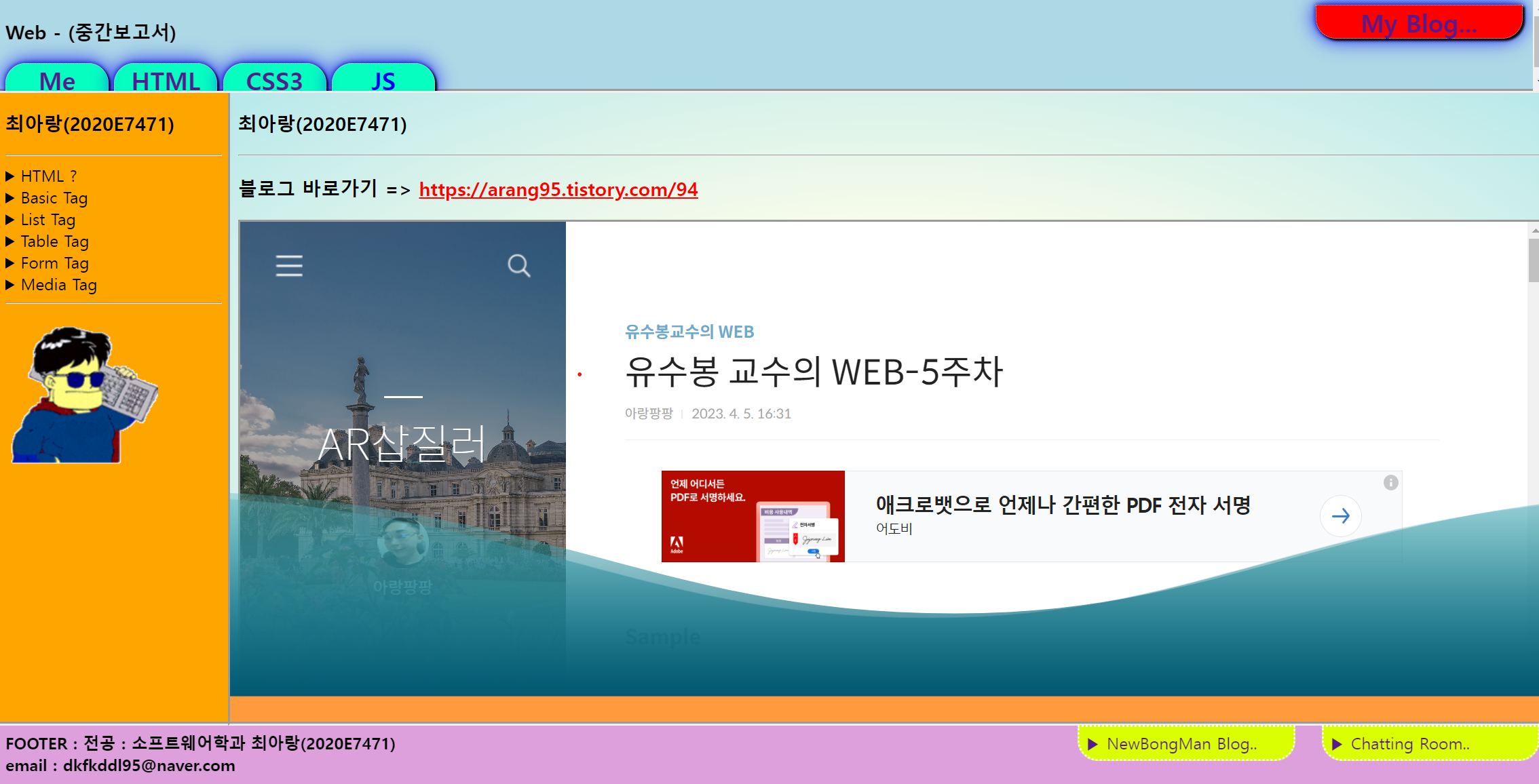
2.1 첫 화면

2.2 전체 파일 목록

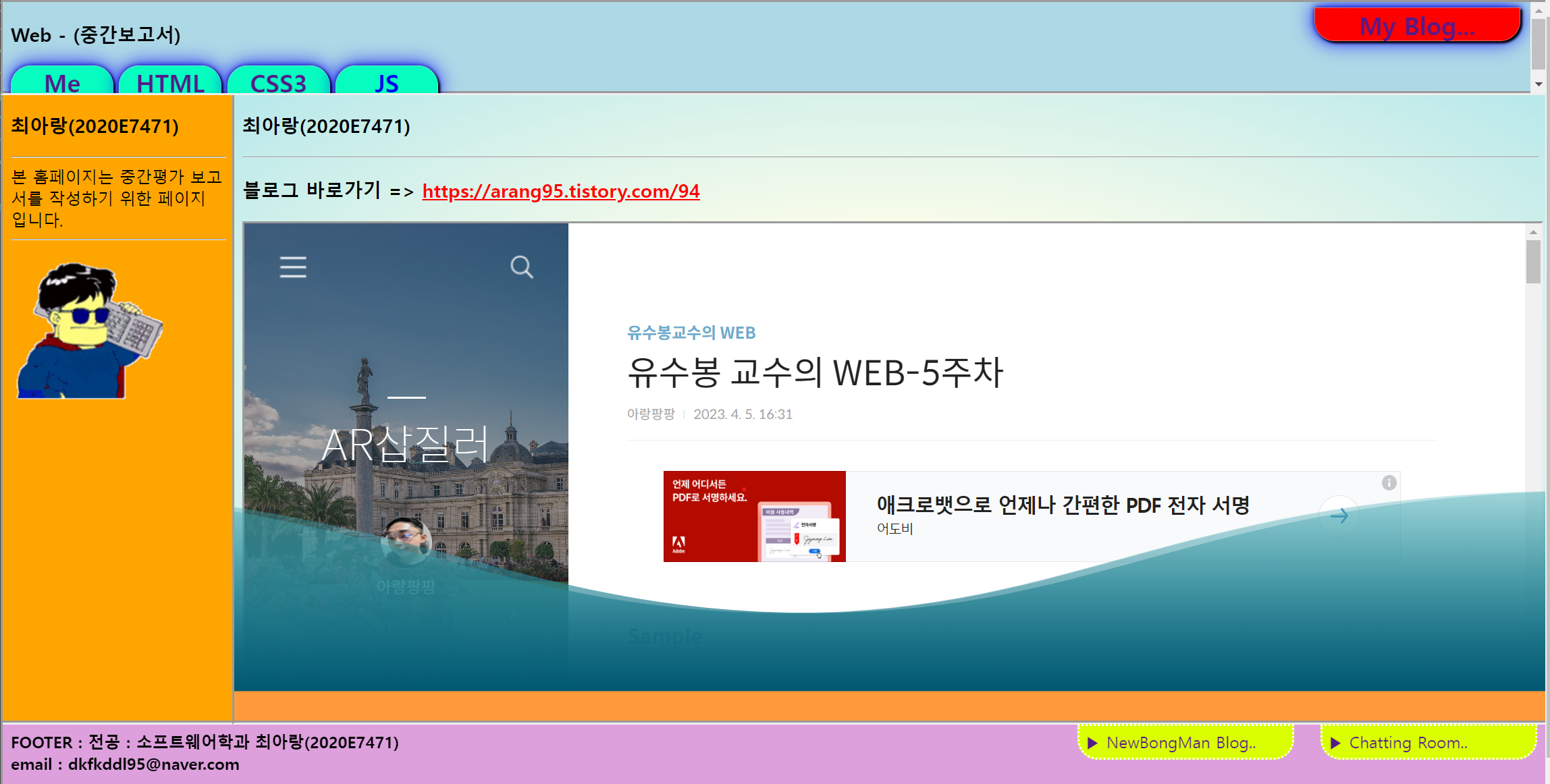
2.3 Me 메뉴를 선택한 화면

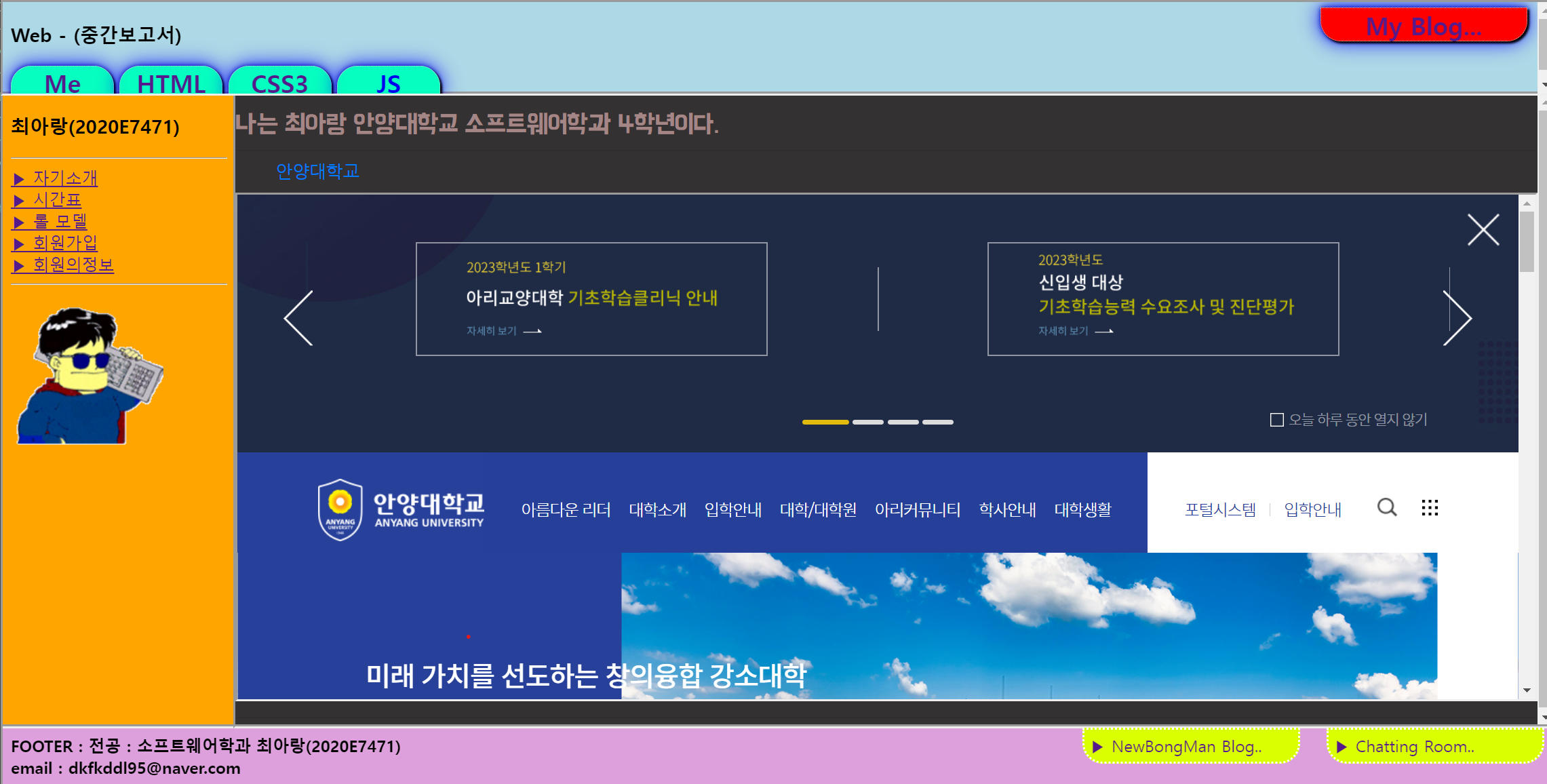
2.1.1 자기소개 화면

2.1.2 시간표 화면

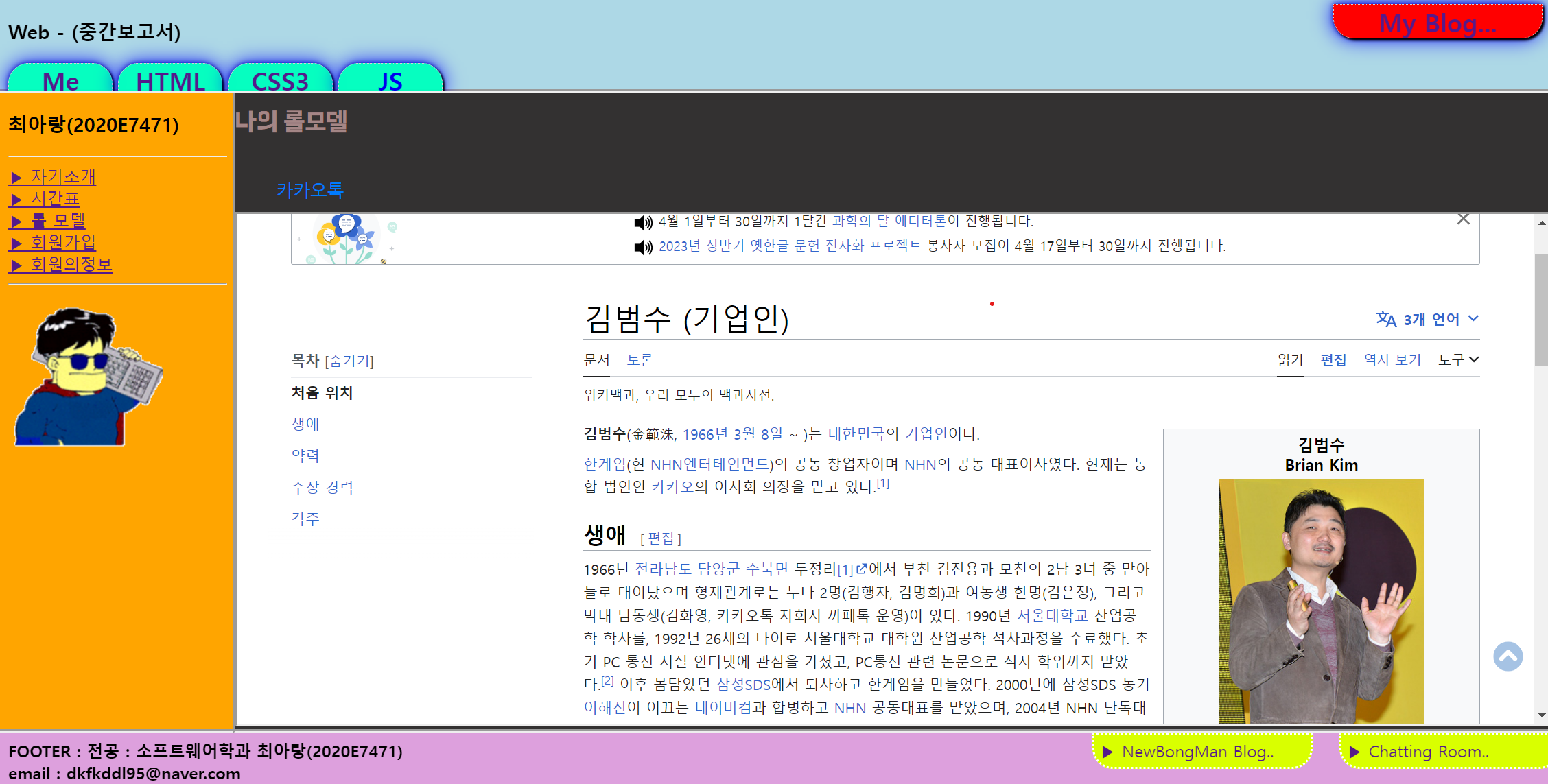
2.1.3 롤 모델 화면

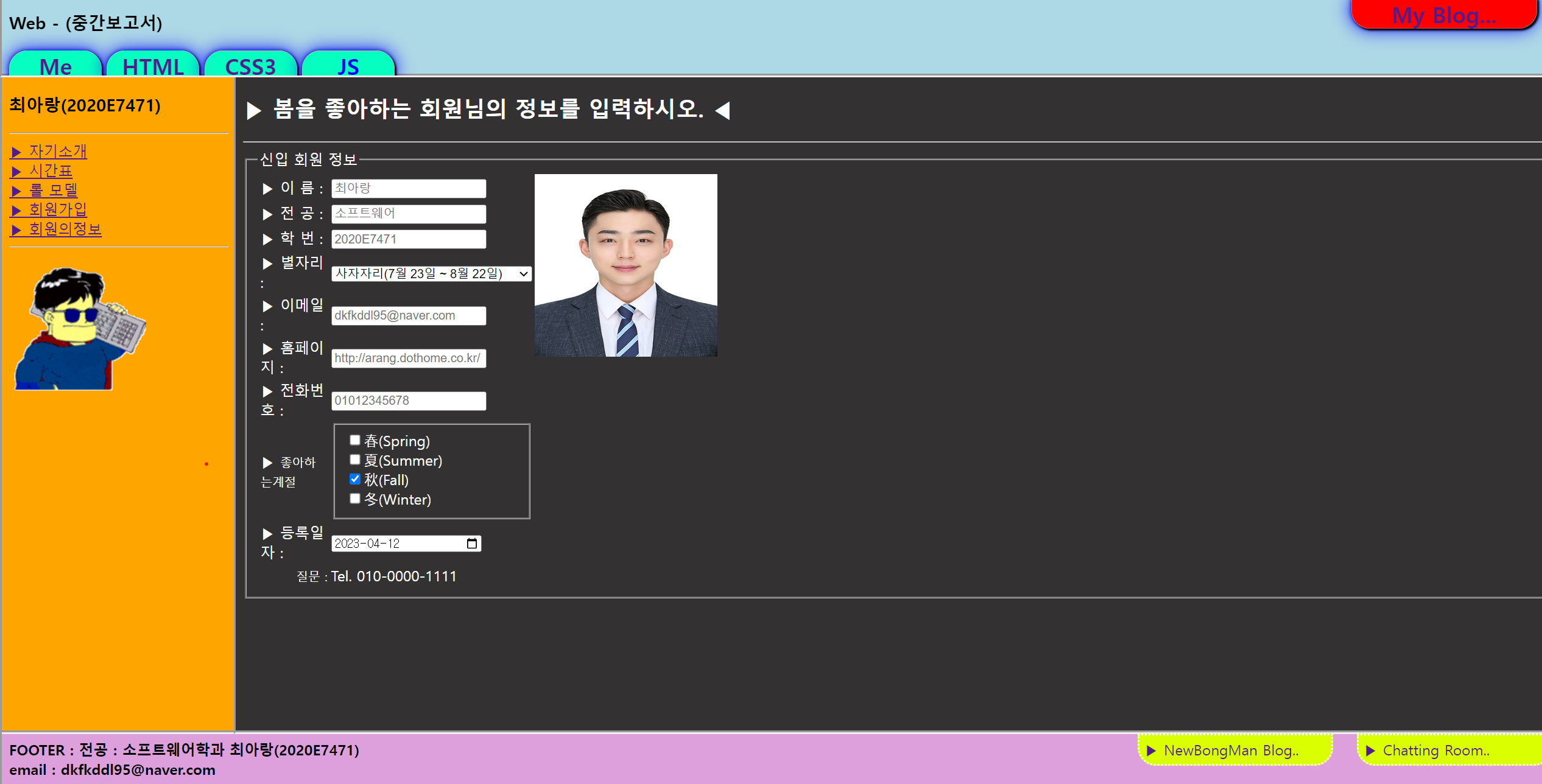
2.1.4 기타(나의 취미/밋집/가고싶은곳) 화면

2.4 HTML 메뉴를 선택한 화면

2.4.1 HTML 화면
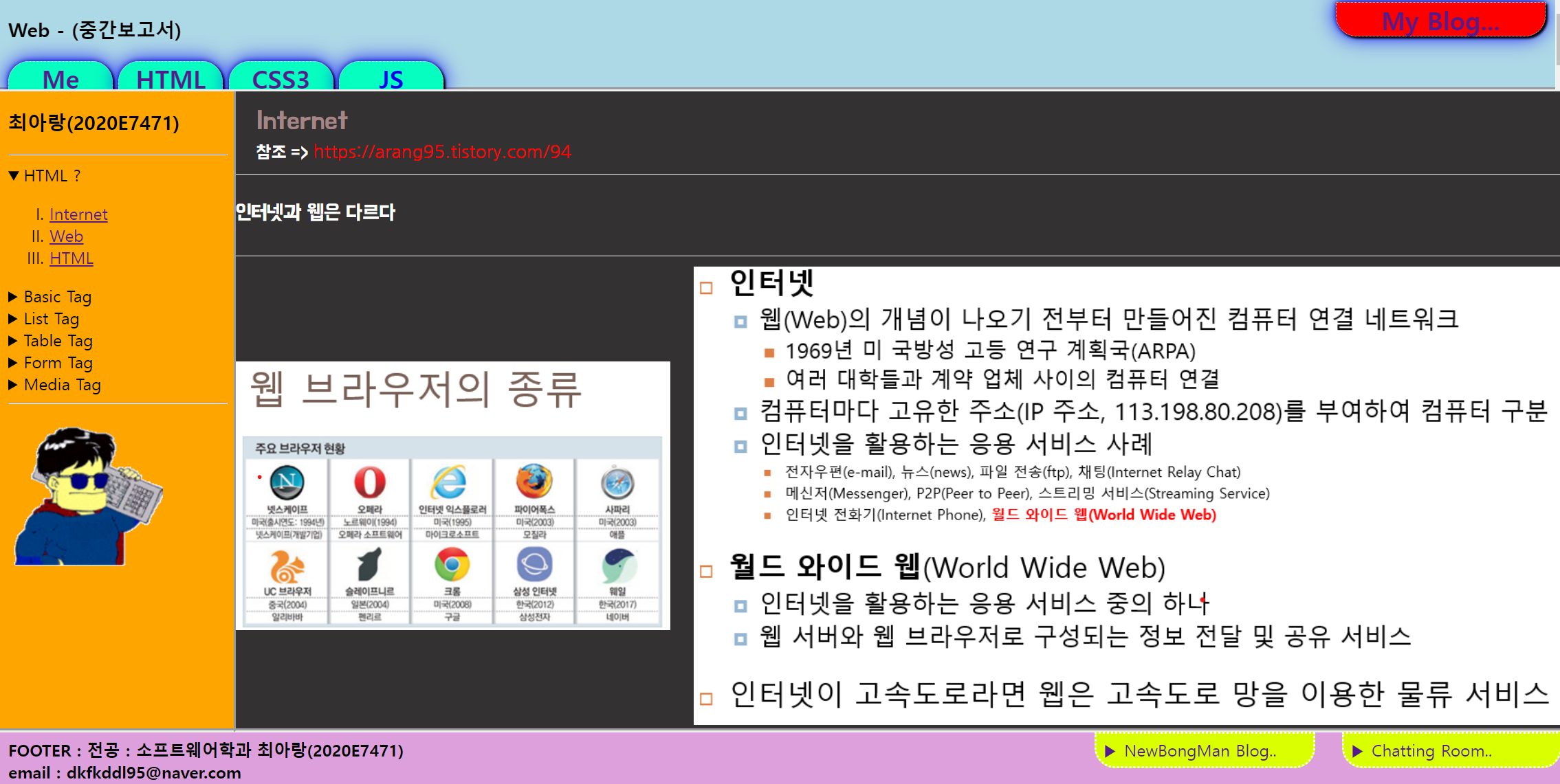
▷ Internet 설명 화면

▷ Web 설명 화면

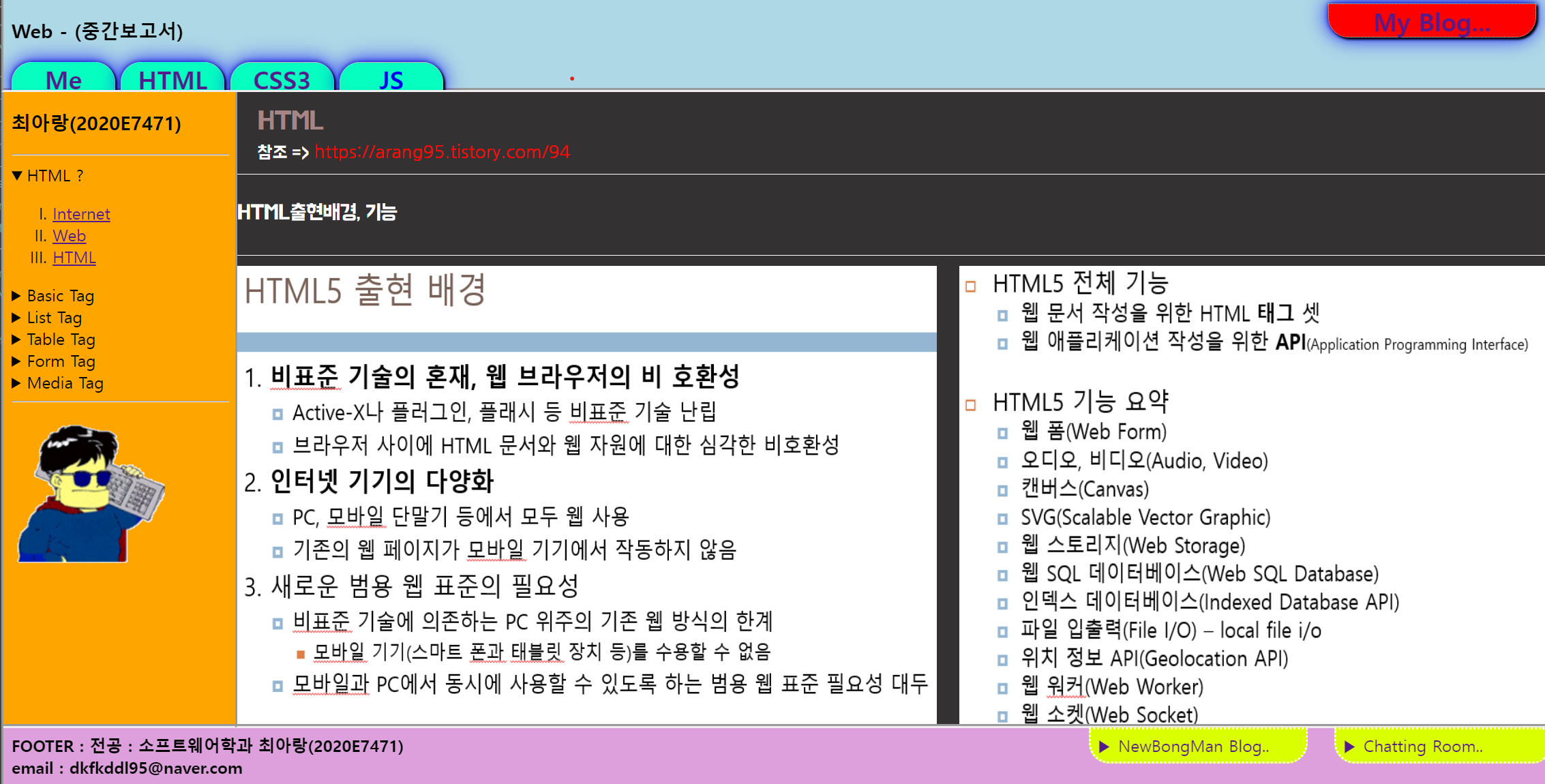
▷ HTML 설명 화면


2.4.2 Basic Tag
▷ 기본 태그 설명
<html>: 웹 문서의 시작과 끝을 나타내는 태그
<head>: 웹 문서의 메타데이터를 포함하는 태그
<title>: 웹 페이지의 제목을 정의하는 태그
<body>: 웹 페이지의 본문을 포함하는 태그
<h1>, <h2>, <h3> 등:헤딩(제목)을 나타내는 태그
<p>: 단락을 나타내는 태그
<a>: 링크를 생성하는 태그
<img>: 이미지를 삽입하는 태그
<ul>, <ol>, <li>: 리스트를 생성하는 태그
<table>, <tr>, <td>: 테이블을 생성하는 태그
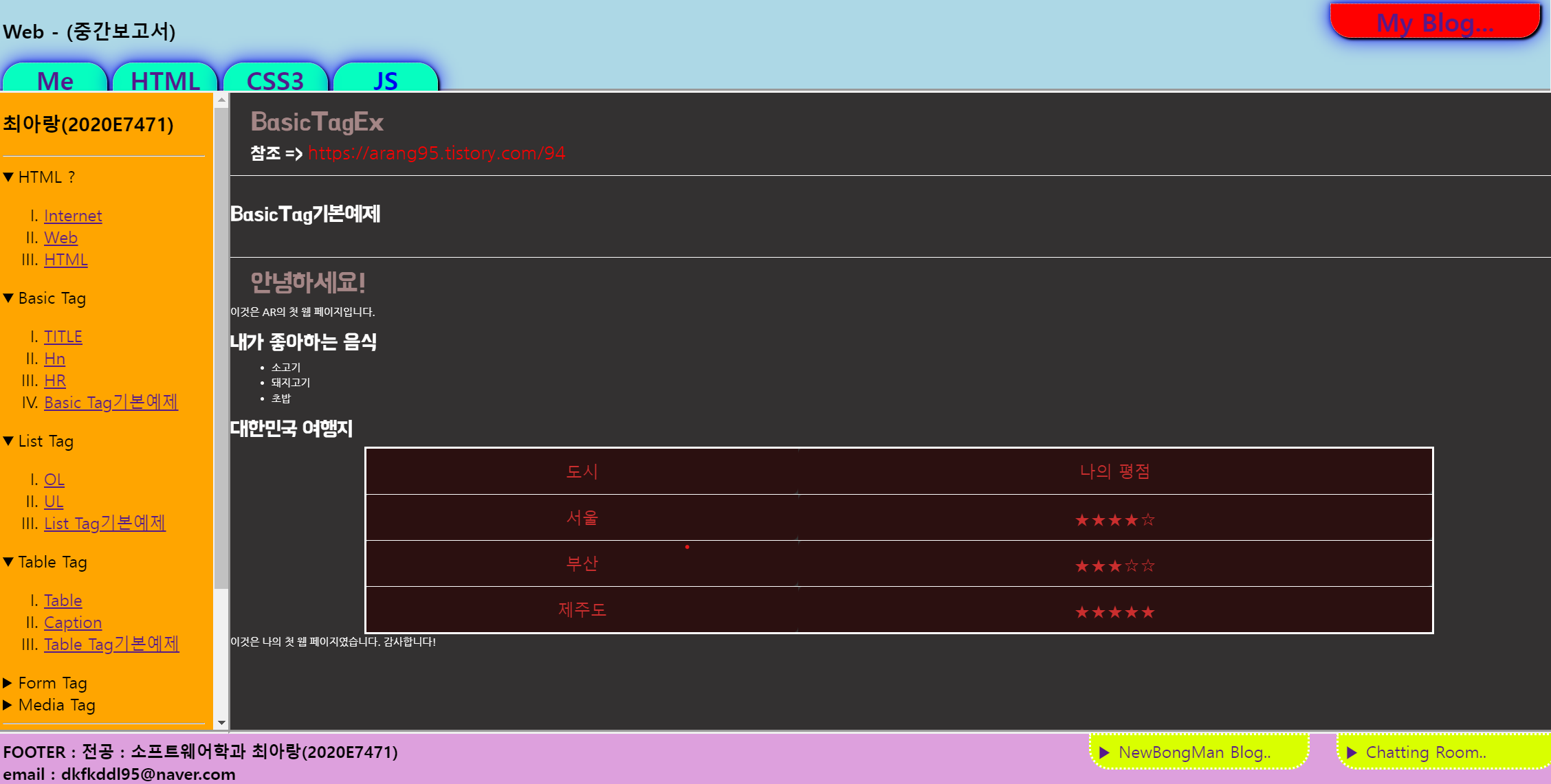
▷ 태그 사용 예

2.4.3 List Tag
▷ 리스트 태그 설명
1. <ul> 태그
<ul> 태그는 순서 없는 리스트(unordered list)를 나타내는 태그. 리스트의 각 항목은 <li> 태그로 묶여 있으며 태그는 블록 요소(block element)로, 기본적으로 위 아래로 줄바꿈이 되며, 왼쪽에 들여쓰기가 됩니다
2. <ol> 태그
<ol> 태그는 순서 있는 리스트(ordered list)를 나타내는 태그. 리스트의 각 항목은 <li> 태그로 묶여 있으며 이 태그도 <ul> 태그와 같이 블록 요소로, 위 아래로 줄바꿈이 되며, 왼쪽에 들여쓰기가 됩니다.
3. <li> 태그
<li> 태그는 리스트의 각 항목(list item)을 나타내는 태그. 이 태그는 블록 요소로, 위 아래로 줄바꿈이 되며, 왼쪽에 들여쓰기가 되고 <ul> 태그나 <ol> 태그 안에서만 사용할 수 있습니다.
4. <dl>, <dt>, <dd> 태그
<dl> 태그는 정의형(description list) 리스트를 나타내는 태그. <dt> 태그는 정의 용어(term)를, <dd> 태그는 정의(description)를 나타며 이 태그도 블록 요소로, 위 아래로 줄바꿈이 되며, 왼쪽에 들여쓰기가 됩니다.
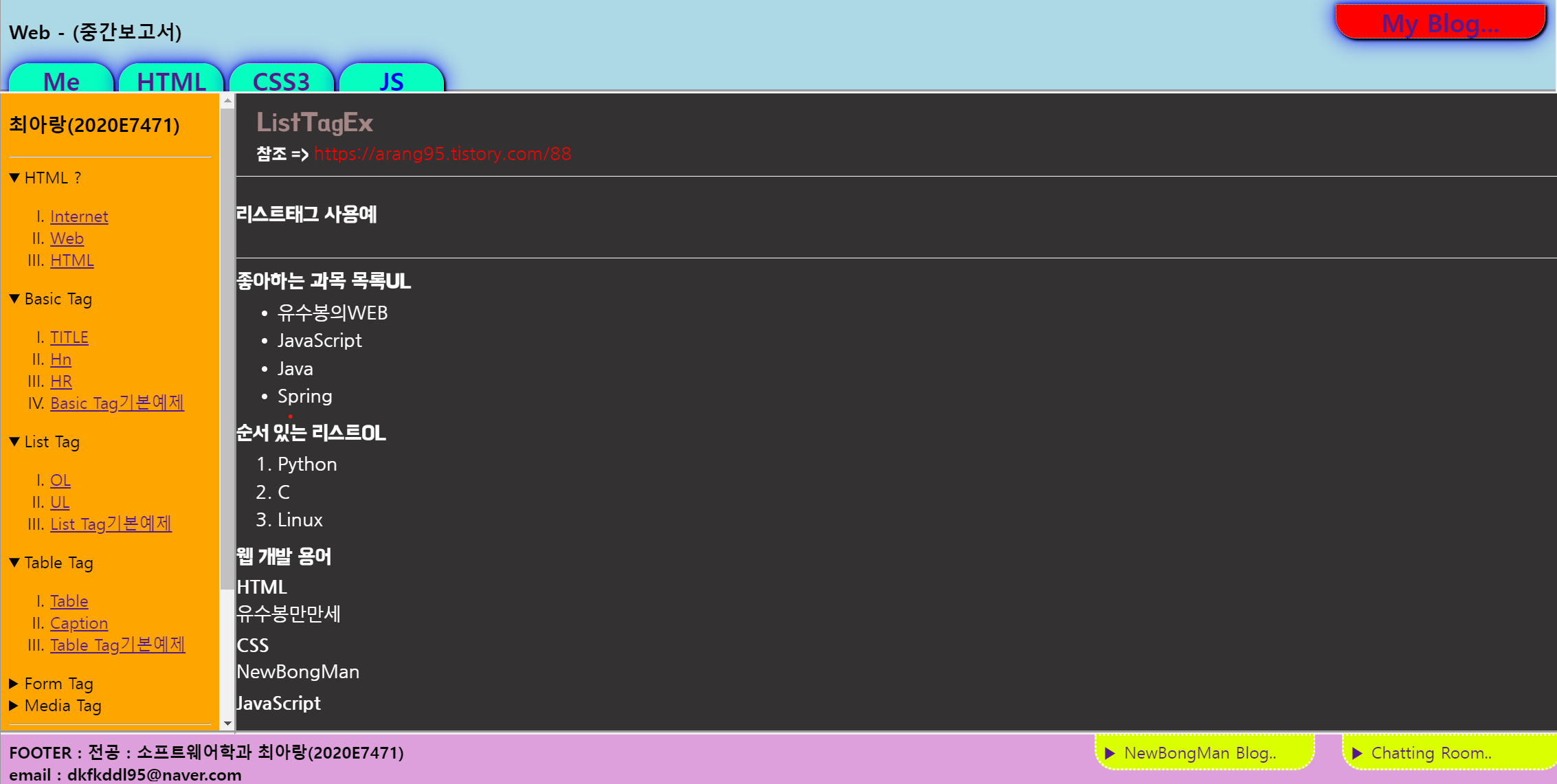
▷ 리스트 태그 사용 예

2.4.4 Table Tag
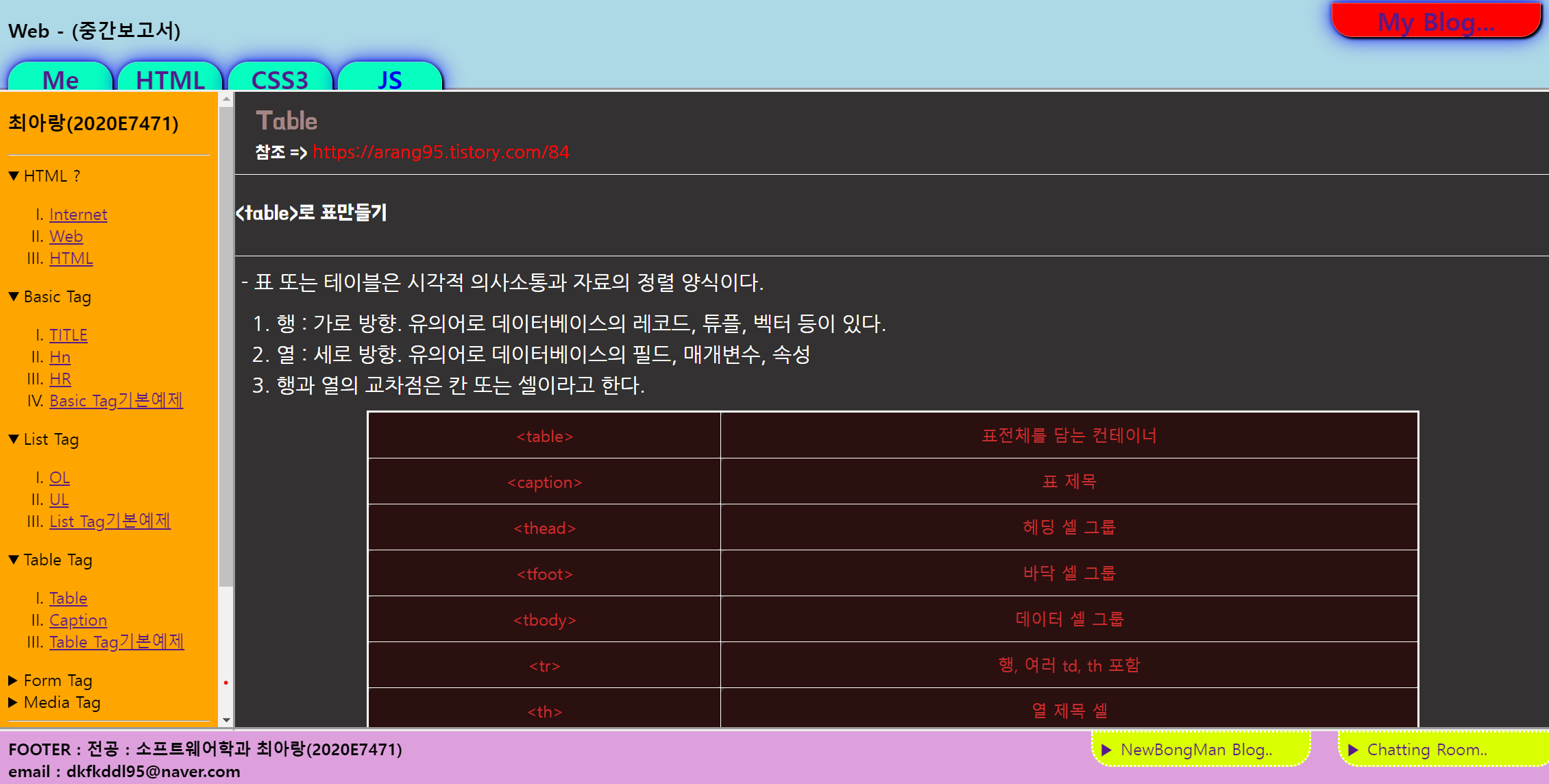
▷ 테이블 태그 설명
HTML Table 태그
표 형태의 데이터를 나타내는데 사용며 <table> 태그를 이용하여 표를 시작한다.
<tr> 태그를 이용하여 행(row)을 생성하며, <td> 태그를 이용하여 셀(cell)을 생성합니다.
표의 제목을 나타내는 <caption> 태그와 행이나 열을 구분하기 위한 <th> 태그도 사용할 수 있습니다.
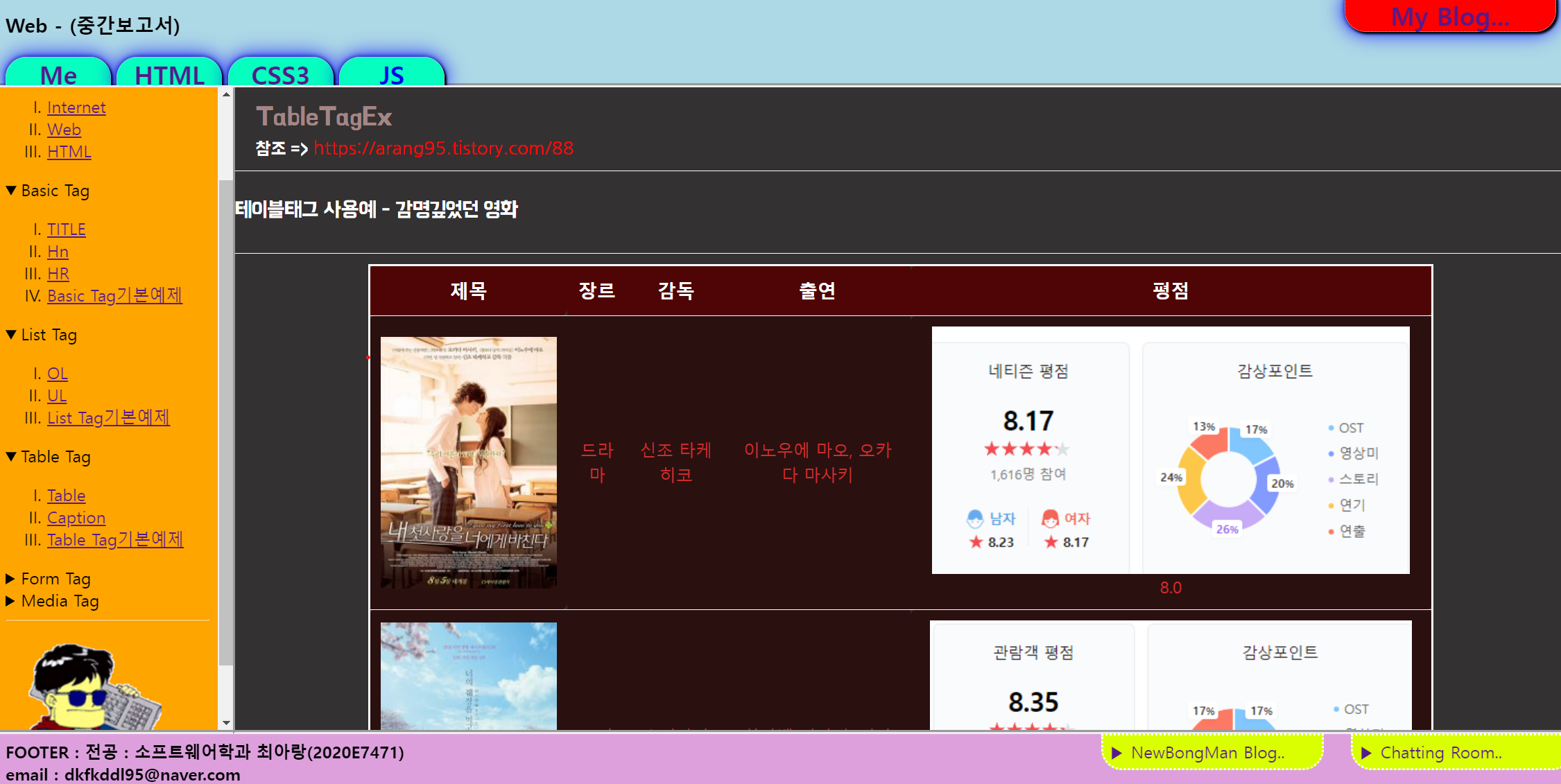
▷ 테이블 태그 사용 예

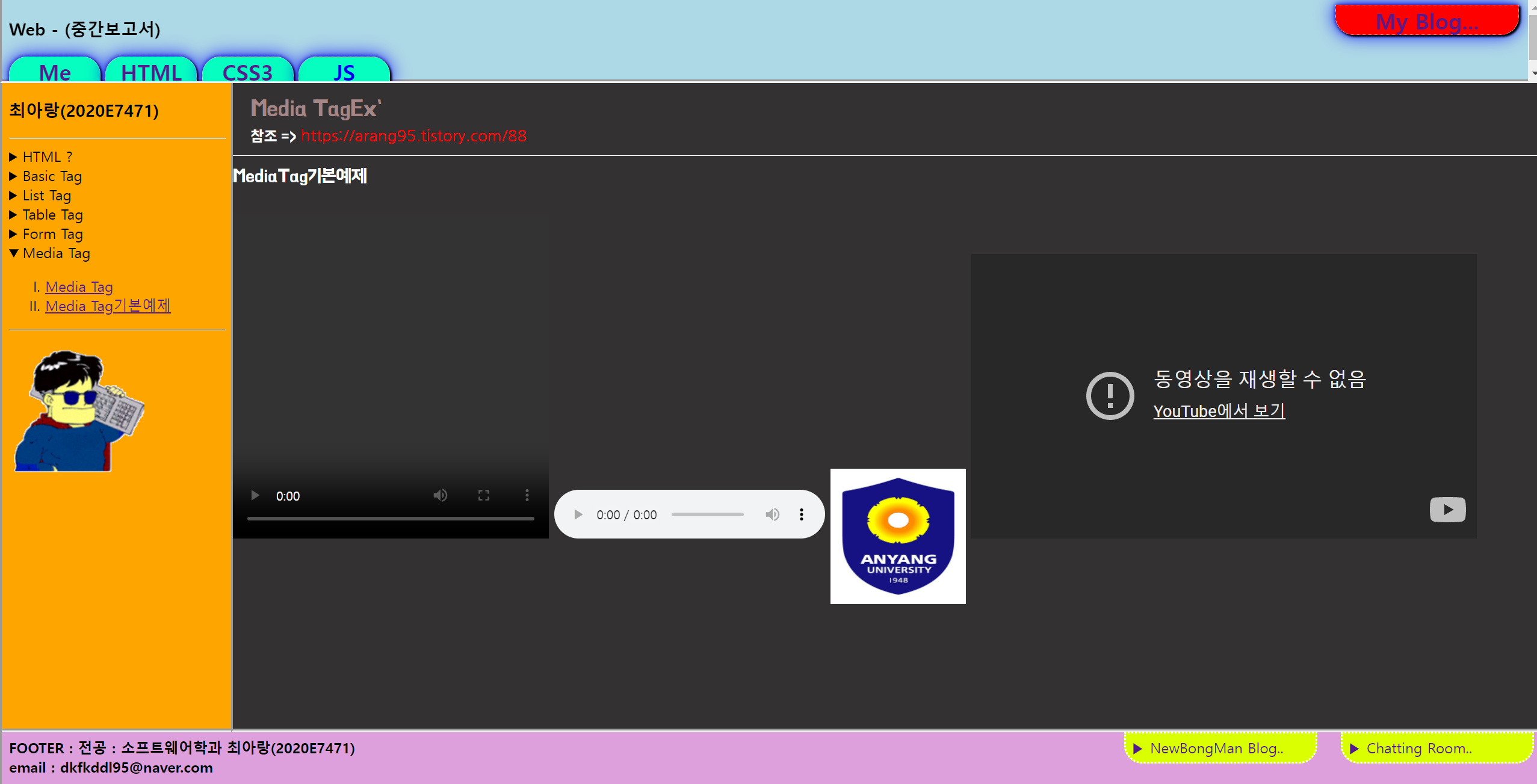
2.4.5 Media Tag
HTML미디어 태그
대표적인 미디어 태그로는 <img>, <audio>, <video>, <source>, <track> 등이 있습니다.
<img> : 이미지를 삽입하는 태그. src 속성을 사용하여 이미지 파일의 경로를 지정할 수 있습니다.
<audio> : 오디오 파일을 삽입하는 태그. src 속성을 사용하여 오디오 파일의 경로를 지정할 수 있습니다. controls 속성을 추가하면 브라우저에서 오디오 컨트롤러를 보여줍니다.
<video> : 비디오 파일을 삽입하는 태그. src 속성을 사용하여 비디오 파일의 경로를 지정할 수 있습니다. controls 속성을 추가하면 브라우저에서 비디오 컨트롤러를 보여줍니다.
<source> : <audio> 또는 <video> 태그와 함께 사용되는 태그. 여러 개의 <source> 태그를 사용하여 브라우저의 호환성을 높일 수 있습니다.
<track> : <audio> 또는 <video> 태그와 함께 사용되는 태그. 자막 파일의 경로를 지정합니다.
이 외 : <iframe>, <embed>, <object>
▷ 미디어 태그 사용 예

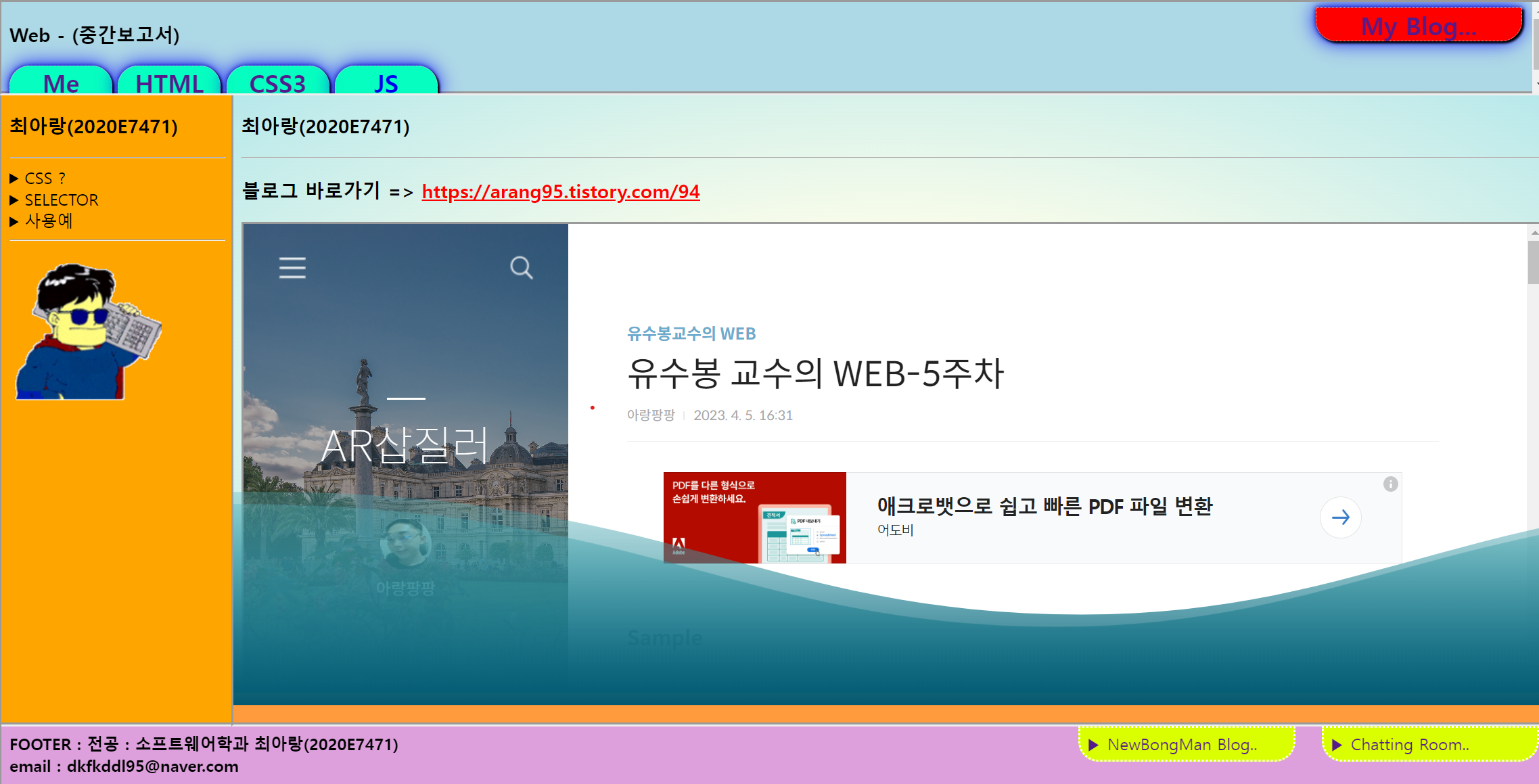
2.5 CSS 메뉴를 선택한 화면
2.5.1 CSS ?
▷ Style Sheet 설명 화면

▷ Style Sheet 삽입 방법 설명 화면

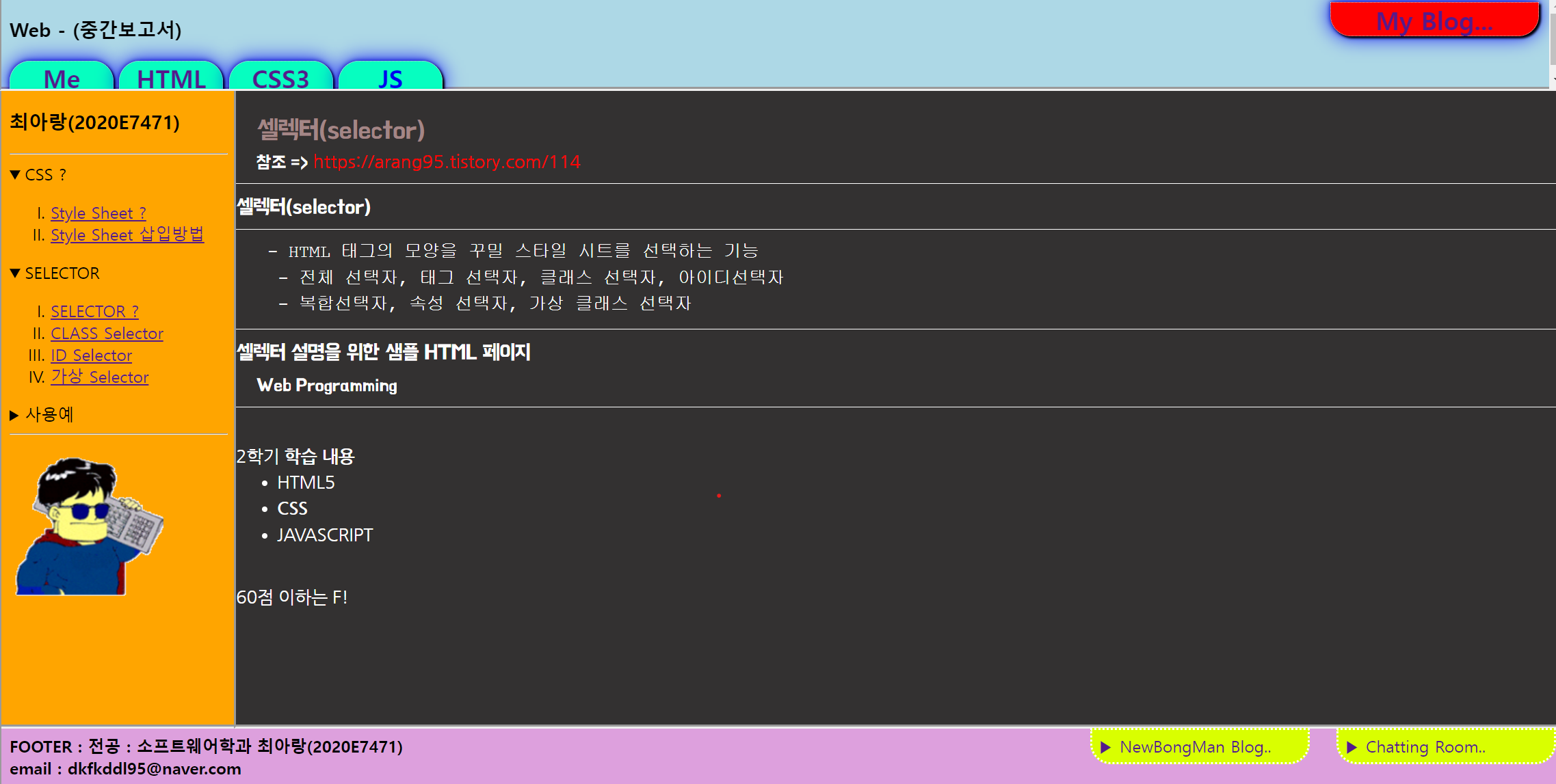
2.5.2 SELECTOR ?
▷ SELECTOR 설명 화면

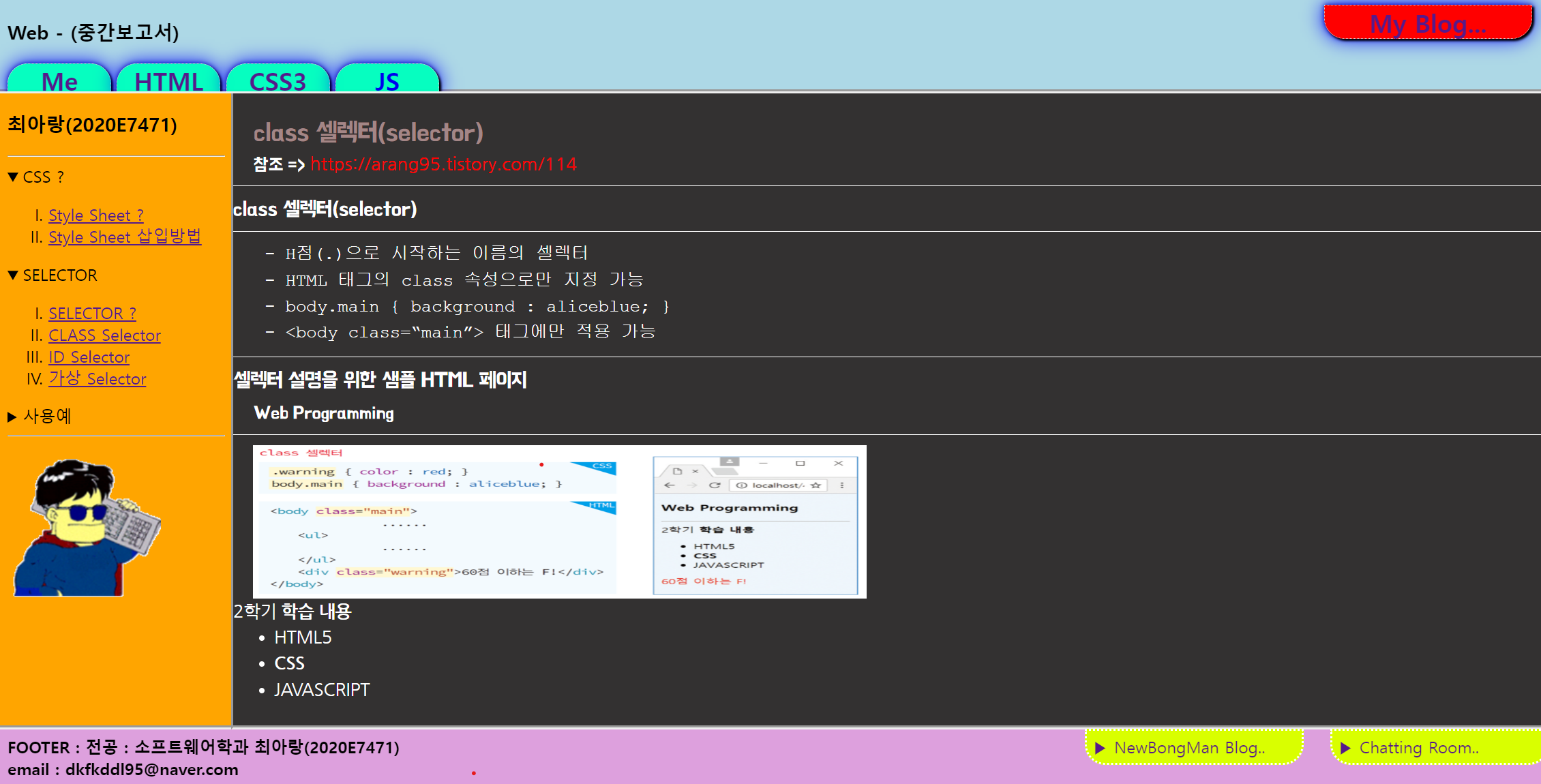
▷ CLASS Selector 설명 화면

▷ ID Selector 설명 화면

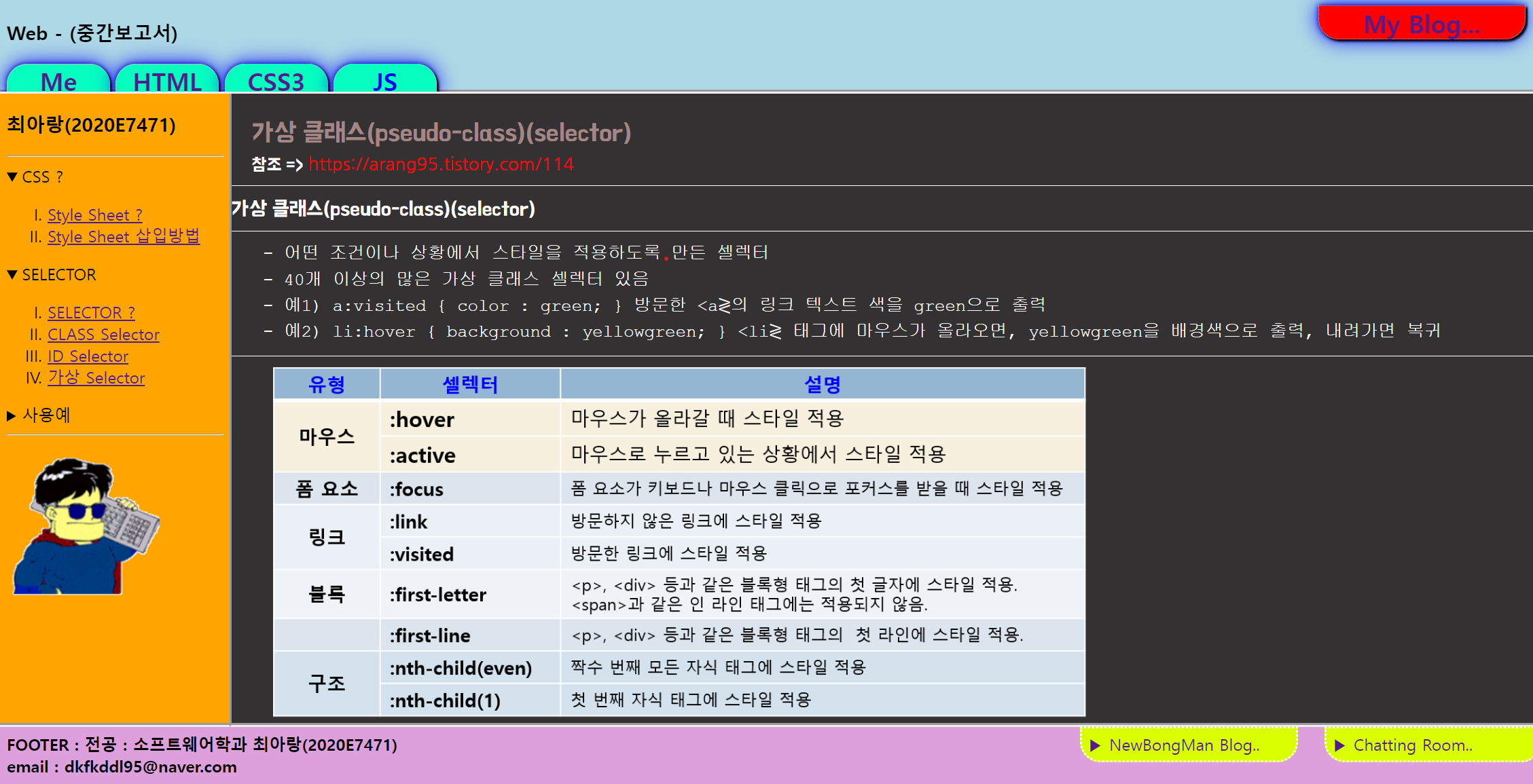
▷ 가상 Selector 설명 화면

2.5.3 CSS 사용예
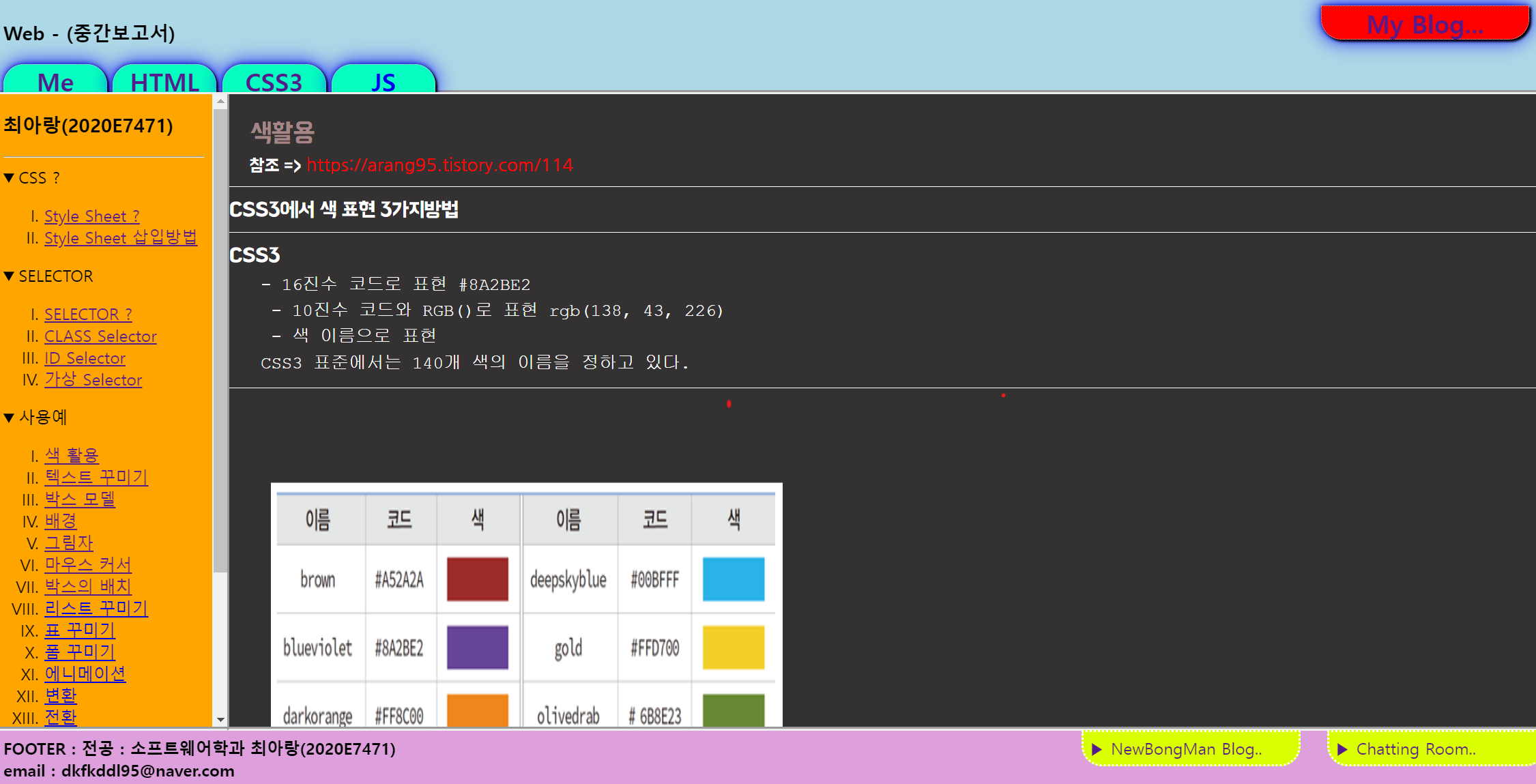
▷ 색 활용 설명/사용 예 화면

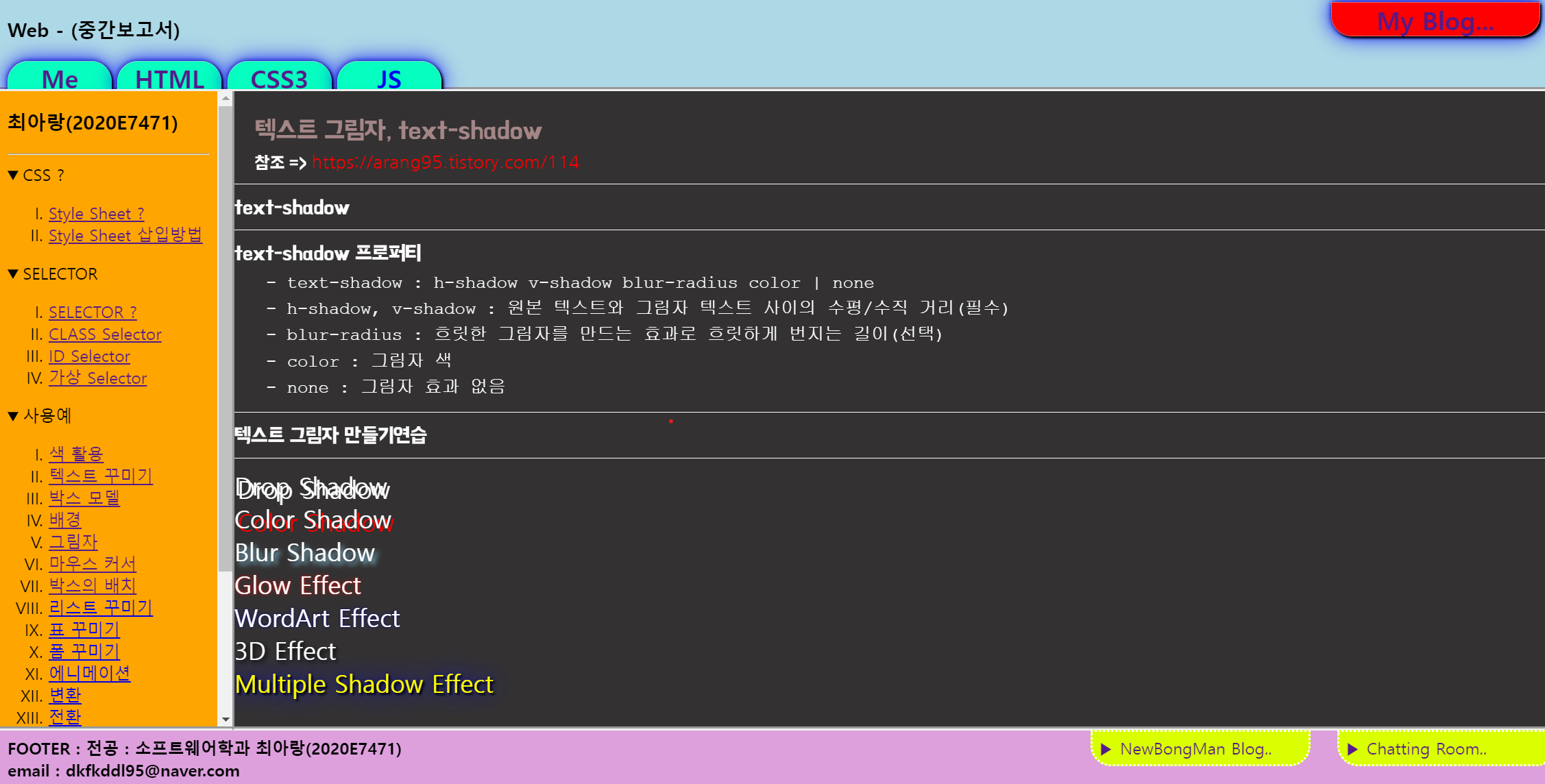
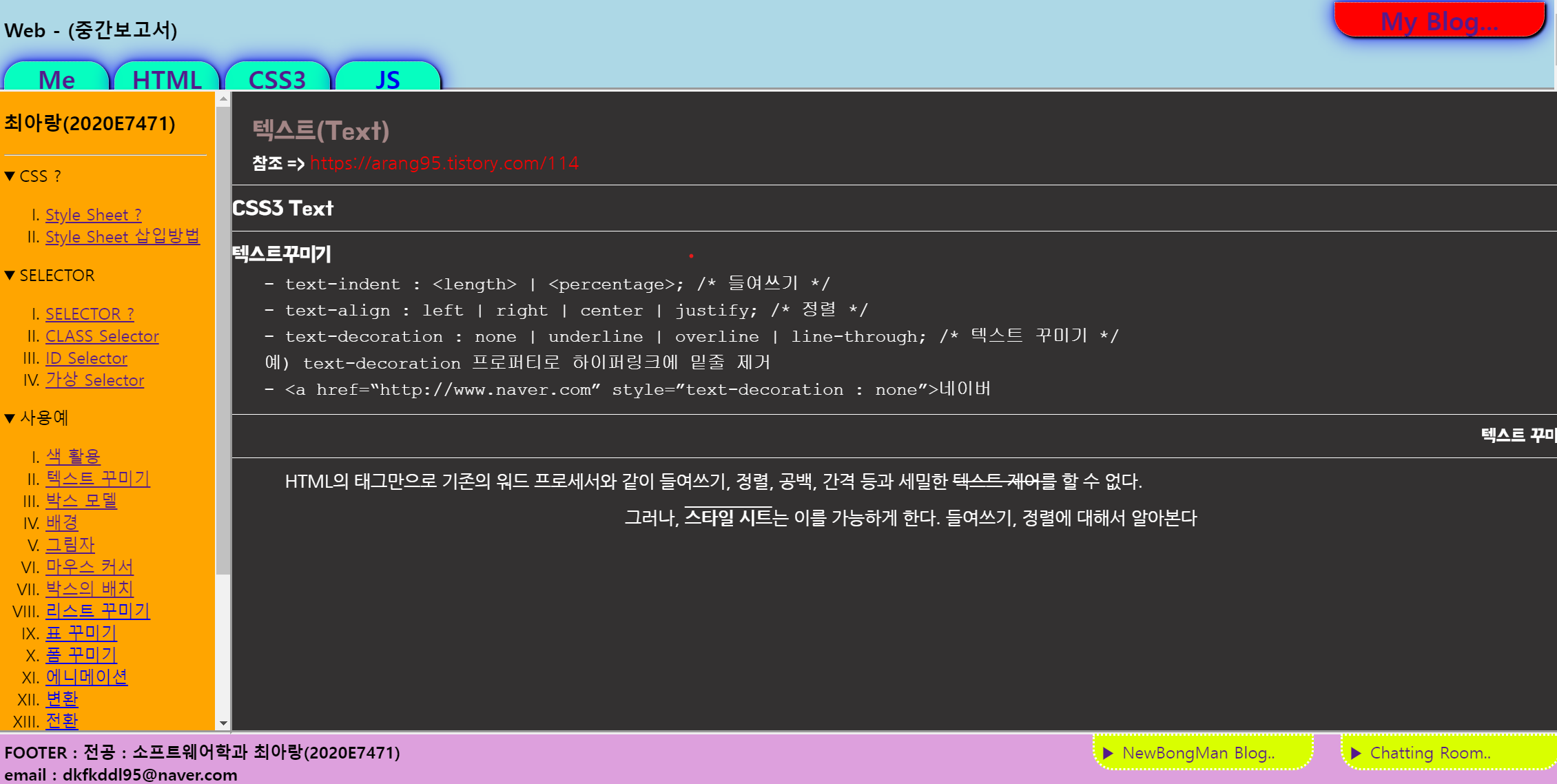
▷ 텍스트 꾸미기 설명/사용 예 화면

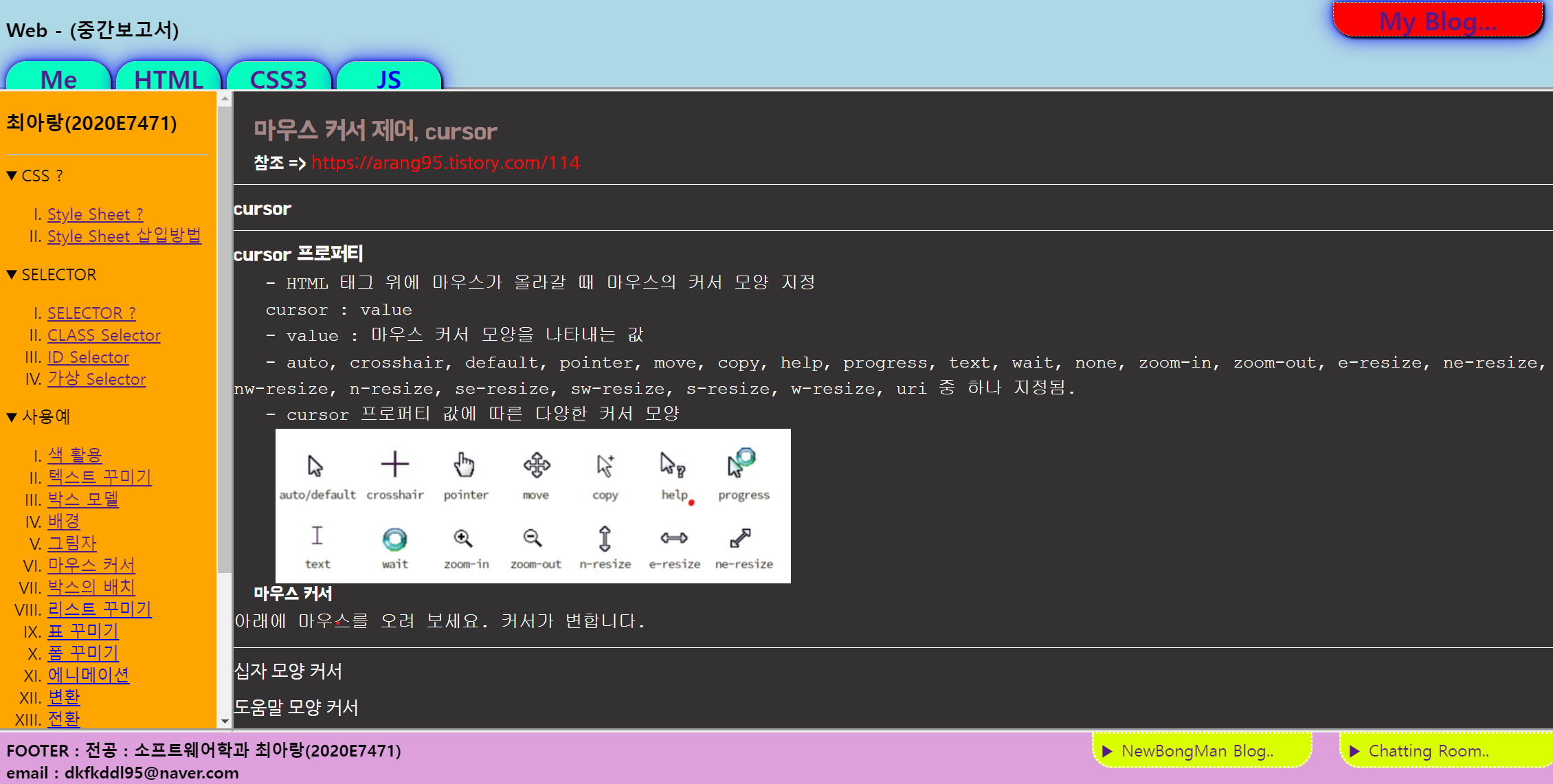
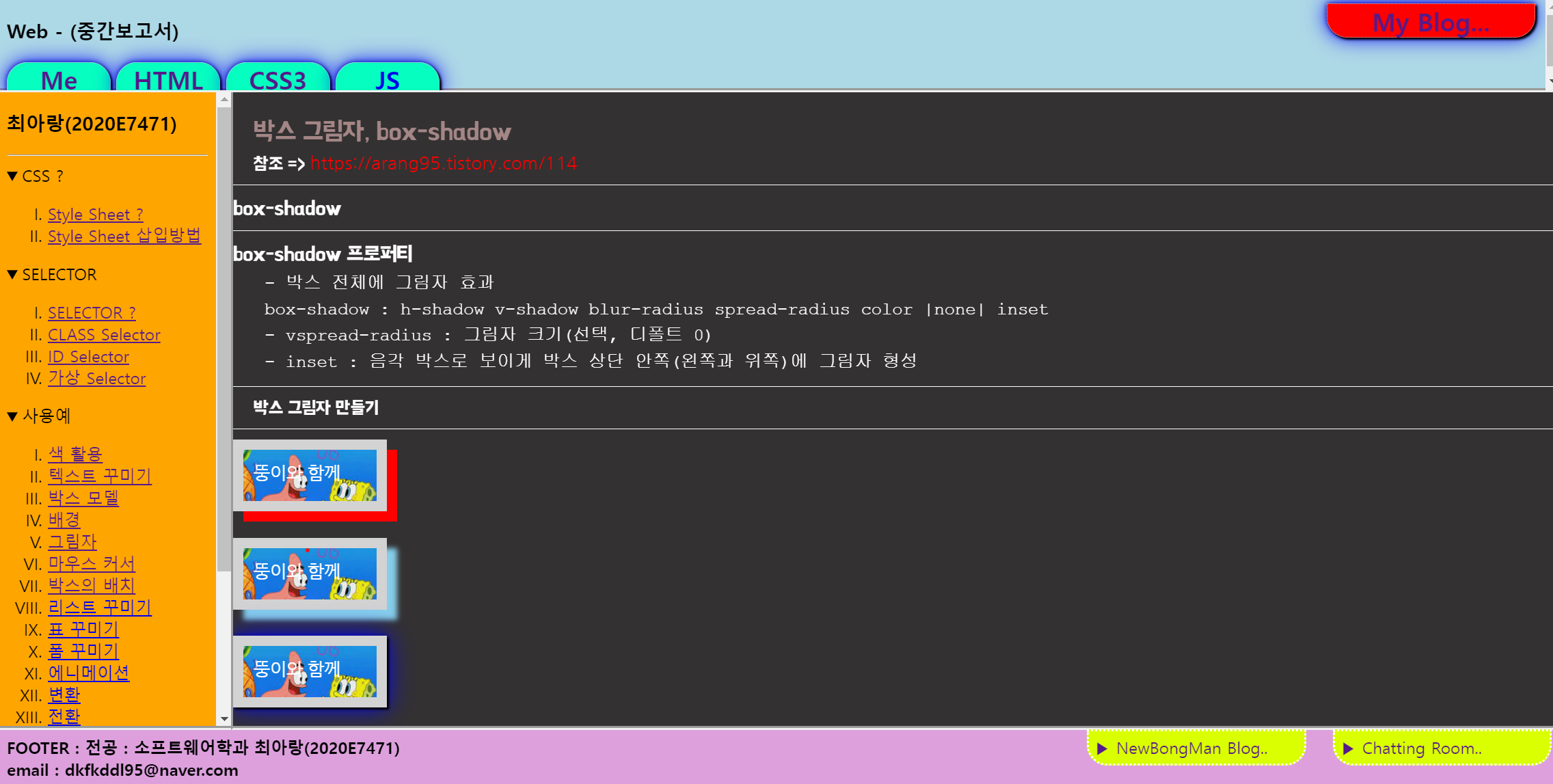
▷ 박스 모델 설명/사용 예 화면

▷ 배경 설명/사용 예 화면

최아랑(2020E7471)
arang.dothome.co.kr
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-10주차 (0) | 2023.05.10 |
|---|---|
| 유수봉 교수의 WEB-9주차 (0) | 2023.05.03 |
| 유수봉 교수의 WEB-7주차 (0) | 2023.04.19 |
| 유수봉 교수의 WEB-6주차 (2) | 2023.04.12 |
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |