| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jsp
- 일본어
- メソッド
- 一日一つメソッド
- DART
- rails7
- Web
- 인프런
- 건담베이스
- CSS
- 비즈니스일본어
- springboot
- rails
- Spring
- javascript
- C로 시작하는 컴퓨터 프로그래밍4판
- ruby
- Python
- html
- nico
- 반다이몰
- 디지몬
- 연습문제
- Flutter
- vscode
- 자바
- 単語
- 日本語
- 건담
- java
Archives
- Today
- Total
AR삽질러
WEB - 3주차 HTTP시간표만들기(HTTP,CSS) 본문
728x90
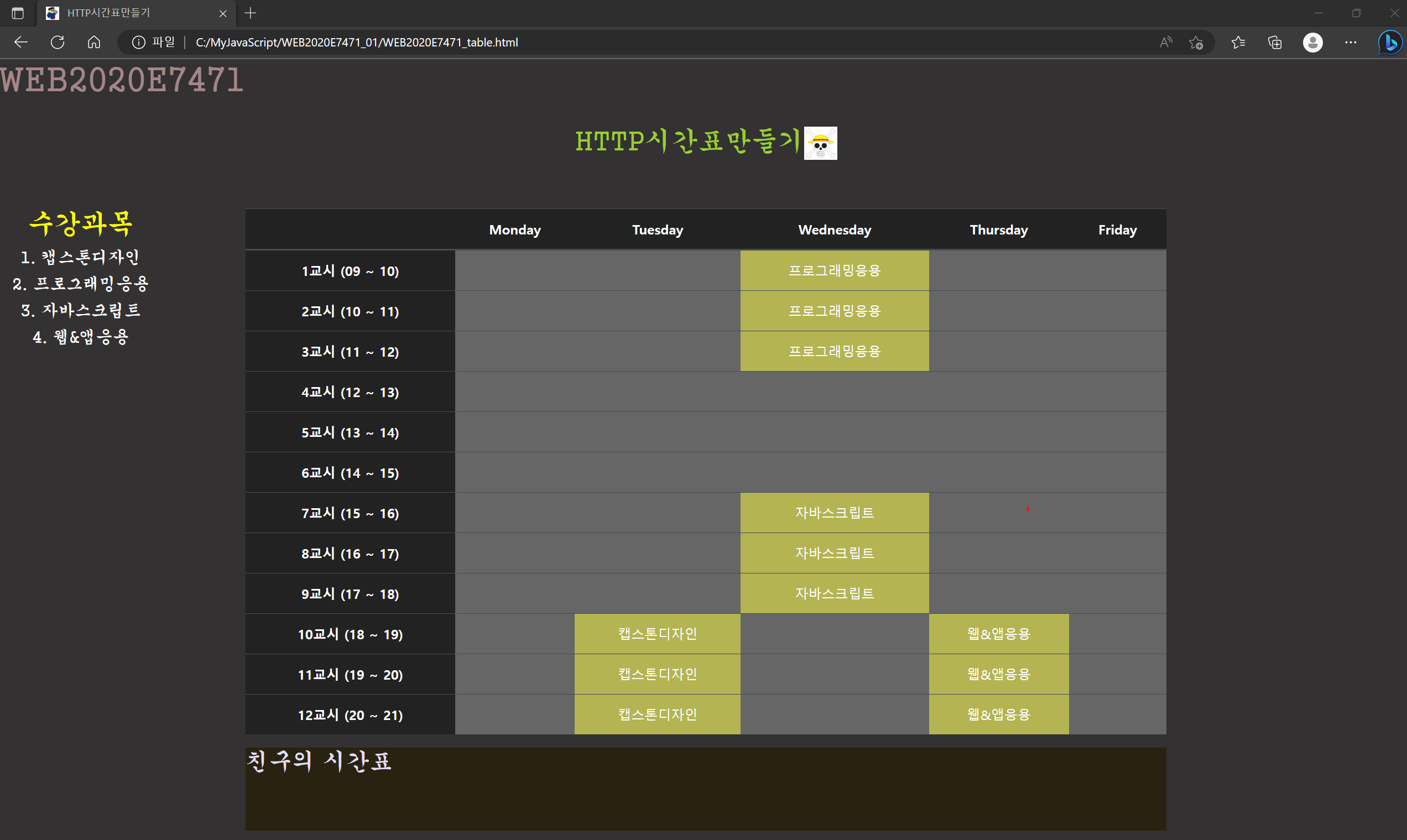
3주차 HTTP시간표만들기

코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HTTP시간표만들기</title>
<link rel="icon" href="newbongman.ico" type="image/x-icon">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNSlczl" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="style.css">
</head>
<body style="background-color: rgb(51, 49, 49)">
<h1 style="color: rgb(164, 134, 134);">WEB2020E7471</h1>
<br>
<header>
<h2 align="center" style="color: yellowgreen;">HTTP시간표만들기<img class="img" src="mark.png" width="40" height="40"></h1>
</header>
<nav>
<h2 align="center" style="color: yellow;">수강과목</h3>
<h5 align="center">1. 캡스톤디자인</h1>
<h5 align="center"> 2. 프로그래밍응용</h1>
<h5 align="center"> 3. 자바스크립트</h1>
<h5 align="center"> 4. 웹&앱응용</h1>
</nav>
<div class="container">
<table class="table table-dark table-striped" border-collapse: collapse; >
<thead>
<tr>
<th scope="col"></th>
<th scope="col">Monday</th>
<th scope="col">Tuesday</th>
<th scope="col">Wednesday</th>
<th scope="col">Thursday</th>
<th scope="col">Friday</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시 (09 ~ 10)</th>
<td></td>
<td></td>
<td class="my-cell">프로그래밍응용</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">2교시 (10 ~ 11)</th>
<td></td>
<td></td>
<td class="my-cell">프로그래밍응용</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">3교시 (11 ~ 12)</th>
<td></td>
<td></td>
<td class="my-cell">프로그래밍응용</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">4교시 (12 ~ 13)</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">5교시 (13 ~ 14)</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">6교시 (14 ~ 15)</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">7교시 (15 ~ 16)</th>
<td></td>
<td></td>
<td class="my-cell">자바스크립트</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">8교시 (16 ~ 17)</th>
<td></td>
<td></td>
<td class="my-cell">자바스크립트</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">9교시 (17 ~ 18)</th>
<td></td>
<td></td>
<td class="my-cell">자바스크립트</td>
<td></td>
<td></td>
</tr>
<tr>
<th scope="row">10교시 (18 ~ 19)</th>
<td></td>
<td class="my-cell">캡스톤디자인</td>
<td></td>
<td class="my-cell">웹&앱응용</td>
<td></td>
</tr>
<tr>
<th scope="row">11교시 (19 ~ 20)</th>
<td></td>
<td class="my-cell">캡스톤디자인</td>
<td></td>
<td class="my-cell">웹&앱응용</td>
<td></td>
</tr>
<tr>
<th scope="row">12교시 (20 ~ 21)</th>
<td></td>
<td class="my-cell">캡스톤디자인</td>
<td></td>
<td class="my-cell">웹&앱응용</td>
<td></td>
</tr>
<!-- 다른 교시들도 동일하게 작성 -->
</tbody>
</table>
<footer>
<h3 style="color: #e3ddf8;" align="left">친구의 시간표</h2>
</footer>
</div>
</body>
</html>
소스가 필요하다면 여기로..
https://github.com/designAR/WEBTimetable
GitHub - designAR/WEBTimetable: WEBTimetable
WEBTimetable. Contribute to designAR/WEBTimetable development by creating an account on GitHub.
github.com
728x90
반응형
LIST
'WEB > 유수봉교수의 WEB' 카테고리의 다른 글
| 유수봉 교수의 WEB-5주차 (0) | 2023.04.05 |
|---|---|
| 유수봉 교수의 WEB-4주차 (0) | 2023.03.29 |
| 유수봉 교수의 WEB-3주차 (0) | 2023.03.22 |
| 유수봉 교수의 WEB-2주차 (0) | 2023.03.15 |
| 유수봉 교수의 WEB-1주차 (0) | 2023.03.08 |




