| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- 건담
- springboot
- C로 시작하는 컴퓨터 프로그래밍4판
- 연습문제
- 인프런
- 単語
- Spring
- vscode
- rails
- 日本語
- html
- jsp
- Flutter
- 一日一つメソッド
- 반다이몰
- Python
- 건담베이스
- 비즈니스일본어
- 디지몬
- DART
- 일본어
- Web
- 자바
- java
- メソッド
- ruby
- rails7
- javascript
- nico
- Today
- Total
AR삽질러
유수봉 교수의 WEB-2주차 본문
웹 프로그래밍과 HTML5개요
Internet - 통신기술
Web - 인터넷에서 지원하는 서비스
Browser - 웹 서비스를 위한 응용 프로그램
---------------------------------------------------------
2주차 과제
2-1-1 인터넷(Internet)이란 무엇인가 ?

2-1-2 웹(Web)이란 무엇인가 ?

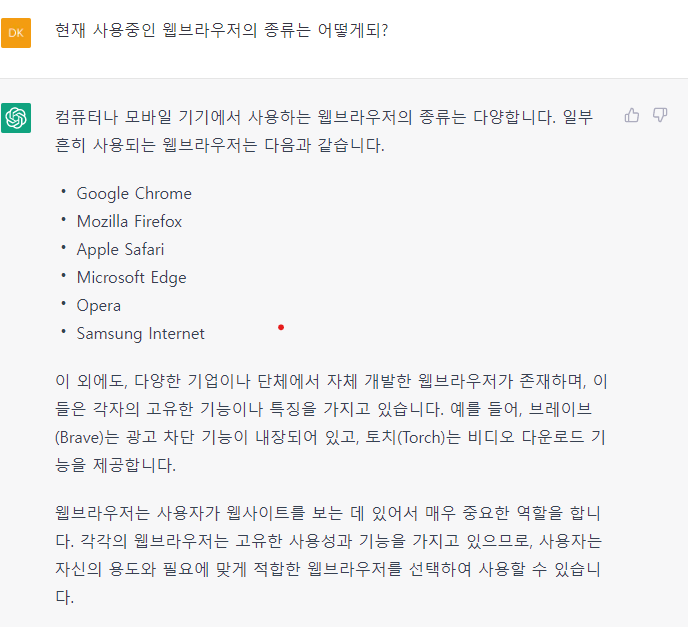
2-1-3 현재 사용 중인 웹 브라우저(Browser)에는 어떤 것 들이 있는가 ?


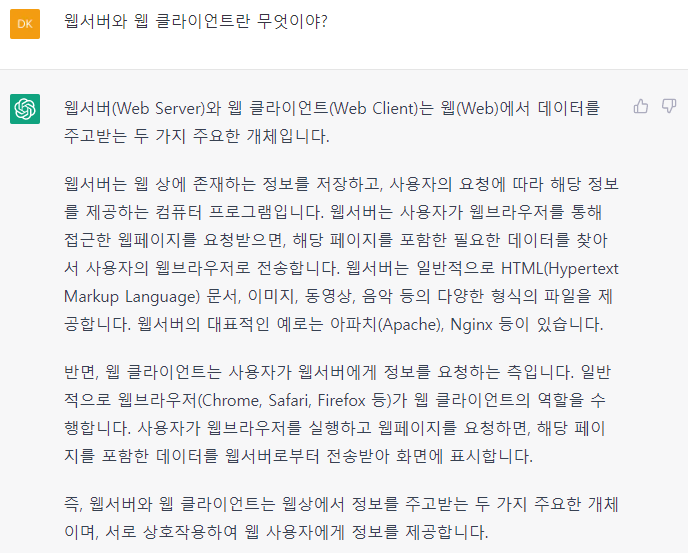
2-2-1 웹 서버와 웹 클라이언트 란 무엇인가 ?

웹 - 인터넷 상에서 자료를 공유하는 기술/ 서비스
웹 서버 - 자료를 관리하고 제공
웹 브라우저 - 자료를 보기 좋게 표시
웹의 기본 목적과 구성
- 웹 문서의 기본 목적
- 한 사람이 만든 문서를 다른 사람들이 쉽게 볼수 있도록 하는것
웹의 구성
- 웹서버와 웹 클라이언트 컴퓨터들로 구성
웹서버
- 웹 사이트를 탑재하는 컴퓨터, 구글, 네이버 등 웹문서, 이미지, 동영상 등의 데이터 저장관리
- 웹 클라이언트의 요청을 받아 웹 문서 전송, 웹 서버로 작동하도록 하는 소프트웨어 실
웹클라이언트
- 사용자 인터페이스를 담당하고 웹 서버에 웹문서를 요청하고 받아 사용자에게 출력한다.
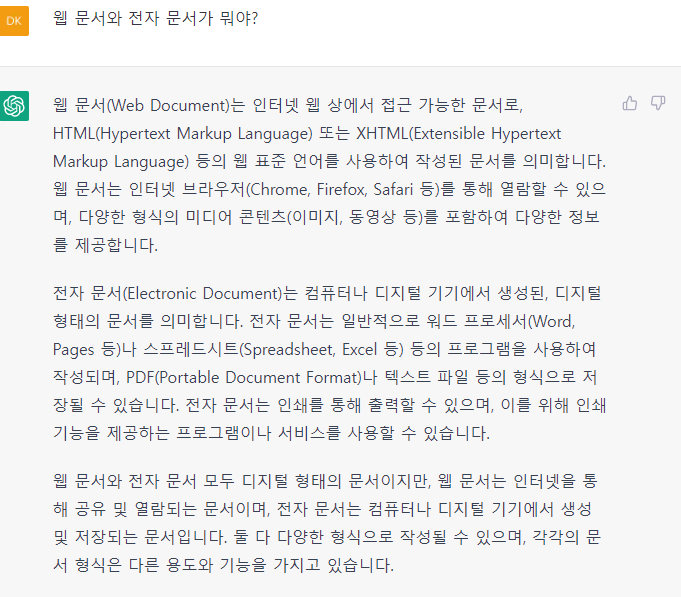
2-2-2 웹 문서와 전자 문서 란 무엇인가 ?

전자문서
- 워드나 한글, 메모장 등으로 작성하고 볼 수 있는 문서로 하나의 문서는 보통 하나의 파일로 저장한다.
웹문서
- HTML언어로 작성, 웹 브라우저로 보기
- 웹 문서는 페이지 단위로 파일에 분할하여 저장
- 웹 페이지 : 텍스트만 저장, 이미지, 그래픽, 동영상 등은 별도의 파일로 저장
- 웹 페이지들의 연결 : 하이퍼링크 - 다른 웹 페이지의 주소를 가진 텍스트 정보, 웹 페이지들은 하이퍼링크로 상호 연결된다.
- 웹 문서를 읽는 순서는 사용자가 결정한다. : 웹 문서는 사용자가 하이퍼링크를 따라 웹 페이지를 선택한다.
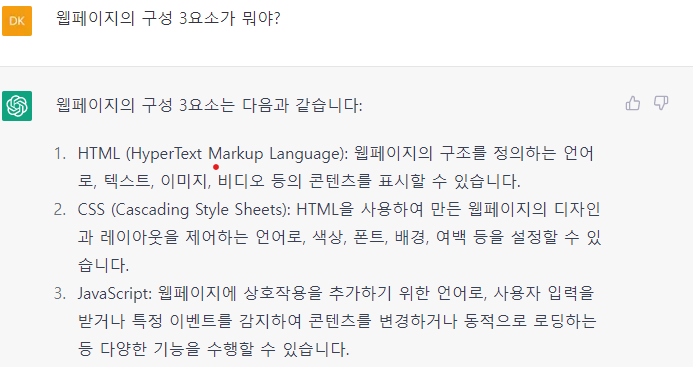
2-2-3 웹 페이지의 구성 3 요소는 무엇인가 ?


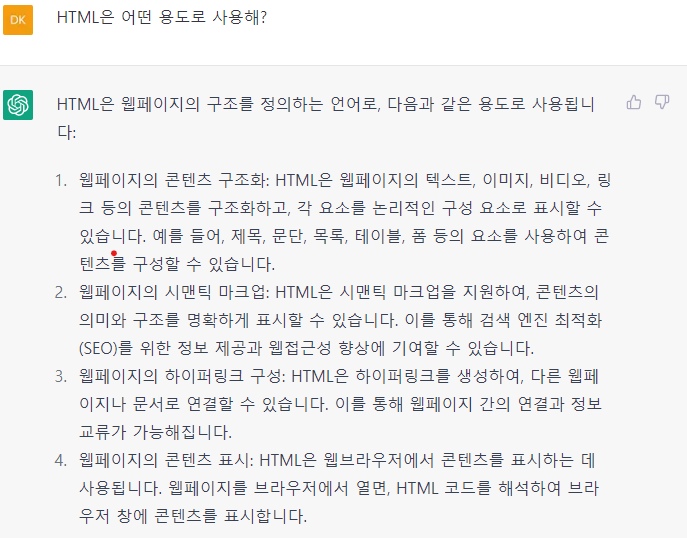
2-3-1 HTML 은 어떤 용도로 사용하는가 ?

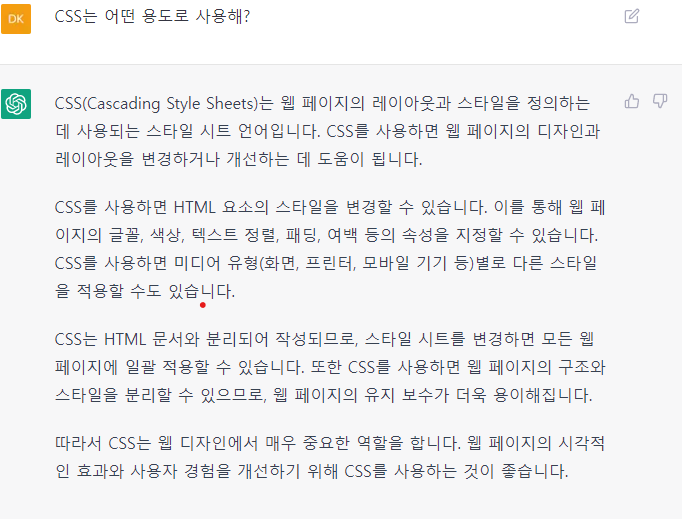
2-3-2 CSS 는 어떤 용도로 사용하는가 ?

2-3-3 JavaScript 는 어떤 용도로 사용하는가 ?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>웹 페이지의 구성 요소</title>
</head>
<body>
<h3>Elvis Presley</h3>
<hr>
He was an American singer and actor. In November 1956,
he made his film debut in <span>Love Me Tender</span>.
He is often referred to as "<span>the King of Rock and Roll</span>".
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>첫 타이틀</title>
</head>
<body>
페이지에 타이틀을 다는 예제 입니다.
타이틀은 브라우저의 타이틀바에 보여집니다.
</body>
</html>
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
|---|---|
| 유수봉 교수의 WEB-4주차 (0) | 2023.03.29 |
| WEB - 3주차 HTTP시간표만들기(HTTP,CSS) (0) | 2023.03.23 |
| 유수봉 교수의 WEB-3주차 (0) | 2023.03.22 |
| 유수봉 교수의 WEB-1주차 (0) | 2023.03.08 |




