| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- jsp
- 반다이몰
- 건담
- メソッド
- html
- vscode
- Web
- java
- 일본어
- 건담베이스
- Spring
- 디지몬
- 一日一つメソッド
- rails
- C로 시작하는 컴퓨터 프로그래밍4판
- DART
- ruby
- 인프런
- 単語
- Flutter
- 비즈니스일본어
- 자바
- springboot
- nico
- CSS
- 연습문제
- rails7
- Python
- 日本語
Archives
- Today
- Total
AR삽질러
Flutter Reusable Widgets - (4) 본문
728x90
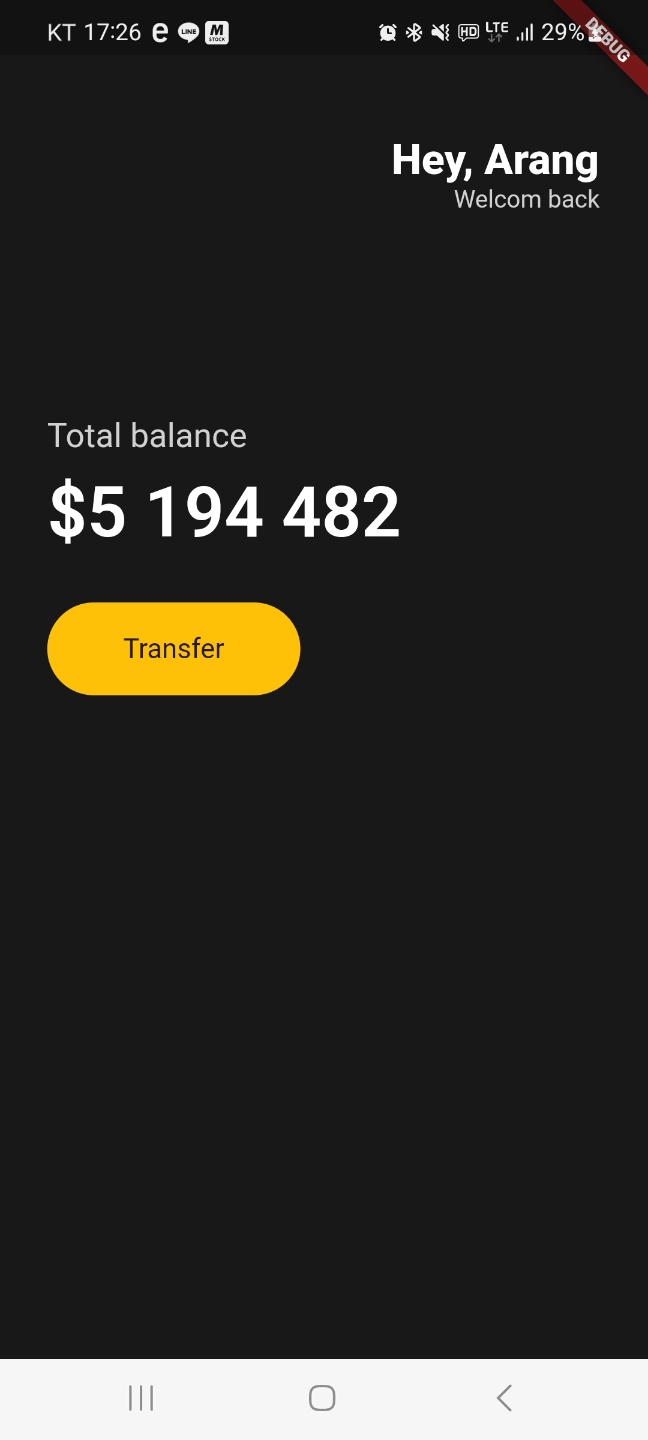
Flutter Reusable Widgets
코드의 재사용성을 높이고 일관성 있는 디자인을 구현하기 위해서 재사용 가능한 위젯을 효과적으로 활용하는것이 좋다.

기존에 구현한 Transfet옆에 같은 기능을 하나 더만들기 위해서 Transfer의 Container를 복사해서 붙여넣어주고 Request라고 Text를 수정해준다.
Container(
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.circular(45)),
child: const Padding(
padding: EdgeInsets.symmetric(
vertical: 18,
horizontal: 45,
),
child: Text(
'Request',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
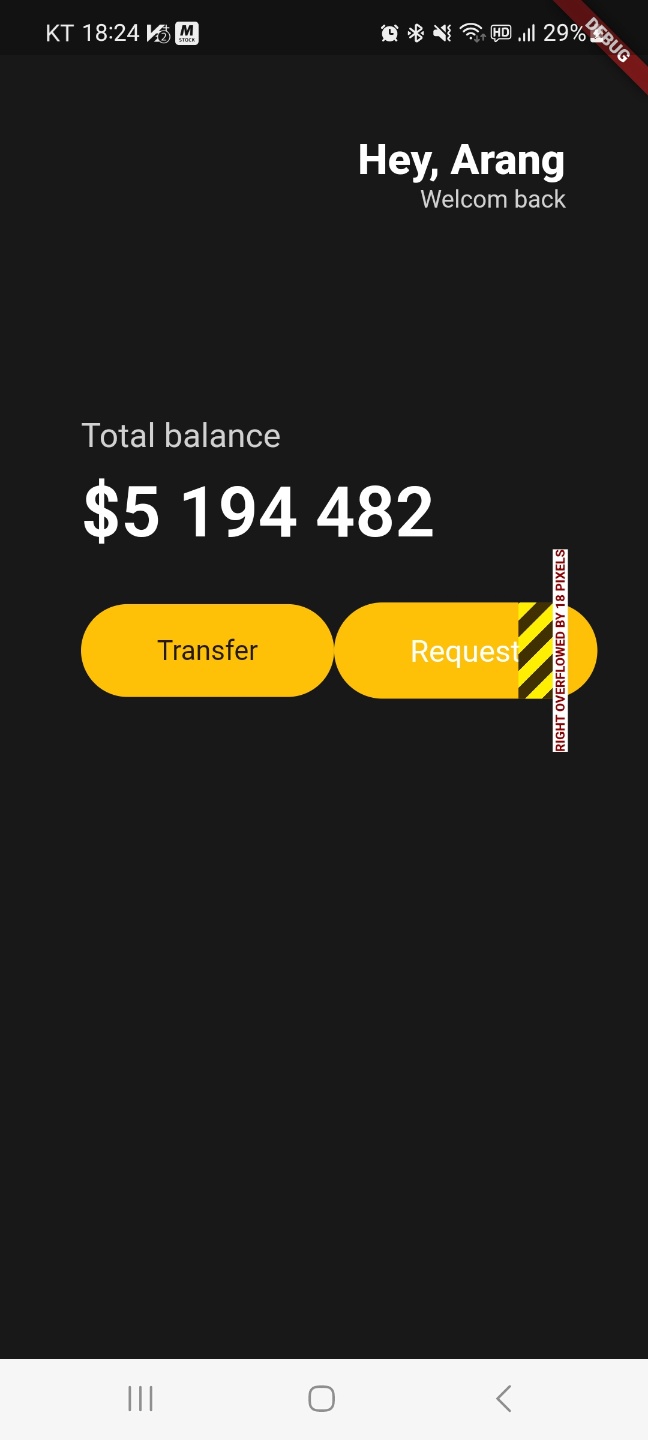
),만약 여기서 시뮬레이터에서 UI공간이 맞지않는경우

수정해야할 부분을 알려주기때문에 horizontal의 크기를 수정해준다.
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 28),

재사용가능한 위젯작성 구현된 코드
main
import 'package:flutter/material.dart';
import 'package:toonflix/widgets/Button.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFF181818),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 28),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
const Text(
"Hey, Arang",
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
"Welcom back",
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 16,
),
),
],
)
],
),
const SizedBox(
height: 120,
),
Text(
"Total balance",
style: TextStyle(
fontSize: 22,
color: Colors.white.withOpacity(0.8),
),
),
const SizedBox(
height: 10,
),
const Text(
'\$5 194 482',
style: TextStyle(
fontSize: 46,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
const SizedBox(
height: 28,
),
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Button(
text: 'Transfer',
bgColor: Color(0xFFF1B33B),
textColor: Colors.black),
Button(
text: 'Request',
bgColor: Color(0xFF1F2123),
textColor: Colors.white),
],
)
],
),
),
),
);
}
}- 위젯재사용
밑에 구현된 Button위젯을 재사용하기 위해 필요한 위치에서 Button위젯을 인스턴스화해 사용할 수 있다.
button
import 'package:flutter/widgets.dart';
class Button extends StatelessWidget {
final String text;
final Color bgColor;
final Color textColor;
const Button({
super.key,
required this.text,
required this.bgColor,
required this.textColor,
});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: bgColor, borderRadius: BorderRadius.circular(45)),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 18,
horizontal: 45,
),
child: Text(
text,
style: TextStyle(
color: textColor,
fontSize: 20,
),
),
),
);
}
}- Button클래스
재사용가능한 버튼 UI로 텍스트, 배경색상, 텍스트색상을 매개 변수로 받아 사용자가 지정할 수 있도록 구현되어 다양한 스타일의 버튼을 구현할 수 있다.
728x90
반응형
LIST
'Dart > Flutter' 카테고리의 다른 글
| Flutter Reusable Cards - (6) (0) | 2023.09.19 |
|---|---|
| Flutter Cards - (5) (0) | 2023.09.19 |
| Flutter VSCode설정 (0) | 2023.09.17 |
| Flutter Developer Tools와 Button - (3) (0) | 2023.09.17 |
| Flutter UI Design - (2) (0) | 2023.09.17 |




