| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- jsp
- 인프런
- ruby
- 単語
- 건담
- 비즈니스일본어
- vscode
- メソッド
- Python
- Flutter
- rails7
- DART
- Spring
- 일본어
- 一日一つメソッド
- Web
- 건담베이스
- C로 시작하는 컴퓨터 프로그래밍4판
- java
- 디지몬
- 자바
- nico
- rails
- 연습문제
- springboot
- CSS
- javascript
- 반다이몰
- 日本語
- html
- Today
- Total
AR삽질러
Flutter Start - (1) 본문
Flutter Start
0. VSCode설치
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
1. Extension : Dart설치

2. Extention : Flutter설치

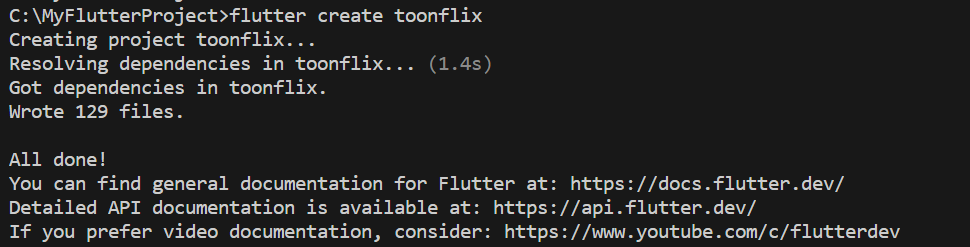
3.Flutter workspace생성

터미널창
flutter create "만들고싶은 이름"
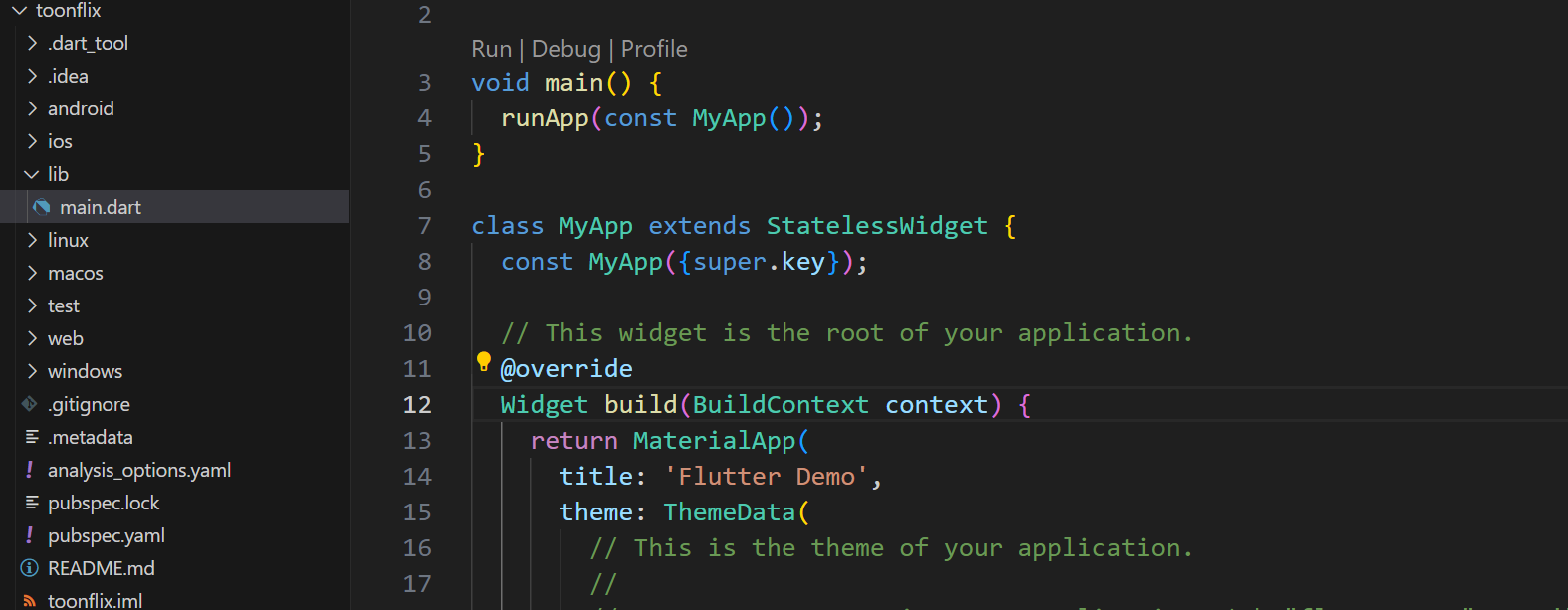
4. Flutter실행

main.dart가 생성되었다.

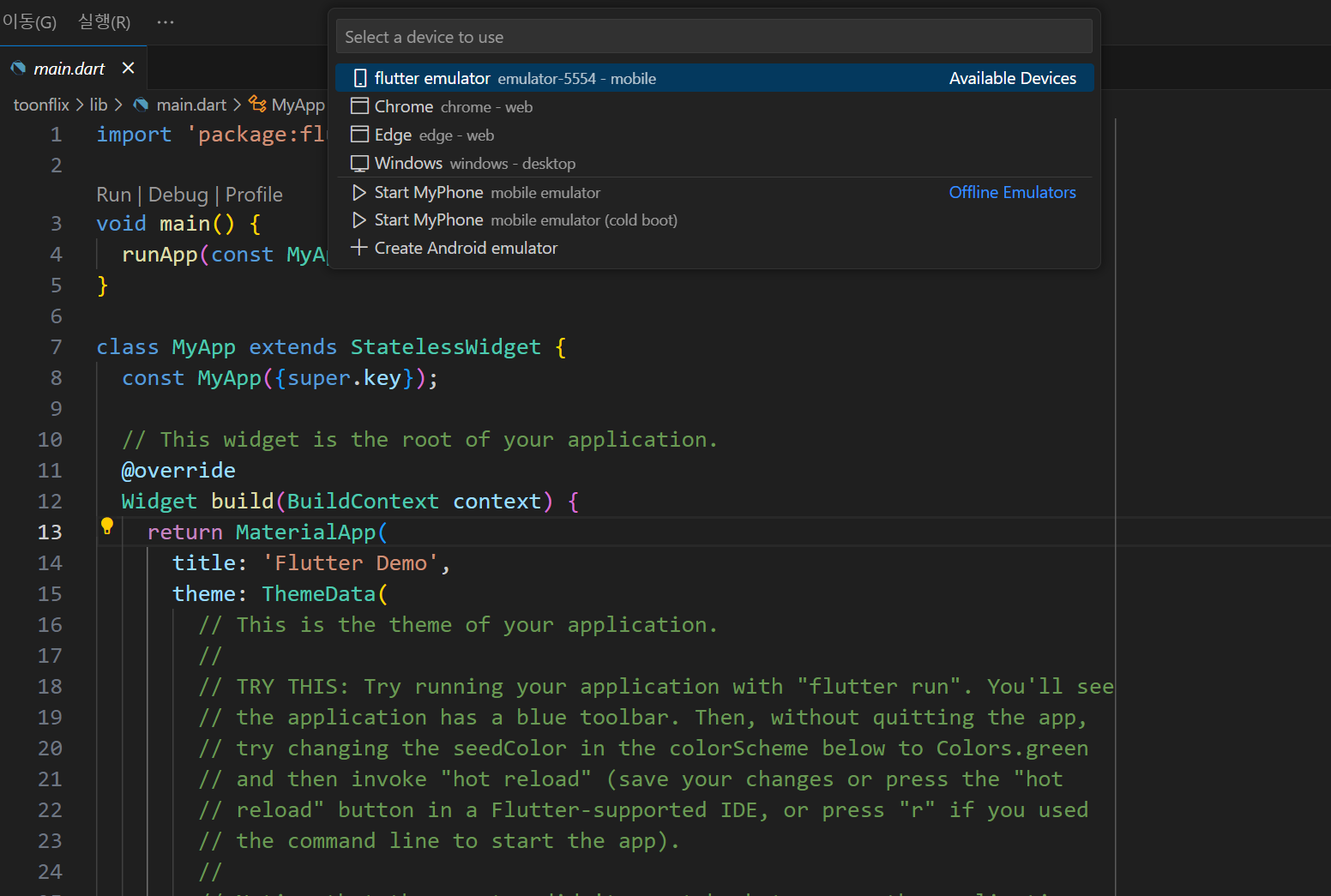
여기서 자신의 emulator를 선택한후 실행시키면

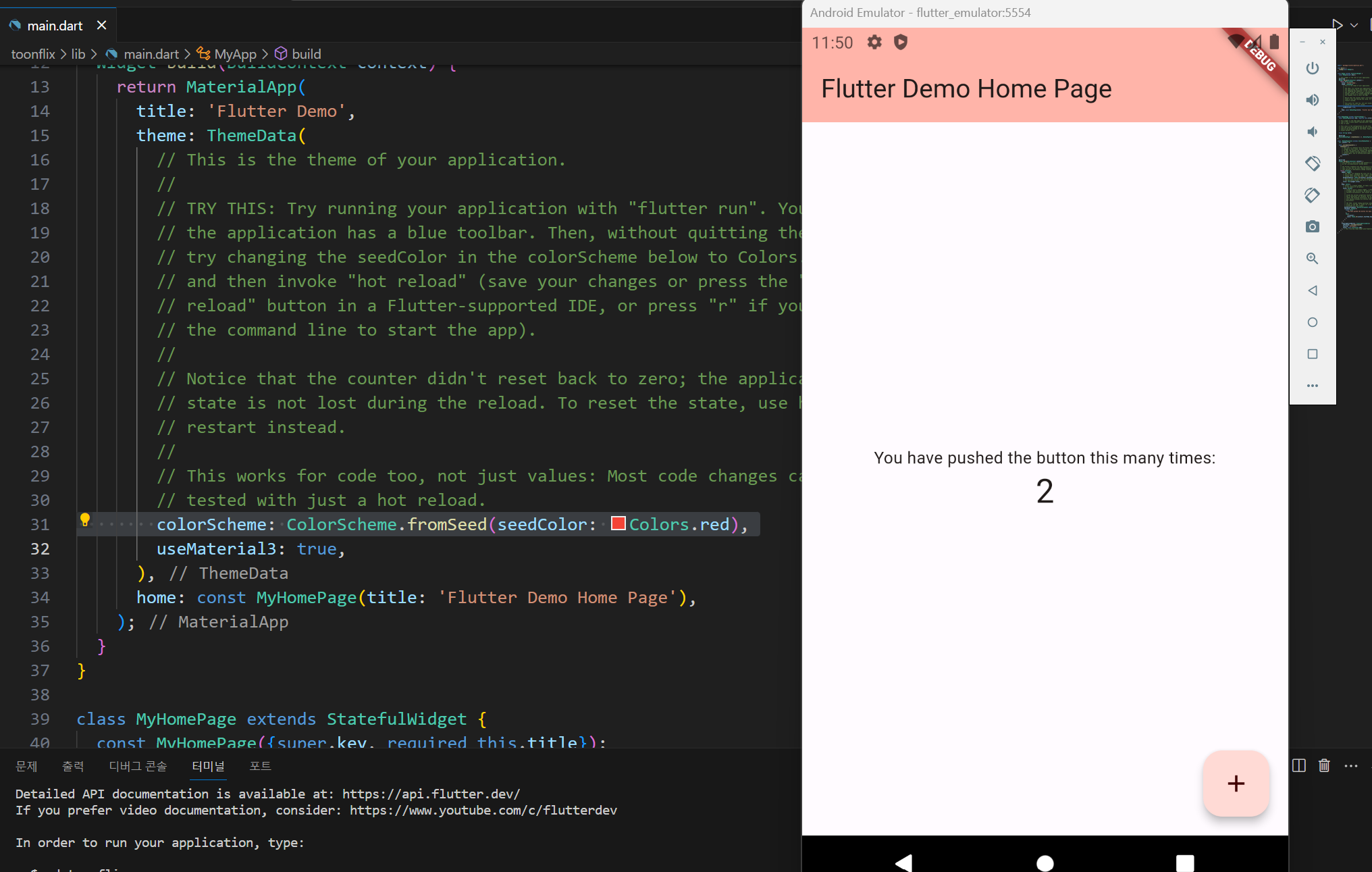
Flutter개발 첫번째 단계가 완료된다.
Flutter Editor가 잘 작동하는지 확인하기 위해서 색상도 바꿔보고 + 버튼도 눌러본다.

Hellow Flutter 생성!

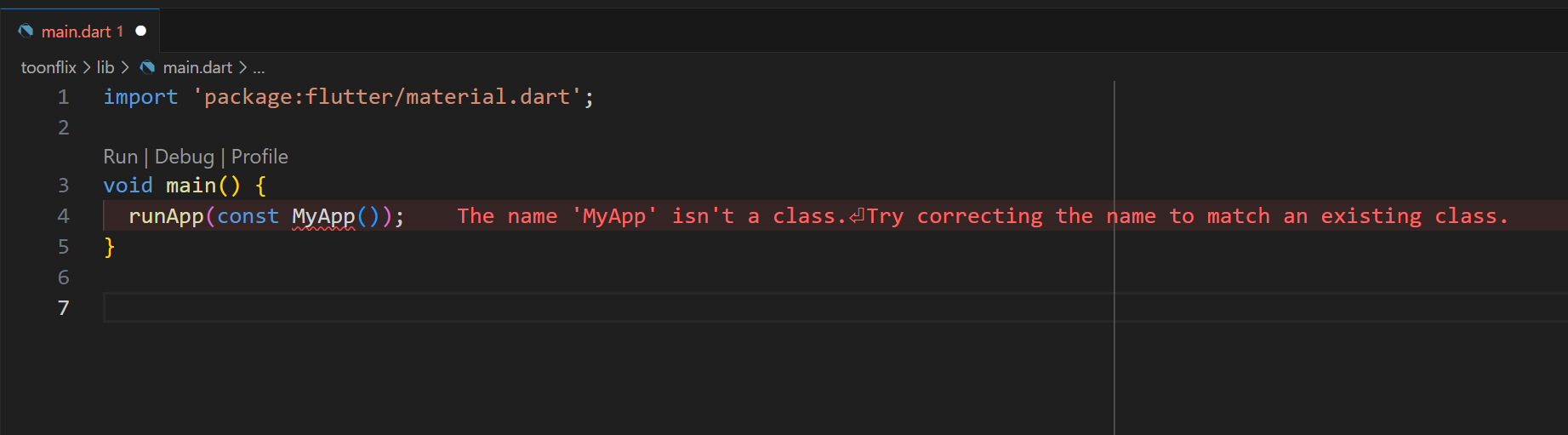
main함수를 제외한 기존의 모든 코드를 지워준다.
Run에 들어가면 하나의 Argument Widget 타입이 필요하게 된다.
0. Widget
- 컴퓨터 프로그래밍에서 Widget 또는 Control는 컴퓨터 사용자가 상호작용하는 인터페이스 요소
Flutter는 Widget을 이용해 UI를 구축하고 컨트롤하게 때문에 Flutter로 개발을 진행한다면 Widget에 대한 이해가 필요하다.
Flutter는 Google에서 개발한 UI프레임워크로 위젯을 사용하여 애플리케이션의 모든 구성요소를 빌드하고 관리하게된다.
https://docs.flutter.dev/ui/widgets
Widget catalog
A catalog of some of Flutter's rich set of widgets.
docs.flutter.dev
Flutter App은 Widget들의 tree로 구성되어 화면의 모든 구성요소를 나타낸다.(버튼, 텍슽, 이미지, 레이아웃 등등)
Flutter에서 Widget은 무상태(stateless)또는 상태(stateful)두가지 유형으로 나뉘게된다.
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Hello Flutter!!'),
),
body: Center(
child: Text("Hello World!!"),
)),
);
}
}| Code | 설명 |
| import 'package:flutter/material.dart | Flutter를 사용하기위한 라이브러리 |
| void main(){return(App());} | main함수에서 App함수를 호출하여 앱의 root Widget을 실행시킨다. |
| class App extends SatelessWidget | App클래스는 StatelessWidget클래스를 상속한다. |
| Widget build(BuildContext context) | build 메서드는 위젯을 생성하고 반환한다. |
| MeterialApp | App의 기본적인 구성설정 |
| Scaffold | 앱의 기본적인 레이아웃 구조를 정의한다. appBar : 제목 텍스트를 정의한다. body : 화면을 정의하고 Center 위젯으로 가운데 정렬을 한다. |
| Center | Widget은 자식 위젯을 가운데 정렬하는 역할로 child Text위젯을 사용하여 hello world텍스트를 표시한다. |

'Dart > Flutter' 카테고리의 다른 글
| Flutter Reusable Widgets - (4) (0) | 2023.09.17 |
|---|---|
| Flutter VSCode설정 (0) | 2023.09.17 |
| Flutter Developer Tools와 Button - (3) (0) | 2023.09.17 |
| Flutter UI Design - (2) (0) | 2023.09.17 |
| Flutter? - (0) (2) | 2023.09.10 |



