| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 一日一つメソッド
- 디지몬
- rails
- springboot
- Web
- CSS
- jsp
- 연습문제
- 자바
- Spring
- 単語
- 日本語
- Python
- C로 시작하는 컴퓨터 프로그래밍4판
- Flutter
- java
- 일본어
- nico
- メソッド
- 인프런
- html
- rails7
- DART
- 반다이몰
- ruby
- javascript
- vscode
- 건담
- 비즈니스일본어
- 건담베이스
- Today
- Total
AR삽질러
유수봉 교수의 WEB-3주차 본문
HTML의 기본 문서 만들기

1. HTML문서의 기본 구조


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_01</title>
</head>
<body>
최아랑 만세!!!
</body>
</html>
2. HTML페이지 기본

- <!DOCTYPE html> - HTML5문서임을 알리는 지시어
- <html>. <head>, <title>, <body> 태그
3. HTML태그의 특징
HTML태그 구성

- 시작태그와 종료태그가 모두 있는 경우 <html>...</html>
- 시작태그만 있는 경우 <br>
- 태그와 속성은 대소문자 구분이 없다, 속성 값에 불필요한 공백문자, HTML5표준에 어긋난다.
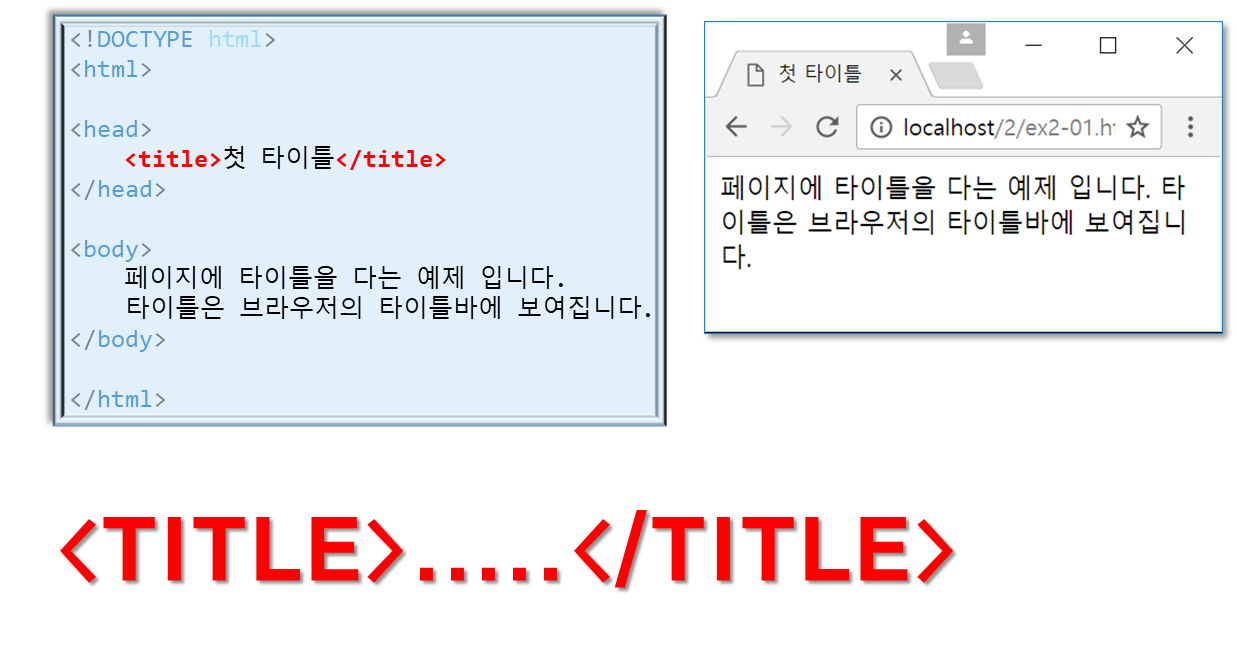
4. 페이지제목

- 탭에 아이콘 넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_03</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<h1>페이지 제목에 아이콘 표시하기</h1>
</body>
</html>
5. 글자 꾸미기
<H1> ~~</H6> 태그로 문단 제목 달기

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_04</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
최아랑 만만세~~~
<h1 title="h1태그로 작성하였습니다.">
1장 홈페이지</h1>
<h2 title="h2태그로 작성하였습니다.">
1절 HTML언어</h2>
<h1>1장 홈페이지 만들기</h1>
<h2>1절 HTML 언어</h2>
<h3>1. 웹</h3>
<h4>1.1 인터넷</h4>
<h5>1.1.1 네트워크</h5>
<h6>1.1.1.1. 통신</h6>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_05</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<body>
<h1 title="그렇죠!!!">최아랑 만세 !!</h1>
<p>우리는 민족 중흥의 역사적 사명을 띠고 이 땅에 태어났다.
조상의 빛난 얼을 오늘에 되살려,
안으로 자주 독립의 자세를 확립하고,
밖으로 인류 공영에 이바지할 때다. </p>
<p>
이에 우리의 나아갈 바를 밝혀 교육의 지표로 삼는다.</p>
<div>우리는 민족 중흥의 역사적 사명을 띠고 이 땅에 태어났다.
조상의 빛난 얼을 오늘에 되살려,
안으로 자주 독립의 자세를 확립하고,
밖으로 인류 공영에 이바지할 때다. </div>
<div>
이에 우리의 나아갈 바를 밝혀 교육의 지표로 삼는다.</div>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_05</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<body>
<h1 title="그렇죠!!!">최아랑 만세 !!</h1>
<p><b>우리는 <민족> </b>중흥의 역사적 사명을<br> 띠고 이 땅에 태어났다.
조상의 < >빛난 얼을 오늘에 되살려,
안으로 자주 독립의 자세를 확립하고,
밖으로 인류 공영에 <del>이바지할</del> 때다. </p>
<p>
<hr>
이에 우리의 나아갈 바를 밝혀 교육의 지표로 삼는다.</p>
<div>우리는 민족 중흥의 역사적 사명을<br> 띠고 이 땅에 태어났다.
조상의 빛난 얼을 오늘에 되살려,
안으로 자주 독립의 자세를 확립하고,
밖으로 인류 공영에 이바지할 때다. </div>
<div>
<hr>
이에 우리의 나아갈 바를 밝혀 교육의 지표로 삼는다.</div>
<pre>우리는 민족 중흥의 역사적 사명을 띠고 이 땅에 태어났다.
조상의 빛난 얼을 오늘에 되살려,
안으로 자주 독립의 자세를 확립하고,
밖으로 인류 공영에 이바지할 때다. </pre>
<hr>
<pre>
이에 우리의 나아갈 바를 밝혀 교육의 지표로 삼는다.</pre>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이탤릭으로 강조</i><br>
<b><i>진하게 이탤릭으로 강조</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup>윗첨자</sup><br>
보통문자의 <sub>아래첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
</body>
</html>
6. 블록과 인라인태그
- 가장 많이 사용된 인라인 태그 : <span>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_06</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<body>
<h3>사랑</h3>
<hr>
<div style="background-color: skyblue; padding:20px;">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color: red;">사랑</span>이 없으면
소리 나는 구리와 울리는 꽹과리가 되고,
<span style="color: red;">사랑</span>이 없으면 아무것도 아니라.
</div>
<p>
~우리 서로 사랑하며 살아요~
</p>
</body>
</body>
</html>
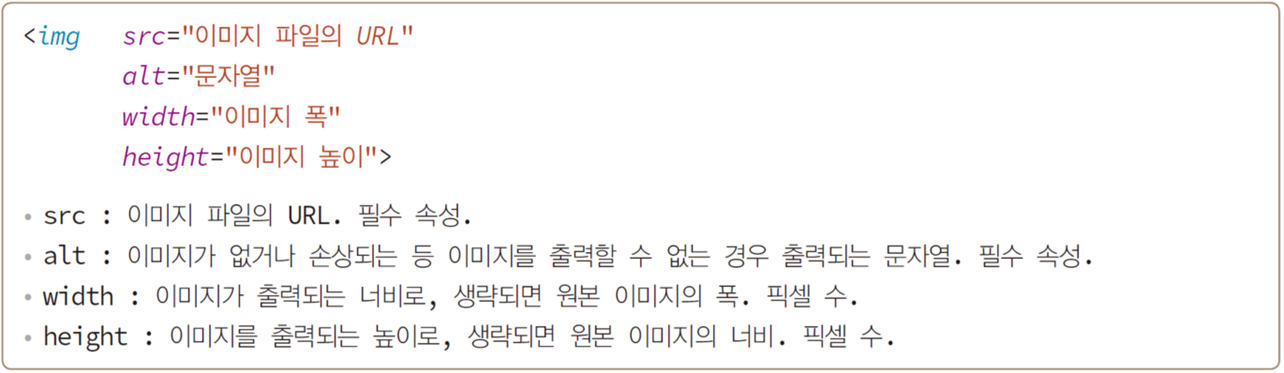
7. image Insert
- <img>태그의 src속성에 이미지 파일의 주소 지정
- src에 지정할 수 있는 이미지 종류 (BMP, GIF, PNG, JPG(JPEG), animated-GIF)


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_06</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<body>
<h3>사랑</h3>
<hr>
<div style="background-color: skyblue; padding:20px;">
내가 사람의 방언과 천사의 말을 할지라도
<span style="color: red;">사랑</span>이 없으면
소리 나는 구리와 울리는 꽹과리가 되고,
<span style="color: red;">사랑</span>이 없으면 아무것도 아니라.
</div>
<p>
~우리 서로 사랑하며 살아요~
</p>
<h3>이미지 삽입</h3>
<p>사이먼과 가평클 사진입니다.</p>
<img src="안양대.jpg" width="350" height="200" alt="Elvis">
<img src="NewBongMan.jpg" width="80" height="100" alt="NewBongMan.jpg not found">
<img src=“??네이버로고" alt="사진 주소 변경됨" width="100" height="100">
</body>
</body>
</html>
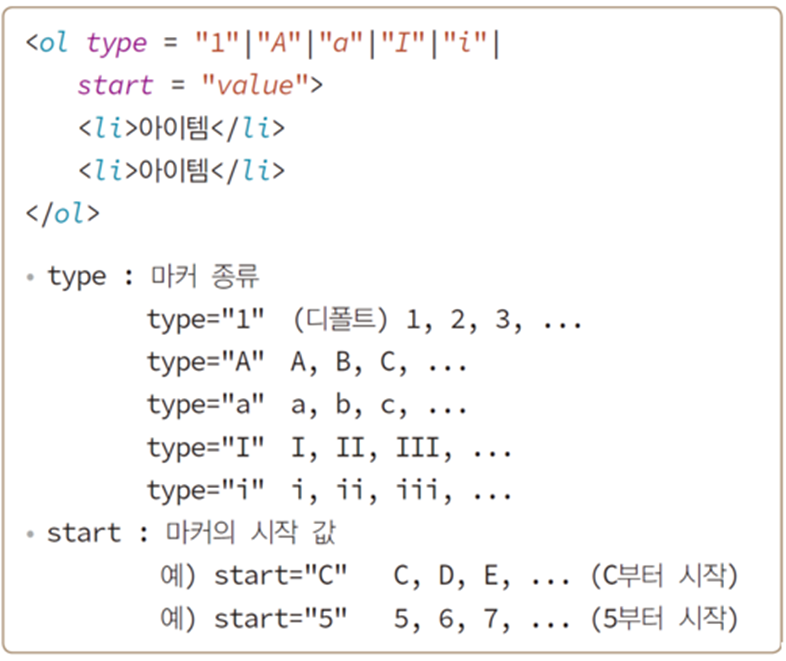
8. List
3가지 종류의 리스트
- 순서있는 리스트(ordered list) <ol></ol>
- 순서없는 리스트(unorded list) <ul></ul>
- 정의 리스트(definition list) <dl></dl>
리스트 아이템
- <li> </li>
- </li>는 생략가능하다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_07</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<body>
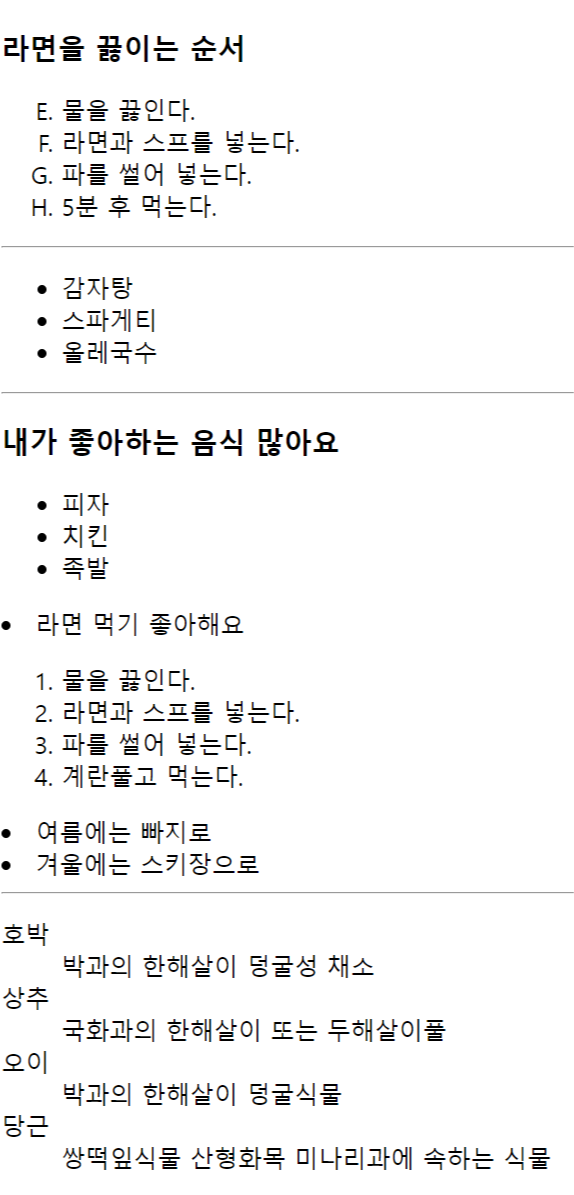
<h3>라면을 끓이는 순서</h3>
<ol type="A" start="5">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
<hr>
<ul>
<li>감자탕</li>
<li>스파게티</li>
<li>올레국수</li>
</ul>
<hr>
<h3>내가 좋아하는 음식 많아요</h3>
<ul>
<li>피자</li>
<li>치킨</li>
<li>족발</li>
</ul>
<li>라면 먹기 좋아해요
<ol type="1">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>계란풀고 먹는다.</li>
</ol>
<li>여름에는 빠지로
<li>겨울에는 스키장으로<br>
<hr>
<dl>
<dt>호박</dt>
<dd>박과의 한해살이 덩굴성 채소</dd>
<dt>상추</dt>
<dd>국화과의 한해살이 또는 두해살이풀</dd>
<dt>오이</dt>
<dd>박과의 한해살이 덩굴식물</dd>
<dt>당근</dt>
<dd>쌍떡잎식물 산형화목 미나리과에 속하는 식물</dd>
</dl>
</body>
</body>
</html>
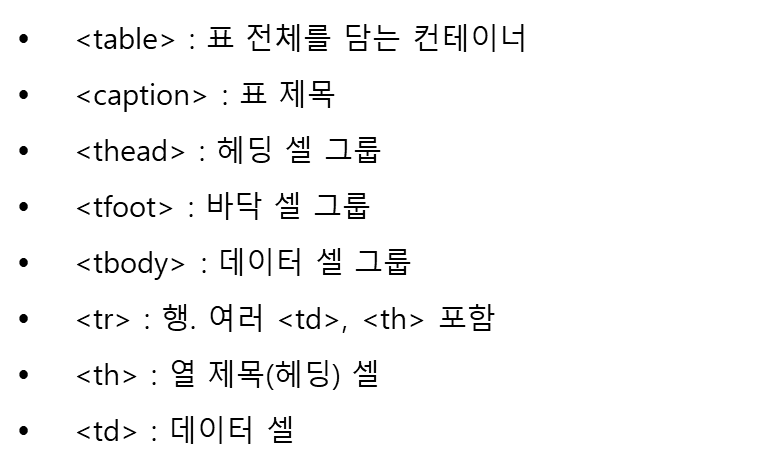
9. table
- 표 또는 테이블은 시각적 의사소통과 자료의 정렬 양식이다.
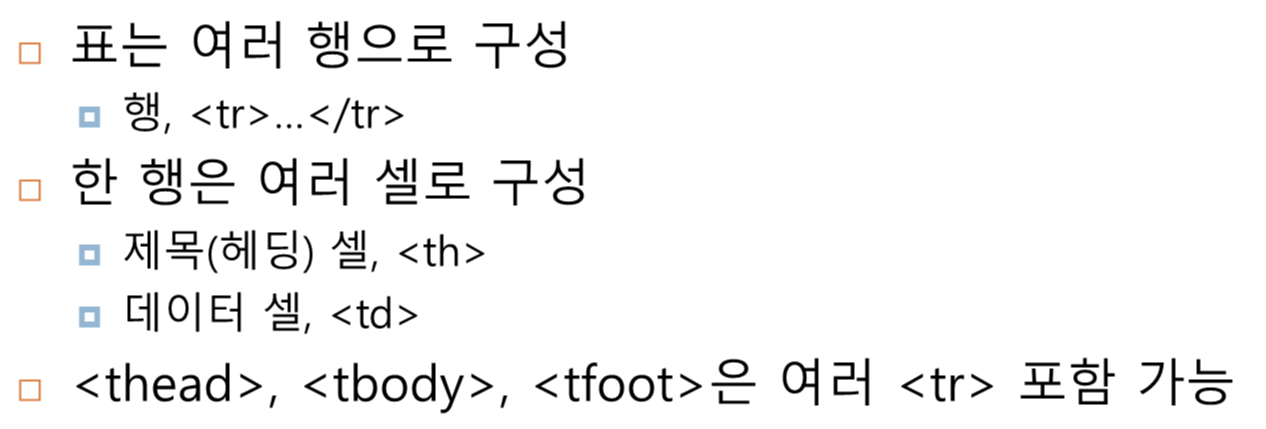
- 표는 정연하게 정렬된 열과 행으로 구성된다.
- 행 : 가로 방향, 유의어로 데이터베이스의 레코드, 튜플, 벡터 등이 있다.
- 열 : 세로 방향, 유의어로 데이터베이스의 필드, 매개변수, 속성
- 행과 열의 교차점은 칸 또는 셀이라고 한다.
표를 만드는데 사용되는 태그들



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>최아랑 WEB2020E7471_07</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
</head>
<body>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">최아랑</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>###</td>
<td colspan="2"></td>
</tr>
</tbody>
</table>
<br><hr><br>
<table border="1">
<h1>1학기 성적</h1>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>225</th><th>230</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>40</td><td>61</td></tr>
</tbody>
</body>
</html>
과제 : 본인시간표 HTML로 만들기
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
|---|---|
| 유수봉 교수의 WEB-4주차 (0) | 2023.03.29 |
| WEB - 3주차 HTTP시간표만들기(HTTP,CSS) (0) | 2023.03.23 |
| 유수봉 교수의 WEB-2주차 (0) | 2023.03.15 |
| 유수봉 교수의 WEB-1주차 (0) | 2023.03.08 |




