| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 반다이몰
- rails7
- springboot
- 日本語
- CSS
- Web
- C로 시작하는 컴퓨터 프로그래밍4판
- 건담베이스
- javascript
- jsp
- java
- nico
- 연습문제
- 디지몬
- html
- 건담
- Python
- Flutter
- メソッド
- ruby
- 비즈니스일본어
- 자바
- vscode
- rails
- 一日一つメソッド
- 일본어
- 単語
- DART
- Spring
- 인프런
Archives
- Today
- Total
AR삽질러
Flutter Cards - (5) 본문
728x90
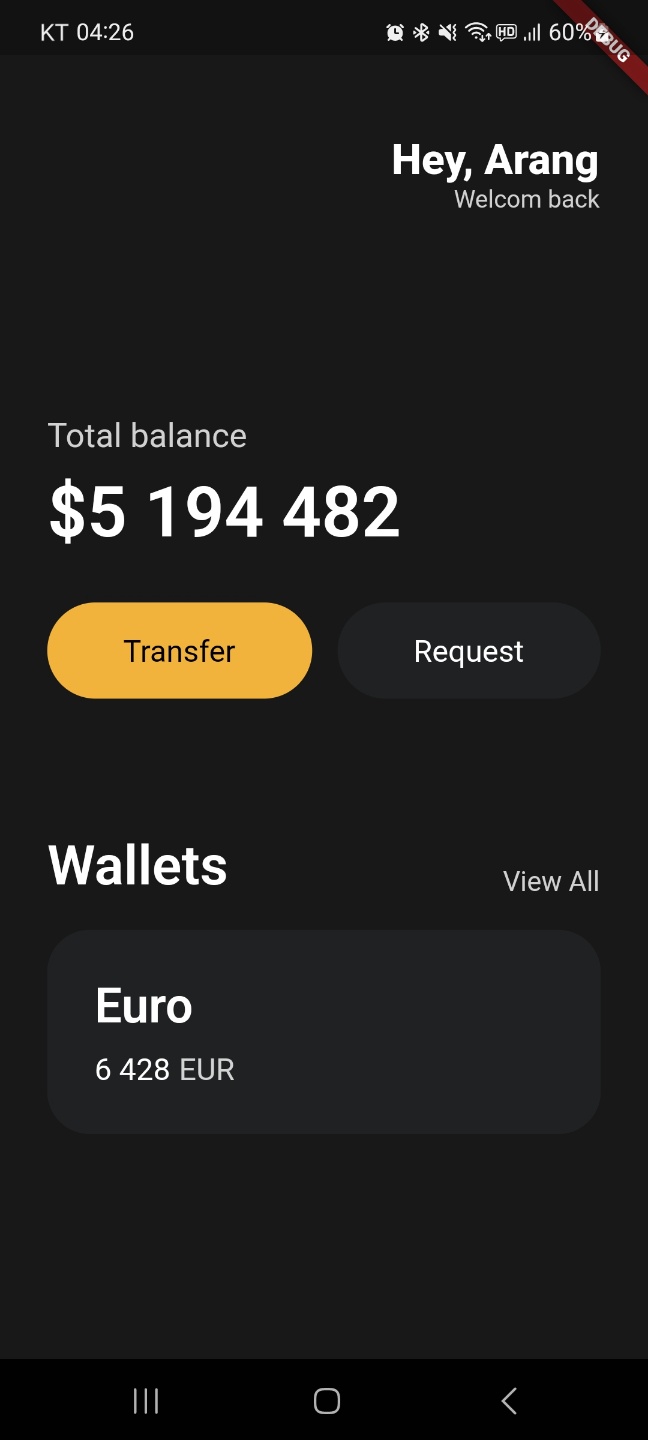
Flutter Cards

import 'package:flutter/material.dart';
import 'package:toonflix/widgets/Button.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFF181818),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 28),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
const Text(
"Hey, Arang",
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
"Welcom back",
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 16,
),
),
],
)
],
),
const SizedBox(
height: 120,
),
Text(
"Total balance",
style: TextStyle(
fontSize: 22,
color: Colors.white.withOpacity(0.8),
),
),
const SizedBox(
height: 10,
),
const Text(
'\$5 194 482',
style: TextStyle(
fontSize: 46,
fontWeight: FontWeight.w600,
color: Colors.white,
),
),
const SizedBox(
height: 28,
),
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Button(
text: 'Transfer',
bgColor: Color(0xFFF1B33B),
textColor: Colors.black),
Button(
text: 'Request',
bgColor: Color(0xFF1F2123),
textColor: Colors.white),
],
),
const SizedBox(
height: 80,
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text(
'Wallets',
style: TextStyle(
color: Colors.white,
fontSize: 36,
fontWeight: FontWeight.w600,
),
),
Text(
'View All',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 18,
),
),
],
),
const SizedBox(
height: 19,
),
Container(
decoration: BoxDecoration(
color: const Color(0xFF1F2123),
borderRadius: BorderRadius.circular(25),
),
child: Padding(
padding: const EdgeInsets.all(28),
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Euro',
style: TextStyle(
color: Colors.white,
fontSize: 32,
fontWeight: FontWeight.w600,
),
),
const SizedBox(
height: 10,
),
Row(
children: [
const Text(
'6 428',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
const SizedBox(
width: 5,
),
Text(
'EUR',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 20,
),
),
],
),
],
)
],
),
)),
],
),
),
),
);
}
}Container 위젯 : 카드의 배경색과 모양을 설정하고 그안에 Padding을 적용해 내용을 정렬 후 여백을 추가
기본배경 : 검정(0xFF181818)
Total balance : 테스트와 금액정보 표시
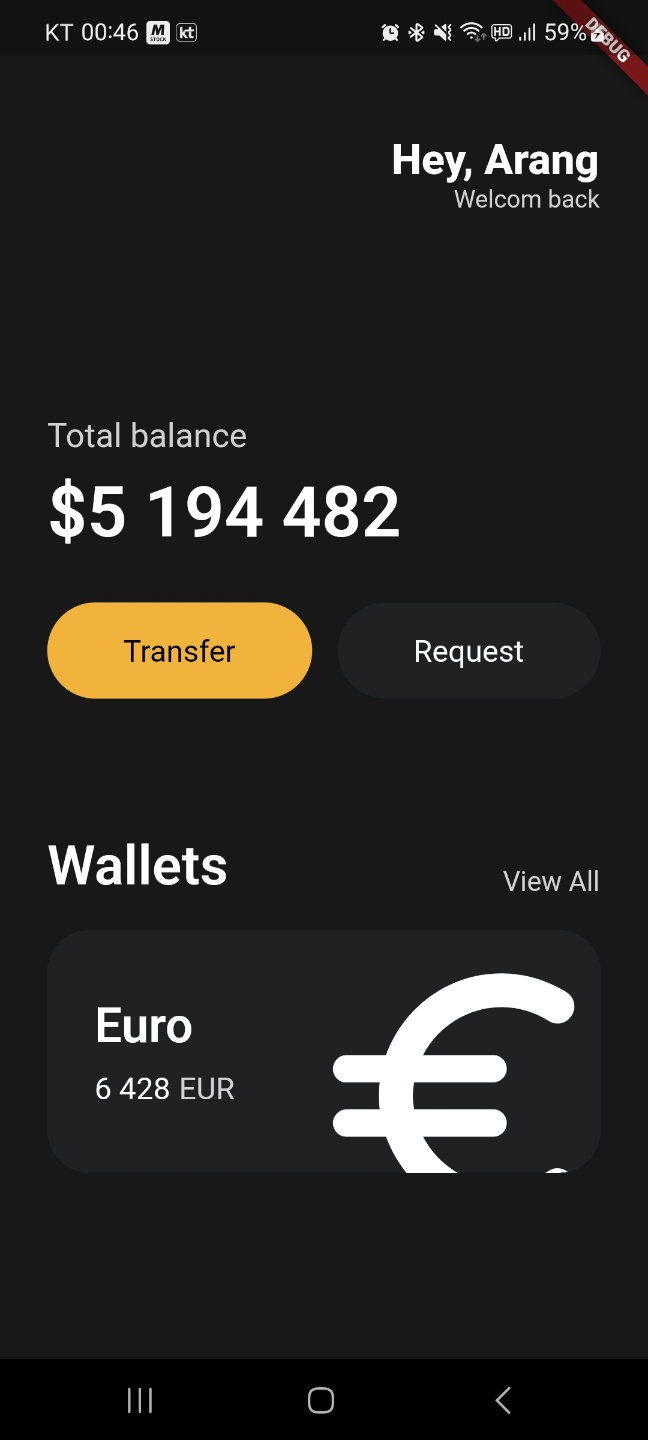
Icons and Transforms

Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: const Color(0xFF1F2123),
borderRadius: BorderRadius.circular(25),
),
child: Padding(
padding: const EdgeInsets.all(28),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Euro',
style: TextStyle(
color: Colors.white,
fontSize: 32,
fontWeight: FontWeight.w600,
),
),
const SizedBox(
height: 10,
),
Row(
children: [
const Text(
'6 428',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
const SizedBox(
width: 5,
),
Text(
'EUR',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 20,
),
),
],
),
],
),
Transform.scale(
scale: 2.2,
child: Transform.translate(
offset: const Offset(-5, 12),
child: const Icon(
Icons.euro_rounded,
color: Colors.white,
size: 88,
),
),
)
],
),
)
)Container : 전체 카드를 감싸는 컨테이너
clipBehavior : 자식 위젯이 컨테이너를 벗어나지 않도록 설정
decoration : 배경색과 모서리를 포함한 카드의 스타일을 지정해준다.
Padding : Container안에 있는 모든 내용물을 패딩으로 감싸고 내부의 모든 위젯에 일괄적으로 패딩을 적용한다.
Row : 가로로 배치된 두개의 자식 위젯을 포함하는 행을 생성한다.
Column : 첫번째 자식 위젯 세로로 배치된 두개의 자식 위젯을 포함하는 열을 생성한다.
SizeBox : 각 텍스트 위젯 사이에 공백을 추가한다.10
Icon : 카드의 화폐기호가 나오며 Icon.euro_rounded아이콘을 사용한다. Transform위젯으로 래핑하여 크기와 색을 조정한다.
728x90
반응형
LIST
'Dart > Flutter' 카테고리의 다른 글
| Flutter 기초 - Hot restart, Hot reload (9) (1) | 2024.05.15 |
|---|---|
| Flutter Reusable Cards - (6) (0) | 2023.09.19 |
| Flutter Reusable Widgets - (4) (0) | 2023.09.17 |
| Flutter VSCode설정 (0) | 2023.09.17 |
| Flutter Developer Tools와 Button - (3) (0) | 2023.09.17 |




