| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 日本語
- Python
- nico
- 일본어
- 자바
- 인프런
- C로 시작하는 컴퓨터 프로그래밍4판
- Web
- 비즈니스일본어
- vscode
- 単語
- jsp
- メソッド
- 건담
- rails
- rails7
- 건담베이스
- Spring
- 연습문제
- DART
- 一日一つメソッド
- springboot
- java
- ruby
- Flutter
- html
- 반다이몰
- javascript
- 디지몬
- CSS
Archives
- Today
- Total
AR삽질러
유수봉 교수의 WEB-6주차 본문
728x90
1. <table> 꾸미기
step#1 : *.html 문서 만들기
<!DOCTYPE html>
<head>
<title>유수봉 : Study_TABLE</title>
</head>
<body>
<h1>테이블 꾸미기 연습</h1>
<hr>
</body>
</html>
step#2 : <table>, <thead>, <tbody>, <tfoot>
<!DOCTYPE html>
<head>
<title>유수봉 : Study_TABLE</title>
</head>
<body>
<h1>테이블 꾸미기 연습</h1>
<hr>
</body>
<table border="1">
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
</table>
</html>
step#3 : <th>, <tr>, <td>
<!DOCTYPE html>
<head>
<title>유수봉 : Study_TABLE</title>
</head>
<body>
<h1>테이블 꾸미기 연습</h1>
<hr>
</body>
<table border="1">
<thead><th>thead</th></thead>
<tbody><tr><td>tbody</td></tr></tbody>
<tfoot><tf>tfoot</tf></tfoot>
</table>
</html>
step#4 : <th> vs <td>
<!DOCTYPE html>
<head>
<title>유수봉 : Study_TABLE</title>
</head>
<body>
<h1>테이블 꾸미기 연습</h1>
<hr>
</body>
<table border="1">
<thead><th>thead</th><th>thead</th></thead>
<tbody><tr><td>tbody</td><td>tbody</td></tr></tbody>
<tfoot><th>tfoot</th><td>tfoot</td></tfoot>
</table>
</html>
step#5 : <caption>
step#6 : width="90" height="50"
step#7 : align="center"
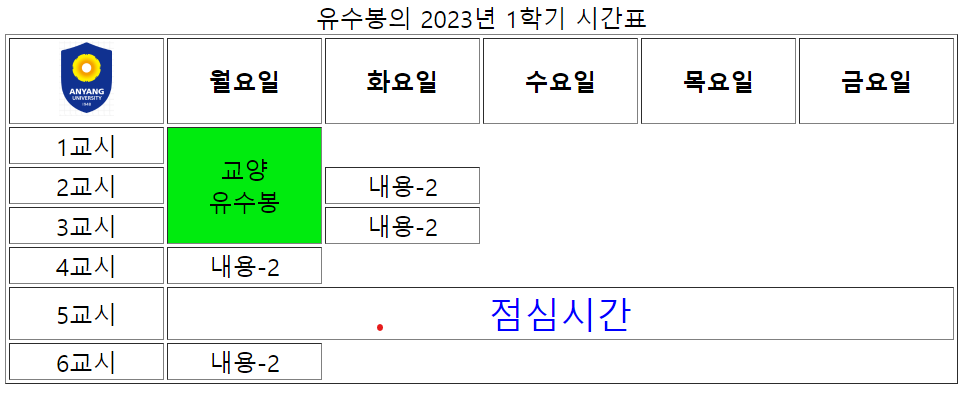
<!DOCTYPE html>
<head>
<title>최아랑-Table</title>
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<table border="1">
<tbody>
<caption>유수봉의 2023년 1학기 시간표</caption>
<tr>
<th width="100" height="30"><img src="logo_ayu.png" height="50">
<th width="100" height="30">월요일</th>
<th width="100" height="30">화요일</th>
<th width="100" height="30">수요일</th>
<th width="100" height="30">목요일</th>
<th width="100" height="30">금요일</th>
</th>
</tr>
<tr>
<td>1교시</td>
<td bgcolor="whiteblue" rowspan="3">교양<br>유수봉</td>
</tr>
<tr>
<td>2교시</td>
<td>내용-2</td>
</tr>
<tr>
<td>3교시</td>
<td>내용-2</td>
</tr>
<tr>
<td>4교시</td>
<td>내용-2</td>
</tr>
<tr>
<td>5교시</td>
<td colspan="5">
<font color="blue" face="고딕" size="5">점심시간</font>
</td>
</tr>
<tr>
<td>6교시</td>
<td>내용-2</td>
</tr>
<tbody>
</table>
</body>
</html>

<!DOCTYPE html>
<head>
<title>최아랑-회원등록</title>
</head>
<body>
<h2>▶ 봄을 좋아하는 회원님의 정보를 입력하시오. ◀</h1>
<hr>
<form>
<fieldset>
<legend>신입 회원 정보</legend>
<div style="float:right;">
<img src="logo_ayu.png" alt="My Image" width="110" height="150">
</div>
<table border="0">
<tr>
<td width="100">▶ 이 름 :</td>
<td width="200"><input type="text" placeholder="최아랑"><br></td>
</tr>
<tr>
<td width="100">▶ 전 공 :</td>
<td width="200"> <input type="text" placeholder="공과대학"><br></td>
</tr>
<tr>
<td width="100"> ▶ 학 번 :</td>
<td width="200"> <input type="text" placeholder="2020E7471"><br></td>
</tr>
<tr>
<td width="100">▶ 별자리 :</td>
<td>
<select name="constellation">
<option value="1">물병자리(1월 20일 ~ 2월 18일)</option>
<option value="2">물고기자리(2월 19일 ~ 3월 20일)</option>
<option value="3">양자리(3월 21일 ~ 4월 19일)</option>
<option value="4">황소자리(4월 20일 ~ 5월 20일)</option>
<option value="5">쌍둥이자리(5월 21일 ~ 6월 21일)</option>
<option value="6">게자리(6월 22일 ~ 7월 22일)</option>
<option value="7">사자자리(7월 23일 ~ 8월 22일)</option>
<option value="8">처녀자리(8월 23일 ~ 9월 23일)</option>
<option value="9" selected>천칭자리(9월 24일 ~ 10월 22일)</option>
<option value="10">전갈자리(10월 23일 ~ 11월 22일)</option>
<option value="11">궁수자리(11월 23일 ~ 12월 24일)</option>
<option value="12">염소자리(12월 25일 ~ 1월 19일)</option>
</select><br>
</td>
</tr>
<tr>
<td width="100">▶ 이메일 : </td>
<td><input type="text" placeholder="newbongman@naver.com"><br></td>
</tr>
<tr>
<td width="100">▶ 홈페이지 :</td>
<td> <input type="text" placeholder="https://arang95.tistory.com/"><br></td>
</tr>
<tr>
<td width="100">
▶ 전화번호 :</td>
<td> <input type="text" placeholder="01012345678"><br></td>
</tr>
<tr>
<td>
▶ <font size="2">좋아하는계절 :</font>
</td>
<td>
<fieldset>
<input type="checkbox" value="1"><label>春(Spring)</label><br>
<input type="checkbox" value="2"><label>夏(Summer)</label><br>
<input type="checkbox" value="3" checked="on"><label>秋(Fall)</label><br>
<input type="checkbox" value="4"><label>冬(Winter)</label>
</fieldset>
</td>
</tr>
<tr>
<td>
▶ 등록일자 :</td>
<td> <input type="date" name="registed date" style="width:160px; height:15px"
value="2023-04-12"><br></td>
</tr>
</fieldset>
</tr>
<tr>
<td align="right"><small>질문 :</small></td>
<td> Tel. 010-0000-1111</small></td>
</tr>
</table>
</form>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------------------
1. Hosting Service
- Web hosting
1) 서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해 주는 서비스를 말한다.
2) PC서버로 웹 사이트를 운영하려면 24시간 365일 켜야 하나 현실적으로 불가능해 호스팅 업체가 미리 여러 대의 서버로 이용자들에게 임대해 주고 그 대가를 받는 서비스가 호스팅이다.
3) 호스팅 서비스에는 웹 호스팅과 서버 호스팅, 메일 호스팅 등 다양한 종류가 있다.
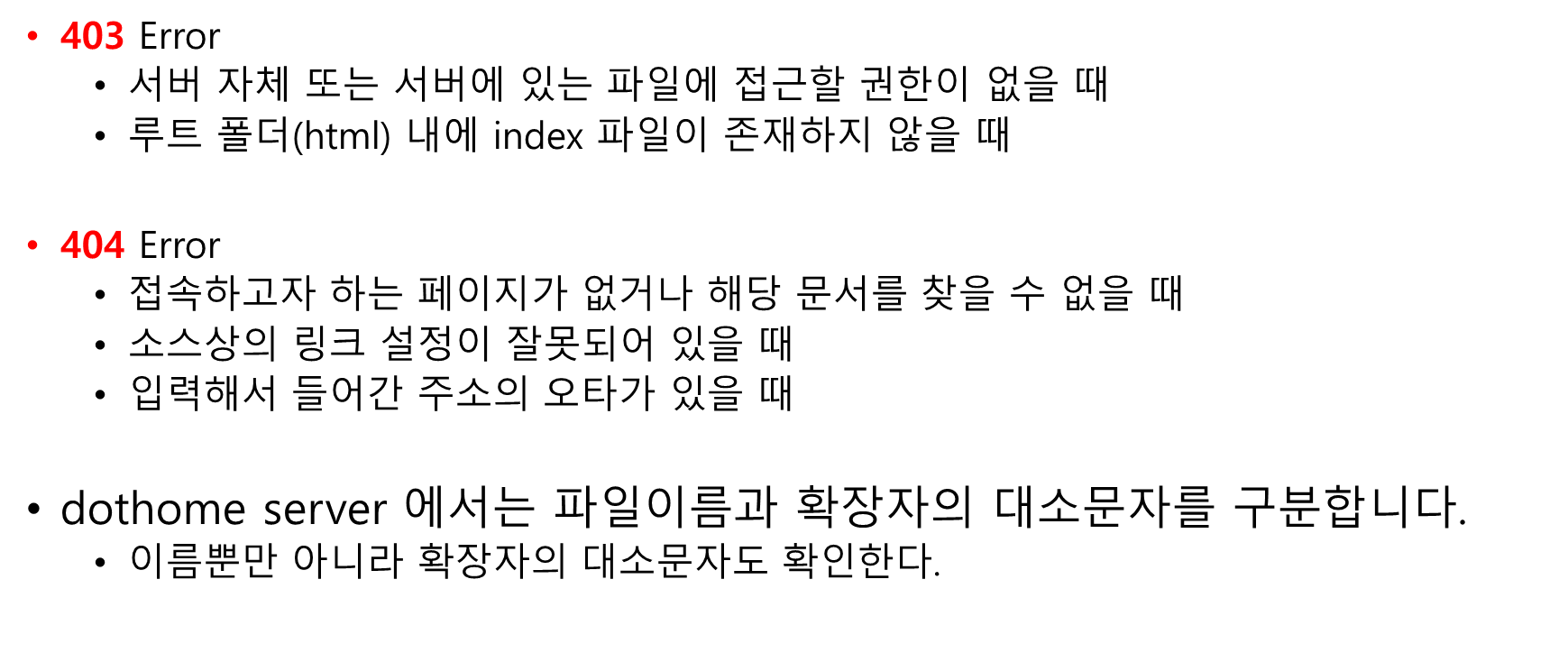
2. 회원가입 : www.dothome.co.kr (무료호스팅)
닷홈 호스팅
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr


-> 정상적으로 회원가입을 하고 웹 브라우저에서 접속되는지 확인한다.
-> 본인의 웹 문서들을 업로드하고 개인 홈페이지가 잘 열리는지 확인한다.
-> 위 작업을 정상적으로 수행했다면 기말평가자료를 작성한다.
-> 과제 : 도메인 주소와 첫 화면을 캡쳐해서 메일로 제출.
728x90
반응형
LIST
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 Web - 8주차(중간보고서) (0) | 2023.04.25 |
|---|---|
| 유수봉 교수의 WEB-7주차 (0) | 2023.04.19 |
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
| 유수봉 교수의 WEB-4주차 (0) | 2023.03.29 |
| WEB - 3주차 HTTP시간표만들기(HTTP,CSS) (0) | 2023.03.23 |




