| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바
- 건담
- javascript
- java
- メソッド
- 비즈니스일본어
- Spring
- jsp
- C로 시작하는 컴퓨터 프로그래밍4판
- 디지몬
- Python
- html
- Web
- rails7
- springboot
- ruby
- Flutter
- nico
- 연습문제
- 반다이몰
- vscode
- 一日一つメソッド
- rails
- 인프런
- DART
- 単語
- 일본어
- 日本語
- 건담베이스
- CSS
Archives
- Today
- Total
AR삽질러
Flutter VSCode설정 본문
728x90
Flutter VSCode설정
처음 Flutter로 코딩을 할때 정말 불편했던건 가독성이다..
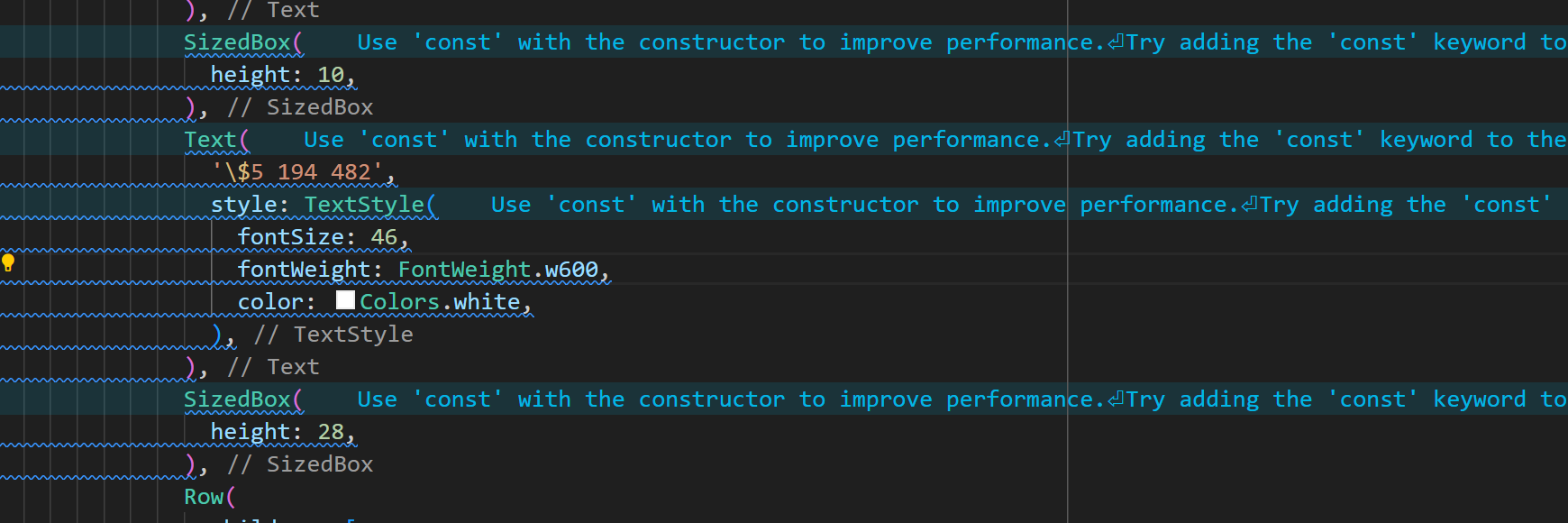
안그래도 불편한데 아래와 같은 파란줄때문에 미칠것같았다..

파란줄을 없애는 방법은
1. settings.json 을 연다.
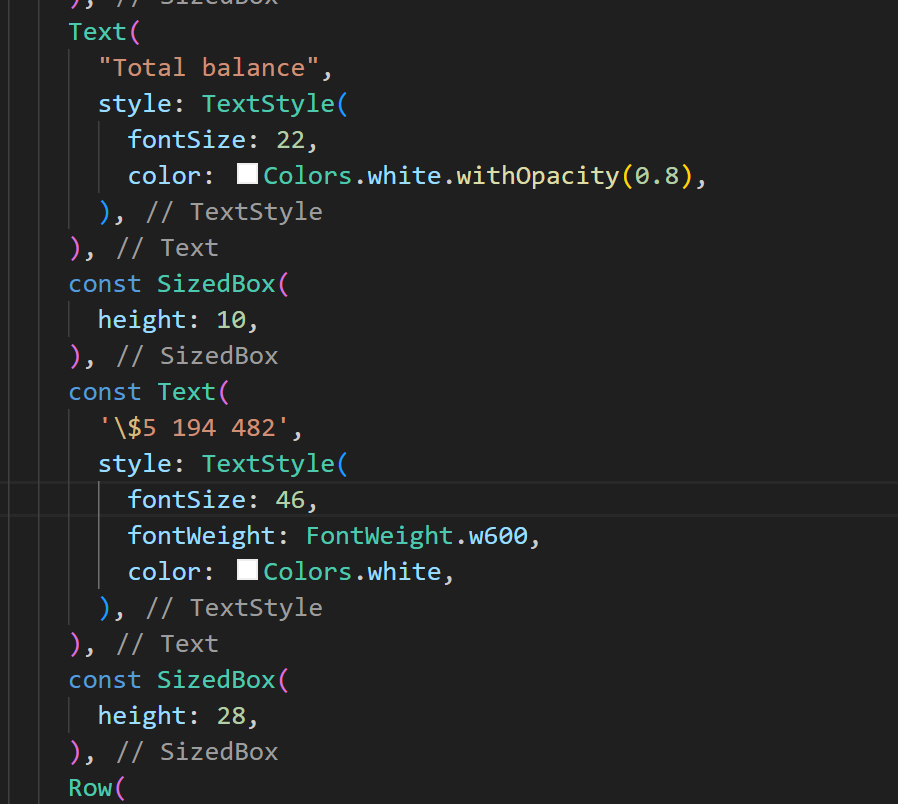
2. 아래의 코드를 넣어주고 저장 후 mani에 가서 저장을 눌러주면 파란줄이 사라진다.
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
가독성을 높여주는 또 하나의 VSCode설정은 부모가 어떤것인지 표현해주는 설정이다.

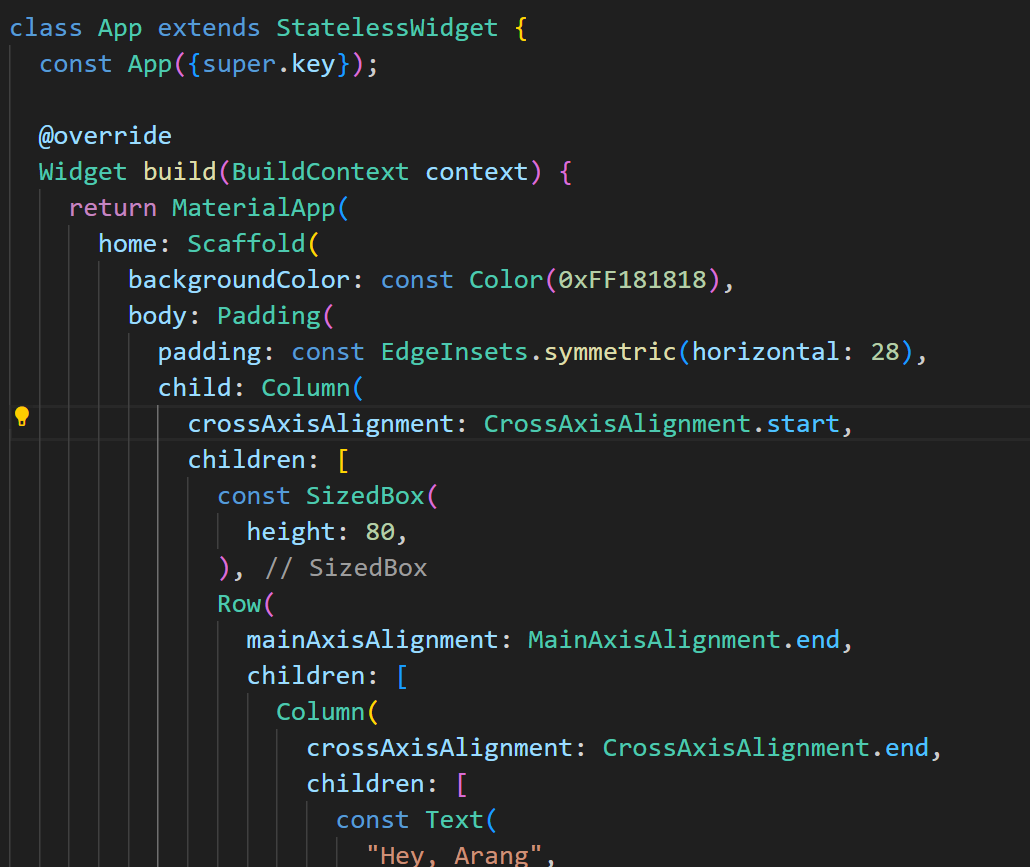
현재 코드에서 어떤게 부모인지 찾으려면 시간이 걸리고 가독성이 상당히 떨어질수 있다.
1. 위와같이 settings.json을 연다.
2. 아래의 코드를 추가한다.
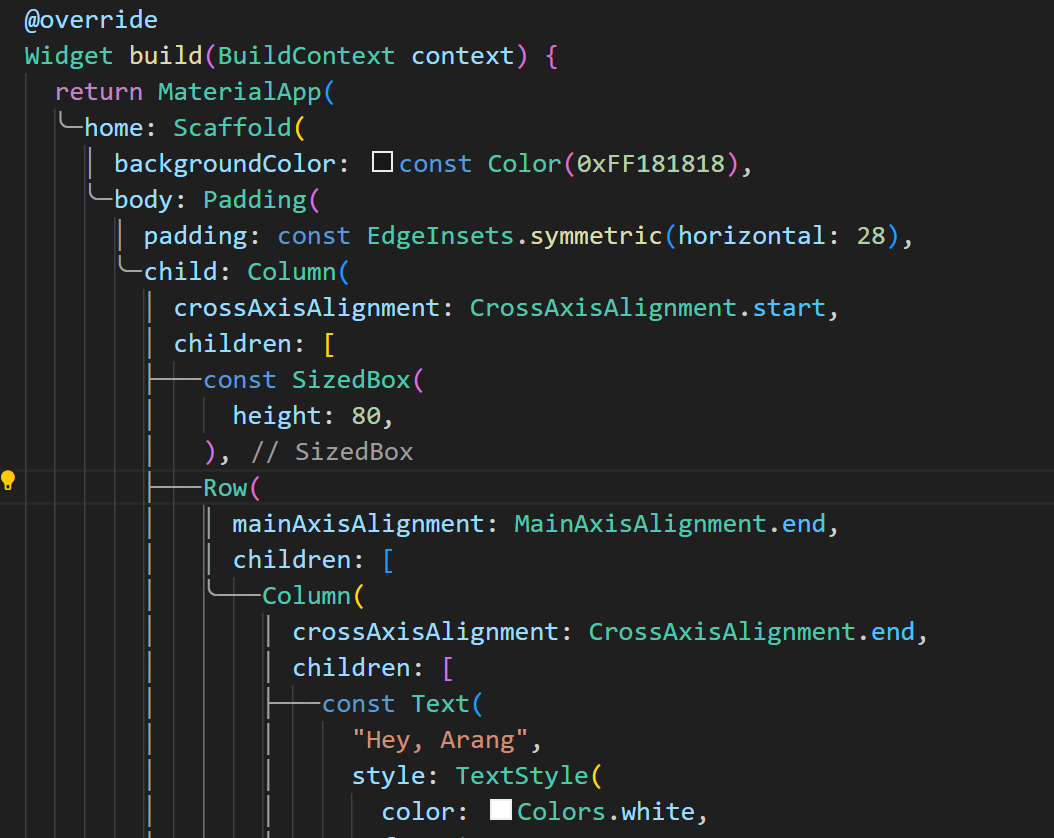
"dart.previewFlutterUiGuides": true,3. VSCode를 재시작한다.

부모와 자식관계를 아주 편하게 볼수 있게되었다ㅠㅠ
728x90
반응형
LIST
'Dart > Flutter' 카테고리의 다른 글
| Flutter Cards - (5) (0) | 2023.09.19 |
|---|---|
| Flutter Reusable Widgets - (4) (0) | 2023.09.17 |
| Flutter Developer Tools와 Button - (3) (0) | 2023.09.17 |
| Flutter UI Design - (2) (0) | 2023.09.17 |
| Flutter Start - (1) (0) | 2023.09.13 |




